- 点下划线css(1)
- 使用 css 为文本添加下划线(1)
- 如何在css中为文本加下划线(1)
- 使用 css 代码示例为文本添加下划线
- 如何在css代码示例中为文本加下划线
- 下划线文本 html (1)
- html中的下划线文本(1)
- 点下划线css代码示例
- css 无下划线 - CSS (1)
- 下划线文本 html 代码示例
- html代码示例中的下划线文本
- 文本下划线悬停 css 代码示例
- css 无下划线 - CSS 代码示例
- 如何不在css中的链接下划线(1)
- 禁用文本字段下划线 (1)
- 下划线库. (1)
- 如何不在css代码示例中的链接下划线
- 悬停时显示下划线的文本 - CSS (1)
- 如何在文本字段 swift 中添加下划线(1)
- 文本下划线颤动 (1)
- 下划线文本颤动 (1)
- 链接文本下划线 css none - CSS (1)
- 没有下划线的 CSS - CSS (1)
- 文本装饰下划线未删除 - CSS (1)
- 如何使用 HTML 在文本内容下划线?(1)
- 如何使用 HTML 在文本内容下划线?
- 如何使用 HTML 在文本内容下划线?
- 如何使用 HTML 在文本内容下划线?(1)
- 悬停时显示下划线的文本 - CSS 代码示例
📅 最后修改于: 2020-11-05 08:48:46 🧑 作者: Mango
如何在CSS中加下划线?
文本装饰CSS属性用于装饰文本的内容。它可以在文本的上方,下方和整个位置添加行。此CSS属性使用几种行来装饰文本。它是text-decoration-line,text-decoration-color和text-decoration-style的简写。
属性text-decoration-line用于在文本下划线。此属性具有三个值,它们分别是上划线,下划线或直通。因此,值下划线用于在CSS中对文本加下划线。此值在嵌入式文本下方绘制下划线。
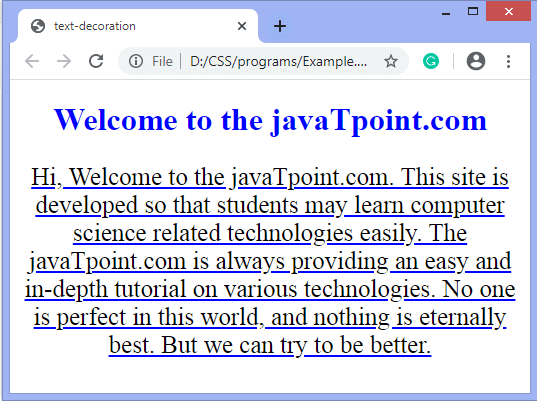
例
text-decoration
Welcome to the javaTpoint.com
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
输出量

没有CSS属性只能将下划线应用于句子中的单个单词或具有多个单词的元素。因此,实现此目标的最佳方法是将带下划线的单词包装在span元素中,然后将下划线应用于这些span。
让我们看看如何通过以下示例在某些选定的单词下划线。
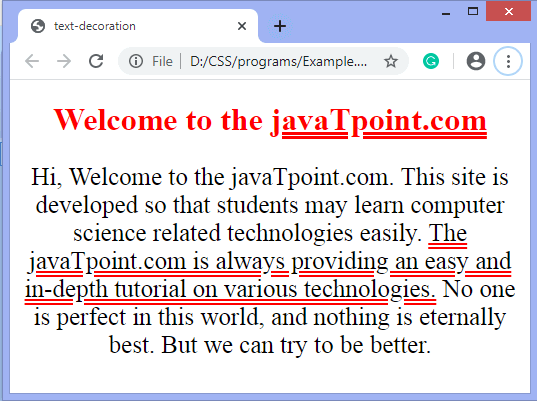
例
在此示例中,我们还使用了text-decoration-style属性,该属性为所选文本的下划线提供样式。我们正在使用此属性的double值。在这里,有两个元素包含要加下划线的文本。
text-decoration
Welcome to the javaTpoint.com
Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
输出量