📌 相关文章
- Selenium IDE-定位策略-CSS定位-子字符串(1)
- Selenium IDE-定位策略-CSS定位-子字符串
- Selenium IDE-定位策略-通过CSS定位
- Selenium IDE-定位策略-通过CSS定位(1)
- Selenium IDE-定位策略-CSS定位-ID(1)
- Selenium IDE-定位策略-CSS定位-ID
- Selenium IDE-定位策略-按DOM定位(1)
- Selenium IDE-定位策略-按DOM定位
- Selenium IDE-定位策略-按名称定位(1)
- Selenium IDE-定位策略-按名称定位
- Selenium IDE-定位策略-CSS定位-class(1)
- Selenium IDE-定位策略-CSS定位-class
- Selenium IDE-定位策略-按ID定位
- Selenium IDE-定位策略-按ID定位(1)
- Selenium IDE-定位策略-CSS定位-ID/class和属性
- Selenium IDE-定位策略(1)
- Selenium IDE-定位策略
- Selenium IDE-定位策略-CSS定位-内部文本
- Selenium IDE-定位策略-按XPath定位
- Selenium IDE-定位策略-按标识符定位
- Selenium IDE-定位策略-CSS定位-IDclass和属性(1)
- Selenium Webdriver定位策略-CSS定位
- Selenium Webdriver定位策略-按名称定位(1)
- Selenium Webdriver定位策略-按名称定位
- Selenium Webdriver定位策略-ID定位(1)
- Selenium Webdriver定位策略-ID定位
- CSS-定位(1)
- CSS-定位
- Selenium Webdriver定位策略-XPath定位
📜 Selenium IDE-定位策略-CSS定位-属性
📅 最后修改于: 2020-11-06 02:05:27 🧑 作者: Mango
CSS选择器-属性
- 语法:css =
<[attribute =属性值]> - 我们可以使用值,类型和名称作为属性来创建CSS选择器。
- 属性的值表示在使用特定属性时正在访问的值。
让我们考虑一个有关如何使用属性创建唯一标识Web元素的CSS选择器的示例。
我们将尝试通过为特定Web元素定义CSS选择器来查找Web元素。
- 启动Firefox浏览器。
- 单击浏览器右上角的selenium图标。
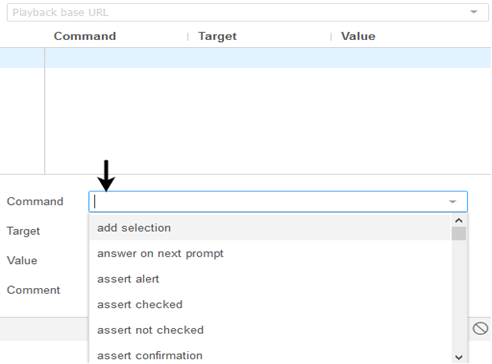
- 它将启动Selenium IDE的默认界面。
- 单击“测试脚本编辑器”框中显示的命令文本框。

- 将第一个命令的属性修改为:
- 命令:打开
- 目标: https://www.testandquiz.com/user-login0
- 执行后,此命令将在Firefox浏览器上加载“测试和测验”登录页面。

现在,使用第二个命令,我们将尝试找到“用户名”文本框。
首先,我们将检查“用户名”文本框,以确定哪个属性最适合查找所需的Web元素。
-
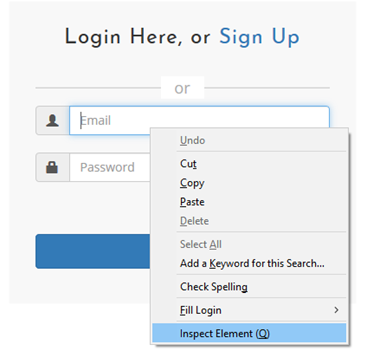
- 右键单击用户名文本框,然后选择检查元素。

-
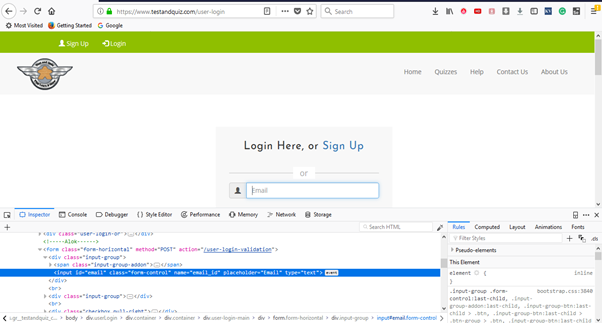
- 它将启动一个窗口,其中包含开发“用户名”文本框所涉及的所有特定代码。

-
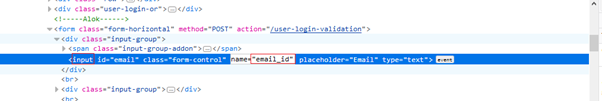
- 选择输入标签以及name属性的值。

我们将CSS选择器定义为:css = input [name ='email_id']
- 将第二个命令的属性修改为:
- 命令:点击
- 目标:css = input [name ='email_id']
- 执行后,该命令将单击“用户名”文本框。
我们将使用相同的CSS选择器添加另一个命令。此命令将在“用户名”文本框中键入用户名文本。
- 将第三个命令的属性修改为:
- 命令:类型
- 目标:css = input [name ='email_id']
- 值:用户名
- 执行后,此命令将在“用户名”文本框中键入值。

让我们执行测试脚本,看看插入的命令是否有效。
- 单击IDE工具栏菜单上的“运行当前测试”按钮。它将在浏览器上执行所有插入的命令,并为您提供已执行测试脚本的总体摘要。
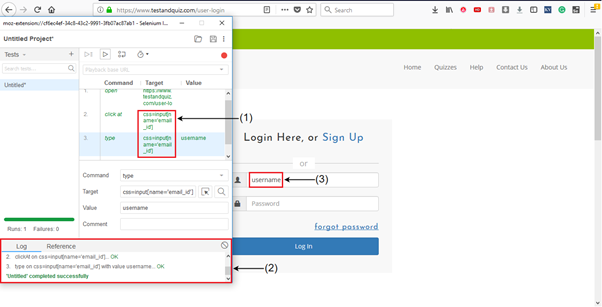
以下屏幕截图显示我们已经成功执行了测试脚本。

(1)-名称值属性用于我们的两个CSS选择器,以查找“用户名”文本框元素。
(2)-“日志”窗格显示已执行的测试脚本的总体摘要。
(3)-由于执行第三条命令而产生的值。