📌 相关文章
- Selenium IDE-定位策略-CSS定位-属性(1)
- Selenium IDE-定位策略-CSS定位-属性
- Selenium IDE-定位策略-通过CSS定位
- Selenium IDE-定位策略-通过CSS定位(1)
- Selenium IDE-定位策略-CSS定位-ID
- Selenium IDE-定位策略-CSS定位-ID(1)
- Selenium IDE-定位策略-按DOM定位(1)
- Selenium IDE-定位策略-按DOM定位
- Selenium IDE-定位策略-按名称定位
- Selenium IDE-定位策略-按名称定位(1)
- Selenium IDE-定位策略-CSS定位-class(1)
- Selenium IDE-定位策略-CSS定位-class
- Selenium IDE-定位策略-按ID定位
- Selenium IDE-定位策略-按ID定位(1)
- Selenium IDE-定位策略
- Selenium IDE-定位策略(1)
- Selenium IDE-定位策略-CSS定位-内部文本
- Selenium IDE-定位策略-按XPath定位
- Selenium IDE-定位策略-按标识符定位
- Selenium IDE-定位策略-CSS定位-ID/class和属性
- Selenium Webdriver定位策略-CSS定位
- Selenium IDE-定位策略-CSS定位-IDclass和属性(1)
- Selenium Webdriver定位策略-按名称定位
- Selenium Webdriver定位策略-按名称定位(1)
- Selenium Webdriver定位策略-ID定位
- Selenium Webdriver定位策略-ID定位(1)
- CSS-定位(1)
- CSS-定位
- Selenium Webdriver定位策略-XPath定位(1)
📜 Selenium IDE-定位策略-CSS定位-子字符串
📅 最后修改于: 2020-11-06 02:05:36 🧑 作者: Mango
CSS选择器-子字符串
它允许匹配部分字符串以定位特定的Web元素。
可以使用CSS选择器通过三种机制来匹配字符串。
- 匹配前缀
- 匹配后缀
- 匹配子字符串
我们将通过示例详细介绍每种机制。
1.匹配前缀
- 它允许我们使用匹配的前缀访问特定的字符串。
- 语法:css =
<[属性^ =字符串的前缀]> - ^-使用前缀与字符串匹配的符号表示法。
- 字符串的前缀-执行匹配操作所基于的字符串。
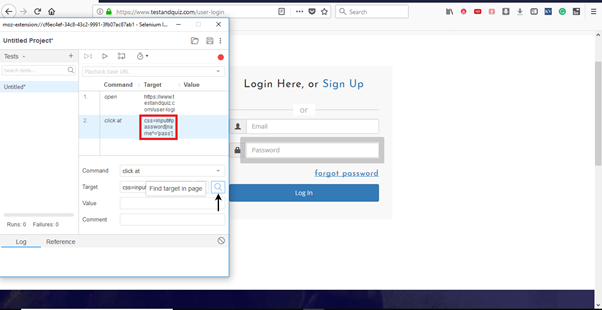
- 例如,我们将为“测试和测验”登录页面的“密码”文本框定义CSS选择器,如下所示: css = input#password [name ^ ='pass']
- 单击“在页面中查找目标”按钮,以检查定义的CSS选择器是否找到了所需的元素。

2.匹配后缀
- 它允许我们使用匹配的后缀访问特定的字符串。
- 语法:css =
<[attribute $ =字符串的后缀]> - $-用于使用后缀匹配字符串的符号表示法。
- 字符串的后缀-根据其执行匹配操作的字符串。
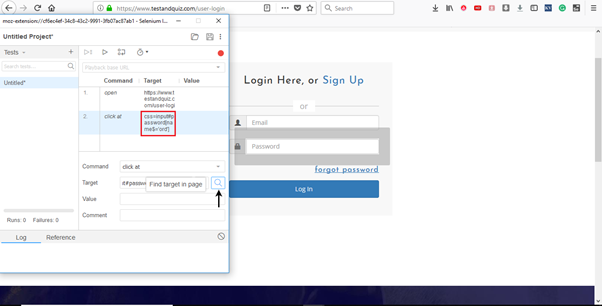
- 例如,我们将为“测试和测验”登录页面的“密码”文本框定义CSS选择器,如下所示: css = input#password [name $ ='ord']
- 单击“在页面中查找目标”按钮,以检查定义的CSS选择器是否找到了所需的元素。

3.匹配子字符串
- 它使我们能够访问使用匹配的子字符串一个特定的字符串。
- 语法:css =
<[attribute * = sub 字符串 ]> - *-使用子字符串匹配字符串的符号表示法。
- 子字符串-执行匹配操作所基于的字符串。
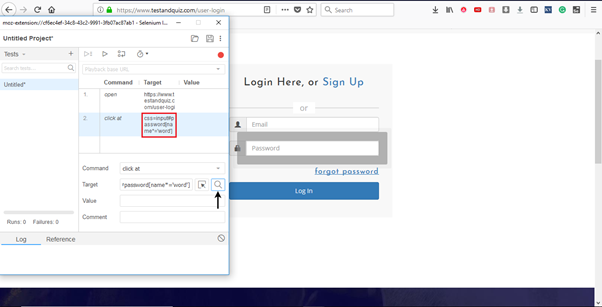
- 例如,我们将为“测试和测验”登录页面的“密码”文本框定义CSS选择器,如下所示:css = input#password [name * ='word']
- 单击“在页面中查找目标”按钮,以检查定义的CSS选择器是否找到了所需的元素。