📌 相关文章
- Python| Tkinter ttk.Checkbutton 和简单的 Checkbutton 比较
- Python| Tkinter ttk.Checkbutton 和简单的 Checkbutton 比较(1)
- Python|如何动态更改 Checkbutton 的文本
- Python|如何动态更改 Checkbutton 的文本(1)
- PyGTK-图像类
- PyGTK-图像类(1)
- PyGTK-按钮类(1)
- PyGTK-按钮类
- PyGTK-范围类(1)
- PyGTK-范围类
- PyGTK-标签类(1)
- PyGTK-标签类
- style.configure checkbutton (1)
- PyGTK-窗口类
- PyGTK-窗口类(1)
- PyGTK教程
- PyGTK教程(1)
- PyGTK-简介(1)
- PyGTK-简介
- style.configure checkbutton - 任何代码示例
- 讨论PyGTK
- 讨论PyGTK(1)
- PyGTK-环境(1)
- PyGTK-环境
- PyGTK-框架类(1)
- PyGTK-框架类
- PyGTK-容器(1)
- PyGTK-容器
- PyGTK-对齐类
📜 PyGTK-CheckButton类
📅 最后修改于: 2020-11-08 07:51:34 🧑 作者: Mango
CheckButton小部件不过是样式为复选框和标签的ToggleButton。它继承了ToggleButton类的所有属性和方法。与ToggleButton的标题位于按钮表面的方式不同,CheckButton会显示一个可检查的小方块,并在其右侧带有标签。
与gtk.CheckButton关联的构造函数,方法和信号与gtk.ToggleButton完全相同。
例
下面的示例演示CheckButton小部件的用法。两个复选框和一个标签放置在VBox中。第一个CheckButton的触发信号连接到on_checked()方法,如果第一个按钮的状态为false,则该方法将第二个按钮的状态设置为True,反之亦然。
遵守代码-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Check Button")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox()
self.btn1 = gtk.CheckButton("Button 1")
self.btn1.connect("toggled", self.on_checked)
self.btn2 = gtk.CheckButton("Button 2")
self.btn2.connect("toggled", self.on_checked)
self.lbl = gtk.Label()
vbox.add(self.btn1)
vbox.add(self.btn2)
vbox.add(self.lbl)
self.add(vbox)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_checked(self, widget, data = None):
state = "Button1 : "+str(self.btn1.get_active())+"
Button2 : "+str(self.btn2.get_active())
self.lbl.set_text(state)
if __name__ == '__main__':
PyApp()
gtk.main()
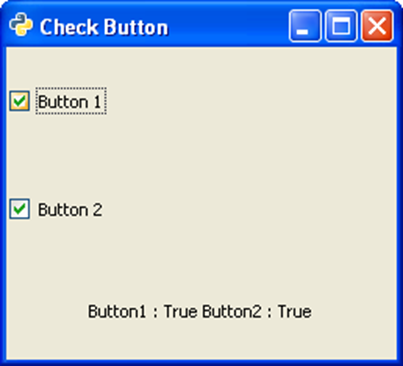
上面的代码将生成以下输出-