📌 相关文章
📜 PyGTK-日历类
📅 最后修改于: 2020-11-08 08:04:14 🧑 作者: Mango
PyGTK工具箱中的Calendar小部件显示一个简单的日历,一次显示一个月。默认情况下会显示用于更改月份和年份的导航控件。显示选项可以适当配置。
month属性的值介于0到11之间,而date属性的值介于1到31之间。
有一个简单的构造函数来创建gtk.Calendar对象-
cal = gtk.Calendar()
默认显示样式显示当前月份和年份以及日期名称。
gtk.Calendar类具有以下方法-
-
Calendar.select_month(mm,yy)-将日历显示更改为指定的mm和yy 。
-
Calendar.select_day(dd)—当日历中的指定dd的值介于1到31之间时,它将选择该日期。如果dd为0,则删除当前的日期。
-
Calendar.display_options()-将日历显示选项设置为flags指定的值。可能的显示选项是以下各项的组合:
| gtk.CALENDAR_SHOW_HEADING | Specifies that the month and year should be displayed. |
| gtk.CALENDAR_SHOW_DAY_NAMES | Specifies that three letter day descriptions should be present. |
| gtk.CALENDAR_NO_MONTH_CHANGE | Prevents the user from switching months with the calendar. |
| gtk.CALENDAR_SHOW_WEEK_NUMBERS | Displays each week numbers of the current year, down the left side of the calendar. |
| gtk.CALENDAR_WEEK_START_MONDAY | Starts the calendar week on Monday, instead of the default Sunday. |
-
Calendar.get_date()—这将日历的当前年,月和选定的天数检索为元组(年,月,日)。
gtk.Calendar小部件发出以下信号-
| day-selected | This is emitted when a day is selected either by the user or programmatically. |
| month-changed | This is emitted when the calendar month is changed programmatically or by the user. |
| next-month | This is emitted when the user clicks the “next-month” navigation control in the calendar header. |
| next-year | This is emitted when the user clicks the “next-year” navigation control in the calendar header. |
| prev-month | This is emitted when the user clicks the “prev-month” navigation control in the calendar header. |
| prev-year | This is emitted when the user clicks the “prev-year” navigation control in the calendar header. |
在下面的示例中,在顶层窗口中放置了一个gtk.Calendar控件和四个按钮。
单击“标题”按钮时,日历的显示选项设置为SHOW_HEADING-
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
当用户单击“日期名称”按钮时,回调将显示选项设置为SHOW_DAY_NAMES-
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
当按下“两个”按钮时,两个显示选项均被启用。首先,将显示选项的所有标志设置为0,以将其删除。
self.cal.set_display_options(0)
“设置”按钮弹出一个消息框,显示当前标记的日期。
tp = self.cal.get_date()
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
例
观察以下代码-
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Calendar Demo")
self.set_size_request(300, 200)
self.set_position(gtk.WIN_POS_CENTER)
vbox = gtk.VBox(False, 5)
self.cal = gtk.Calendar()
halign1 = gtk.Alignment(0.5, 0.5, 0, 0)
halign1.add(self.cal)
self.cal.set_display_options(0)
valign = gtk.Alignment(0, 1, 0, 0)
vbox.pack_start(halign1)
self.btn1 = gtk.Button("set")
self.btn2 = gtk.Button("heading")
self.btn3 = gtk.Button("day name")
self.btn4 = gtk.Button("Both")
hbox = gtk.HBox(True, 3)
hbox.add(self.btn1)
hbox.add(self.btn2)
hbox.add(self.btn3)
hbox.add(self.btn4)
halign = gtk.Alignment(0.5, 0.5, 0, 0)
halign.add(hbox)
vbox.pack_start(halign, False, True, 10)
self.add(vbox)
self.btn1.connect("clicked", self.selectdate)
self.btn2.connect("clicked", self.heading)
self.btn3.connect("clicked", self.dayname)
self.btn4.connect("clicked", self.bothflags)
self.connect("destroy", gtk.main_quit)
self.show_all()
def heading(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING)
def dayname(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_DAY_NAMES)
def bothflags(self, widget):
self.cal.set_display_options(gtk.CALENDAR_SHOW_HEADING|gtk.CALENDAR_SHOW_DAY_NAMES)
def selectdate(self, widget):
tp = self.cal.get_date()
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
str1 = str(tp[0])
str2 = str(tp[1]+1)
str3 = str(tp[2])
label = gtk.Label("Date selected:"+str3+"-"+str2+"-"+str1)
dialog.vbox.add(label)
label.show()
res = dialog.run()
dialog.destroy()
PyApp()
gtk.main()
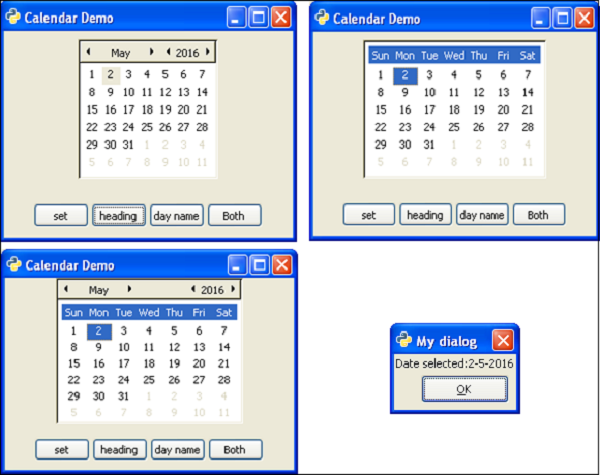
上面的代码将生成以下输出-