桌面优先方法中的媒体查询
一个好的网站需要响应式,这是通过使用 CSS 媒体查询来完成的。媒体查询用于创建新 CSS 或覆盖现有 CSS 以根据屏幕大小修改屏幕布局。有两个参数通常单独使用或与媒体查询一起使用来定义屏幕尺寸、最大宽度/最小宽度和方向。
还有两种方法可以用来创建响应式网站:
1) 移动优先方法:在这种方法中,初始 CSS 用于移动视图,然后使用媒体查询覆盖现有 CSS 以适应不断增加的视口宽度。 GeeksForGeeks 在 https://www.geeksforgeeks.org/how-to-use-media-queries-in-a-mobile-first-approach-in-html/ 上有一篇文章,如果您有兴趣了解更多关于移动的信息- 媒体查询的第一种方法。
2)桌面优先方法:在本文中,我们了解桌面优先方法,在这种方法中,初始 CSS 用于桌面视图,然后使用媒体查询覆盖现有 CSS 以适应视口宽度的减小。
在这里,我们专注于桌面优先方法,我们使用参数 max-width 而不是宽度,因为样式需要限制在某个视口大小以下,屏幕宽度会减小。
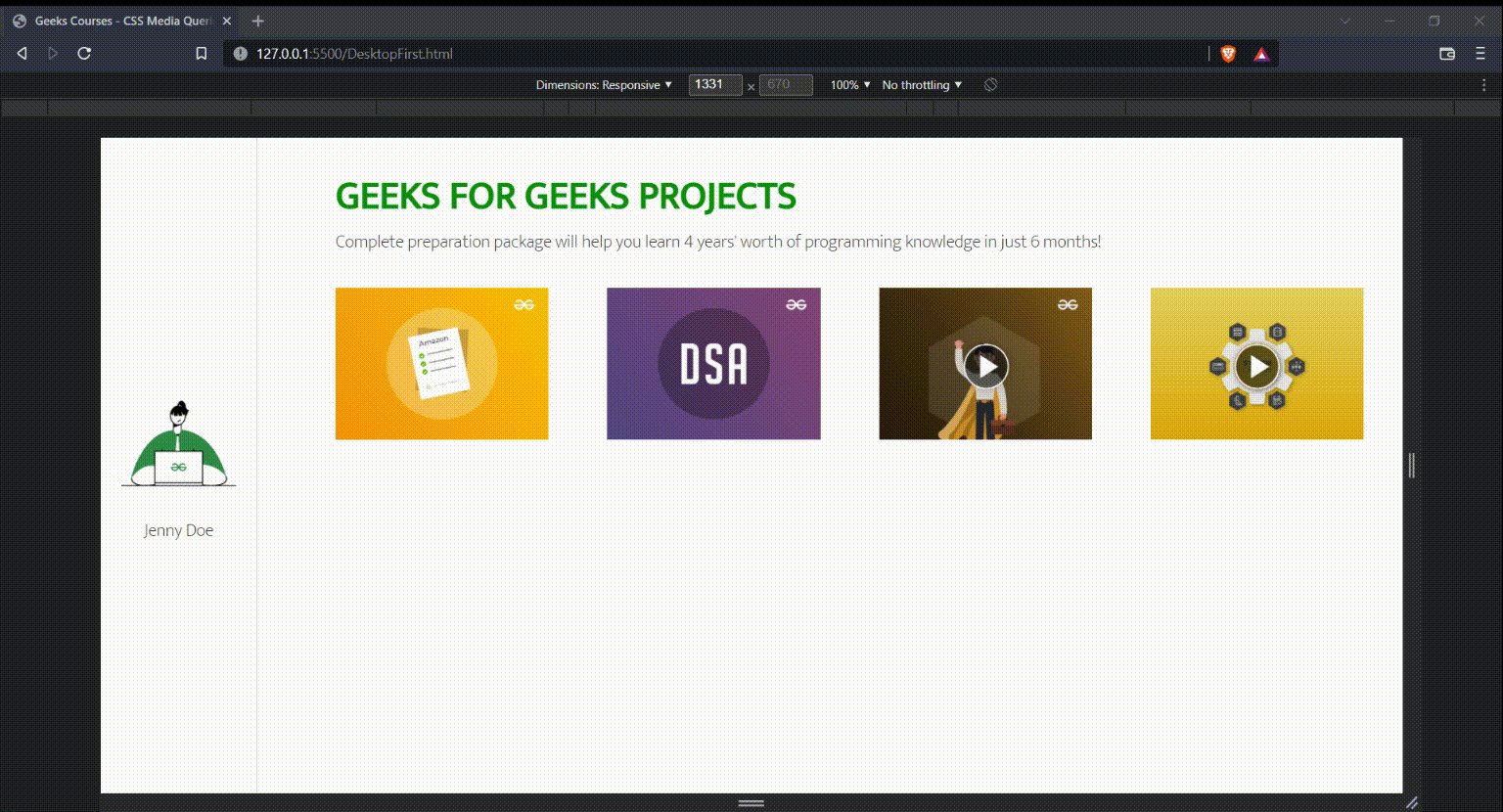
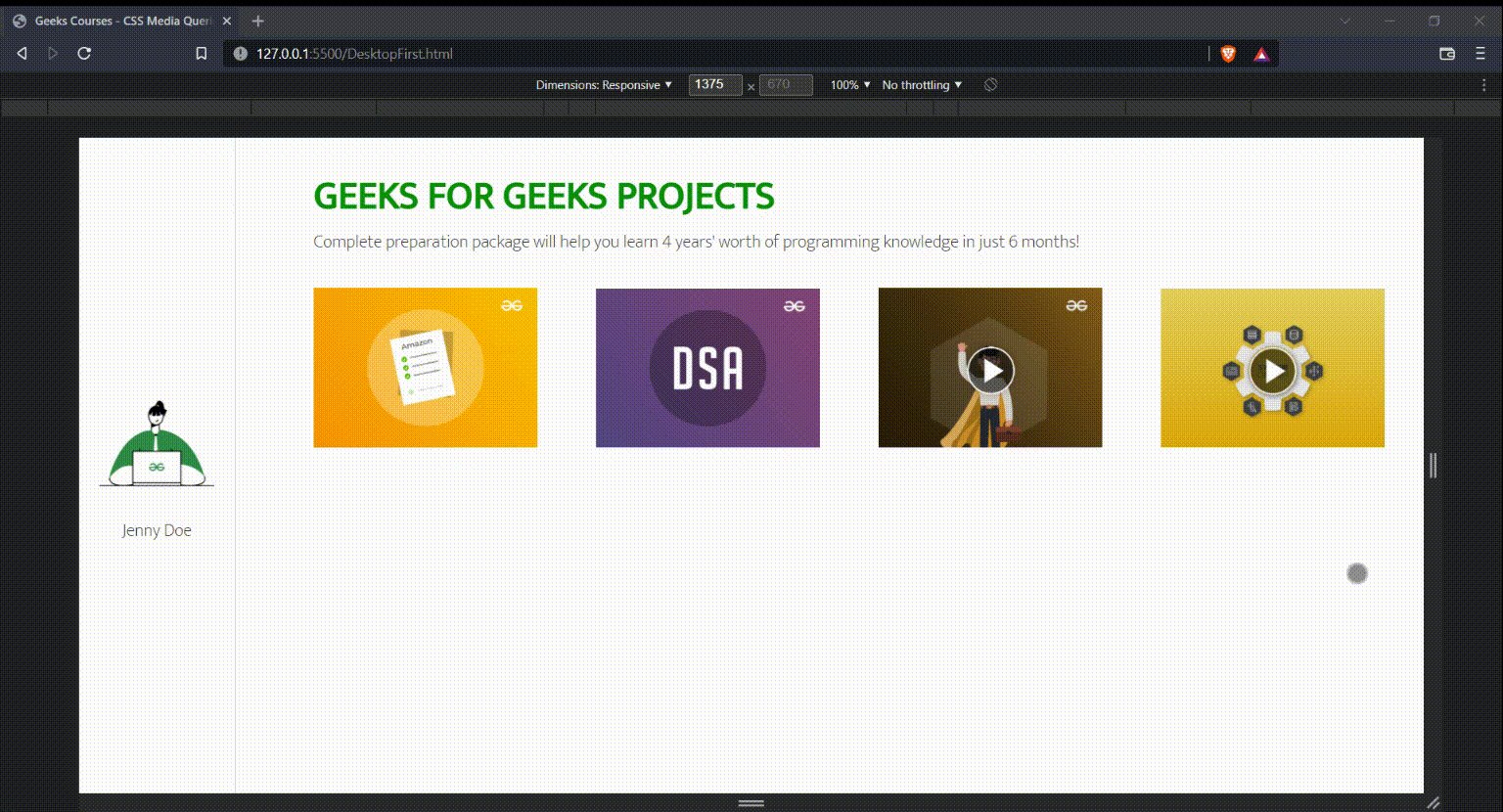
我们在下面有一个初始网站,它仅用于桌面视图,左侧有个人资料部分,投资组合部分有 4 列。但是随着屏幕宽度的减小,网站布局不适合视口。
代码:
HTML
Geeks Courses - CSS Media Queries
![]()
Jenny Doe
GEEKS FOR GEEKS PROJECTS
Complete preparation package will
help you learn 4 years' worth of
programming knowledge in just 6
months!




CSS
@media (max-width: 1024px) {
.projects {
grid-template-columns: repeat(3, 1fr);
gap: 50px;
}
}CSS
@media (max-width: 768px) {
.projects {
grid-template-columns: repeat(2, 1fr);
gap: 40px;
}
h1 {
font-size: 30px;
}
p {
font-size: 16px;
}
}CSS
@media (max-width: 640px) {
.projects {
grid-template-columns: repeat(1, 1fr);
}
}CSS
@media (orientation: portrait) and (max-width: 640px) {
body {
grid-template-rows: 260px 1fr;
grid-template-columns: none;
}
section {
display: block;
margin-left: 30vw;
border-bottom: solid 1px #dbdce1;
border-right: none;
align-items: center;
}
}HTML
Geeks Courses - CSS Media Queries
![]()
Jenny Doe
GEEKS FOR GEEKS PROJECTS
Complete preparation package will help
you learn 4 years' worth of programming
knowledge in just 6 months!




输出:

无响应的网站,没有媒体查询。
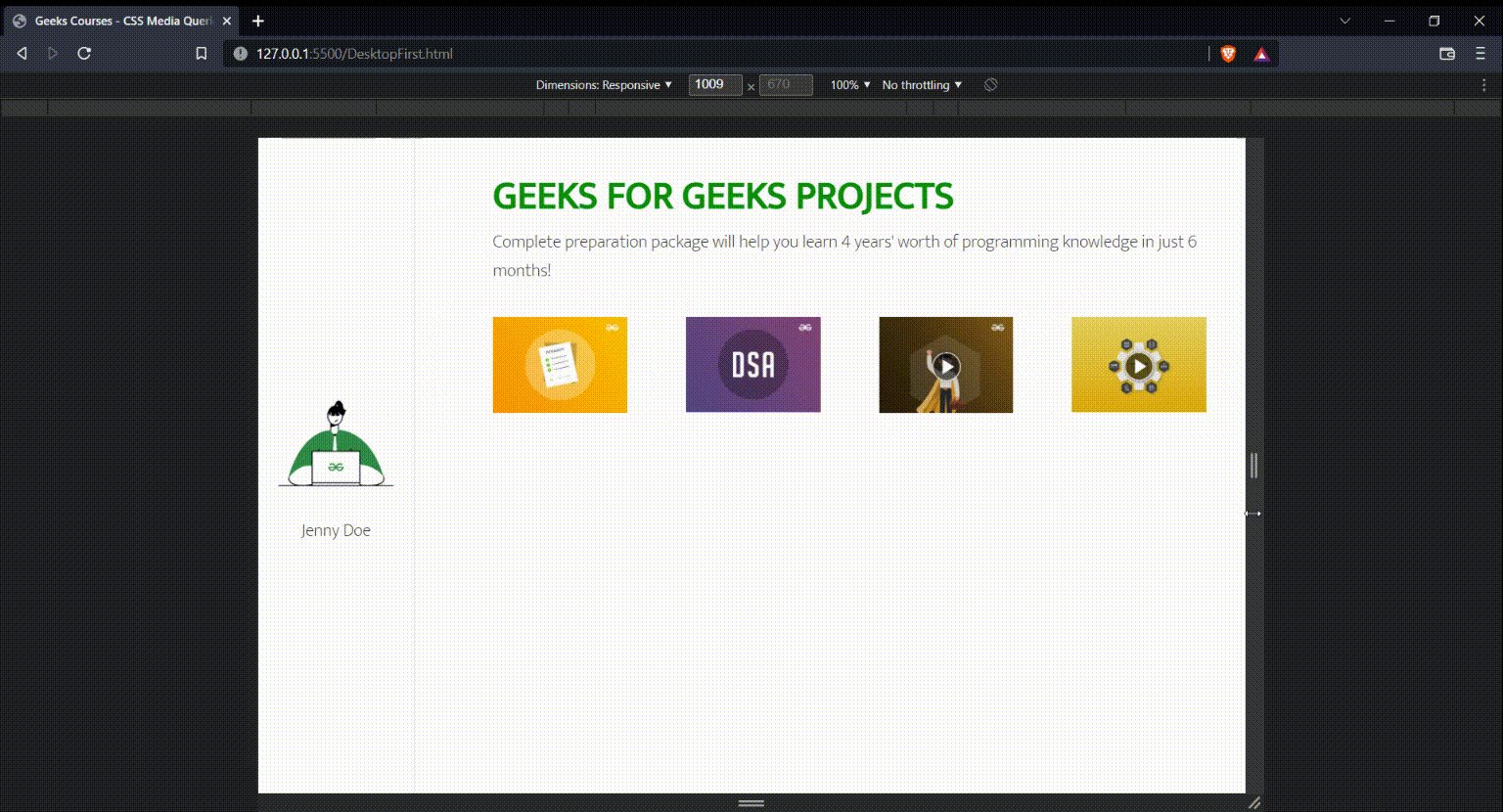
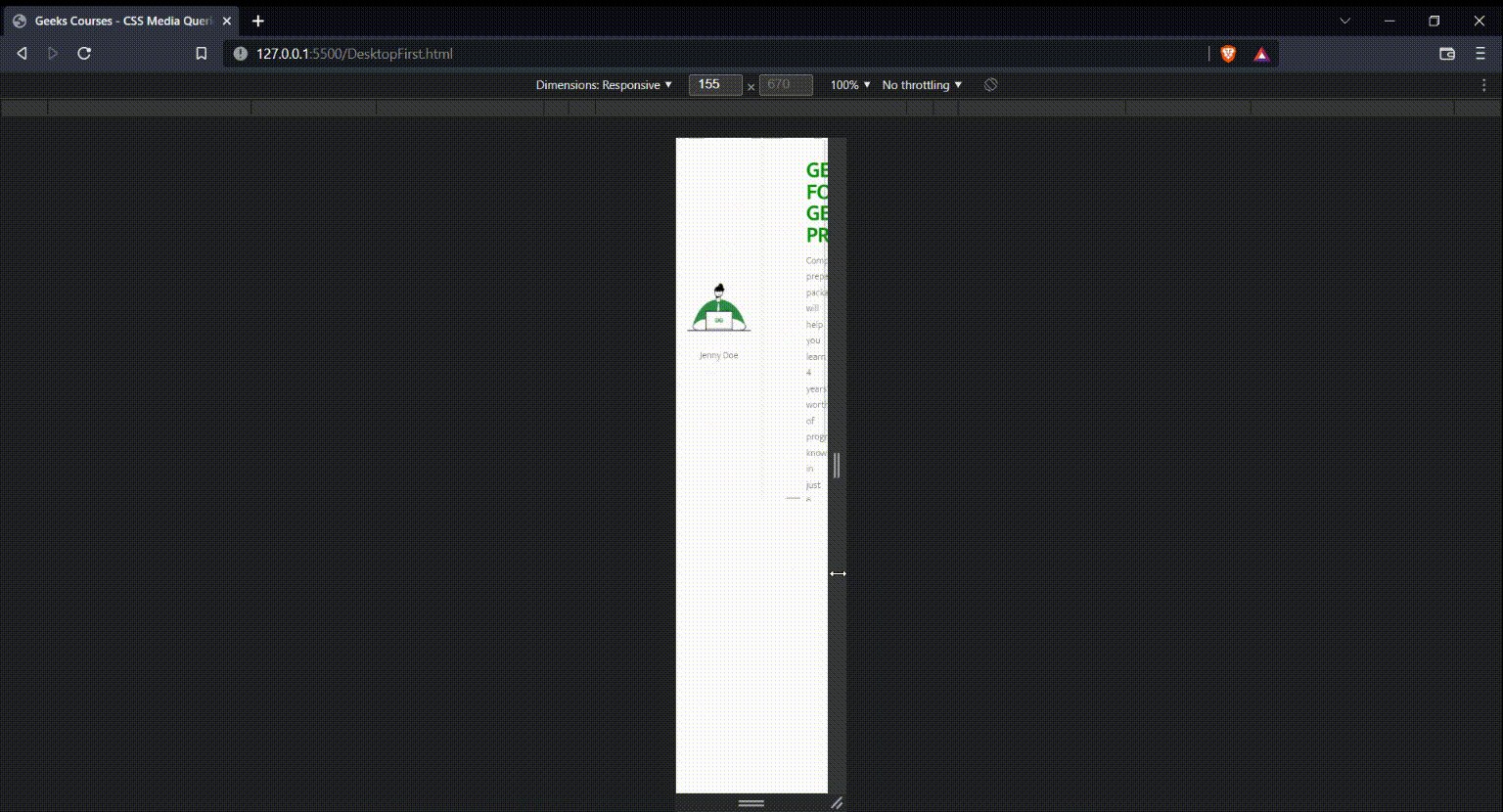
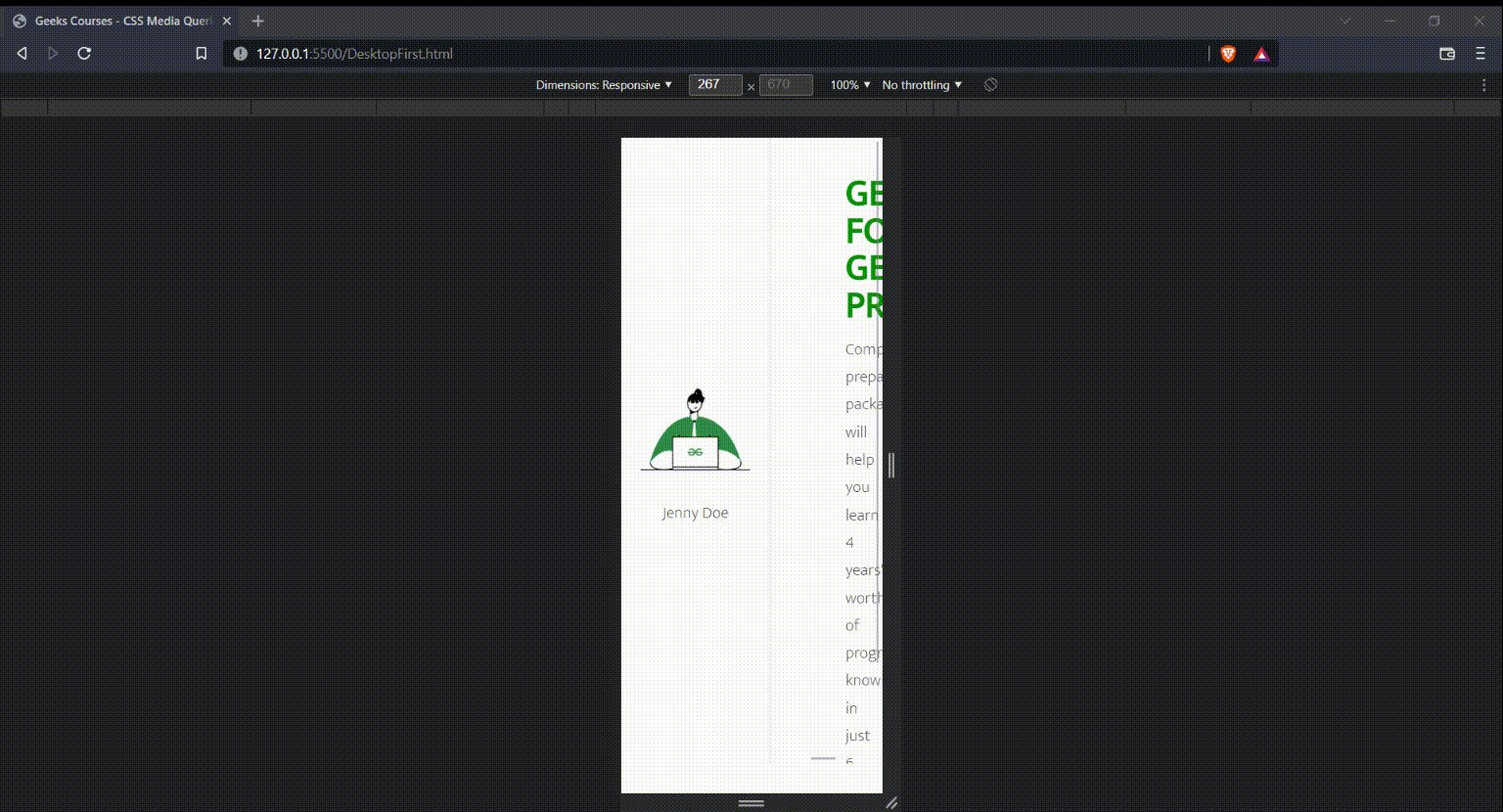
上面,您看到网页非常适合桌面视图,但随着屏幕宽度的减小,网页失去了结构。因此,需要使用媒体查询来根据屏幕的宽度和方向对齐网页。
媒体查询覆盖各种屏幕宽度的代码并使网站响应。
例如,当网站是:
1.小于 1024px:当屏幕小于 1024px 时,我们希望保持 3 列和 60px 的间隙。
CSS
@media (max-width: 1024px) {
.projects {
grid-template-columns: repeat(3, 1fr);
gap: 50px;
}
}
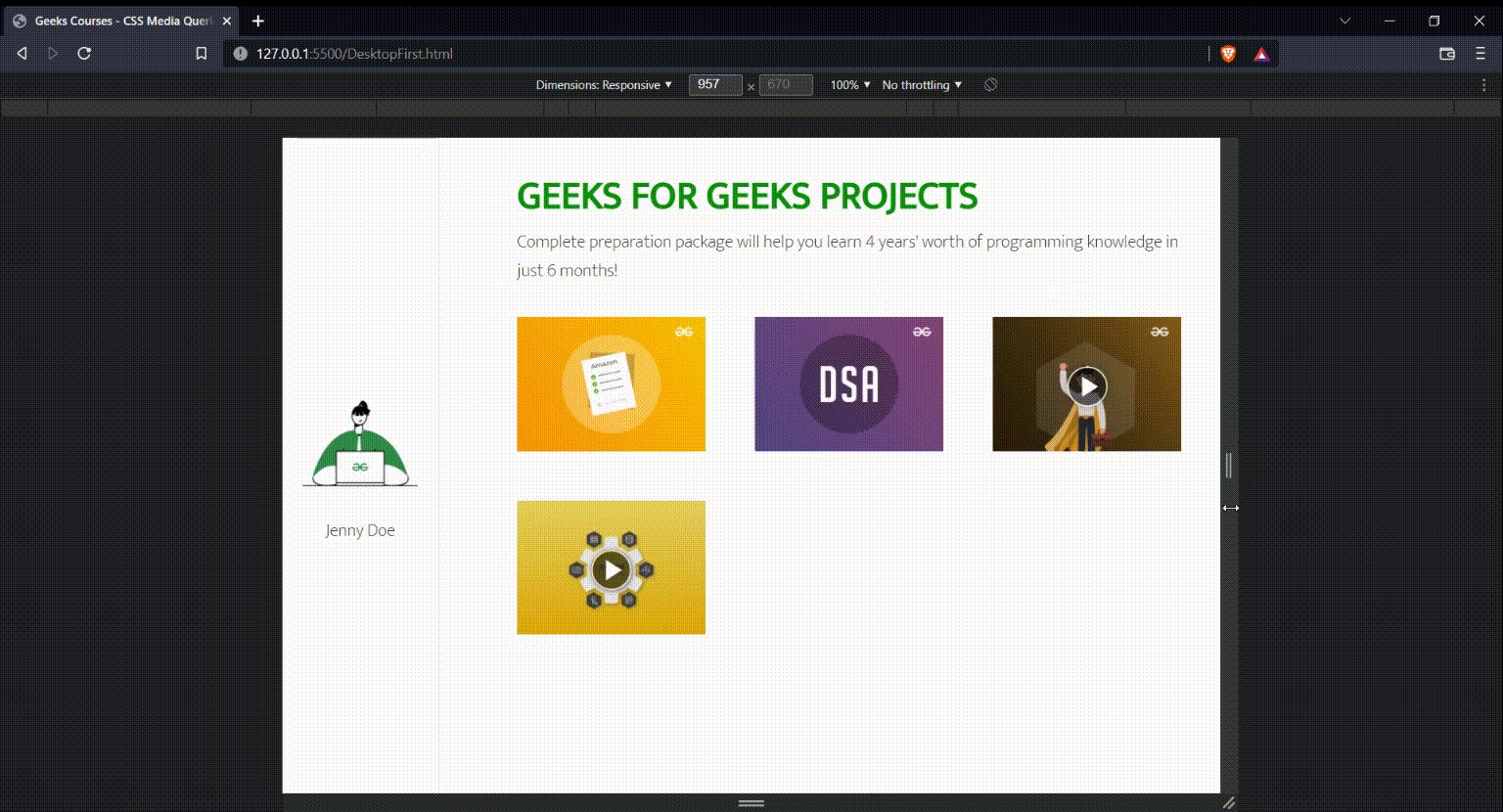
2.小于 768px:当屏幕小于 768px 时,我们希望保留 2 列,40px 间隙,16px 文本字体和 30px 标题字体。
CSS
@media (max-width: 768px) {
.projects {
grid-template-columns: repeat(2, 1fr);
gap: 40px;
}
h1 {
font-size: 30px;
}
p {
font-size: 16px;
}
}
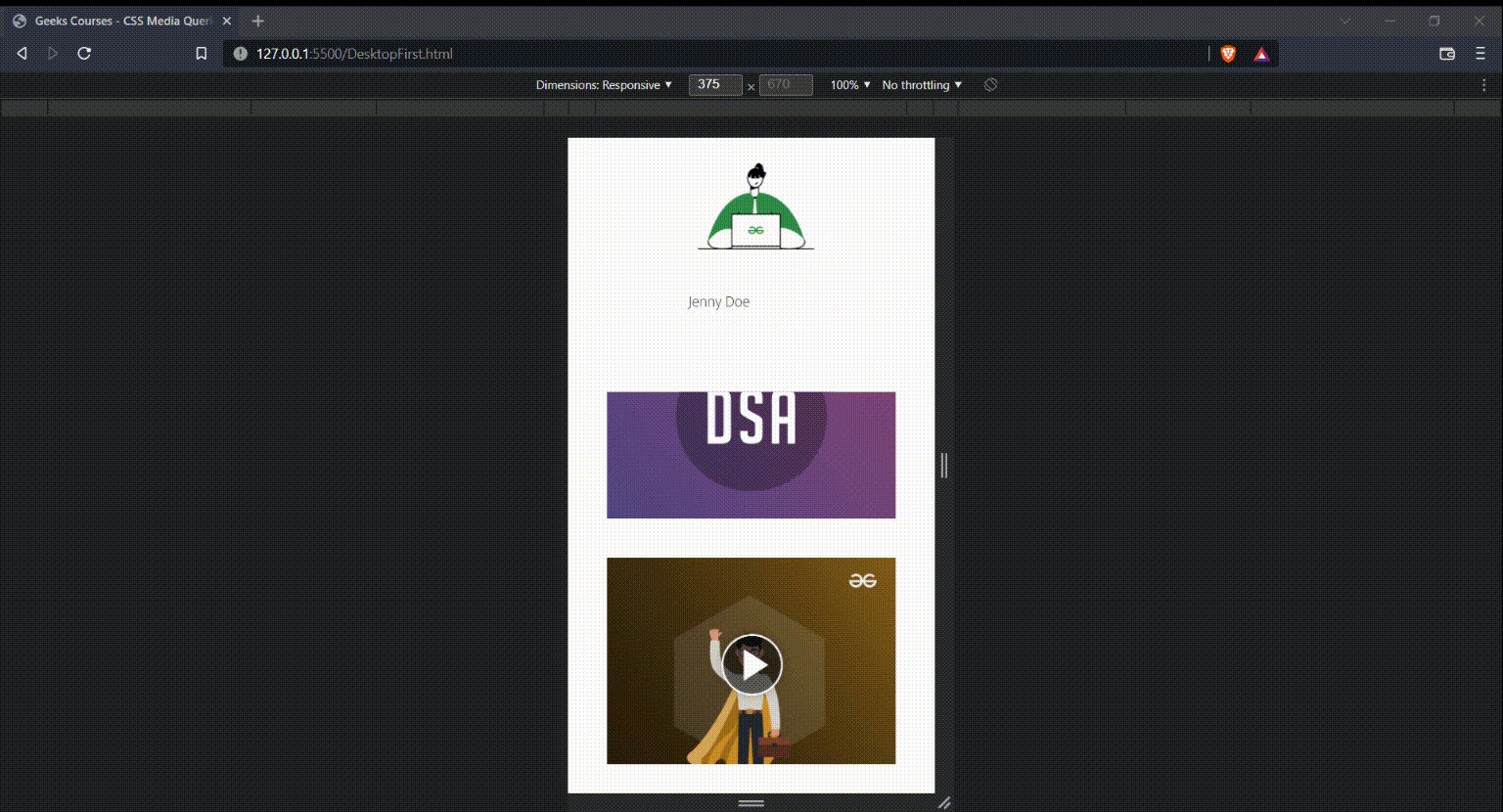
3. 小于 640px:当屏幕小于 640px 时,我们希望保留单列项目。
CSS
@media (max-width: 640px) {
.projects {
grid-template-columns: repeat(1, 1fr);
}
}
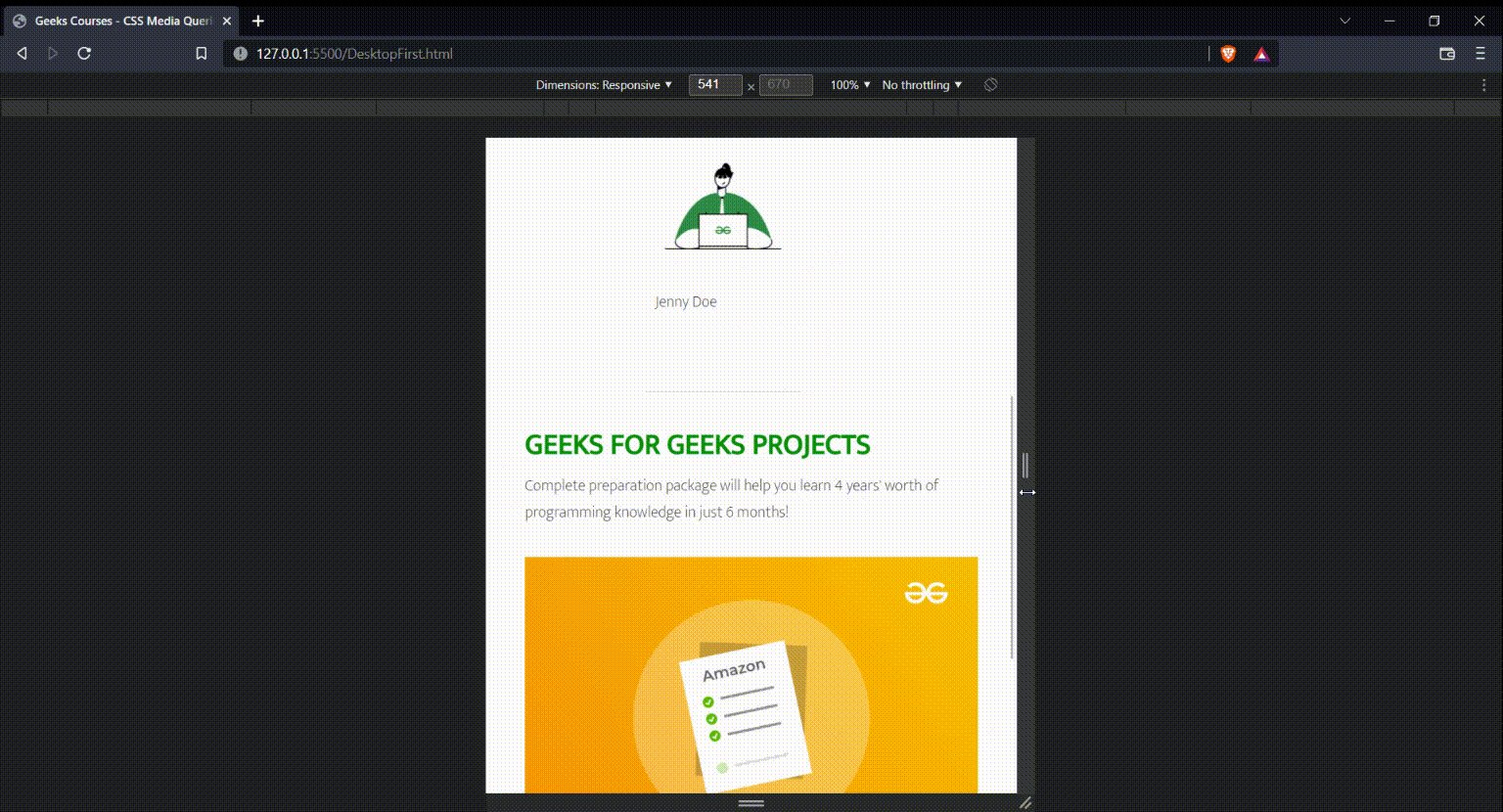
4. 小于 640px 和纵向模式:当屏幕小于 640px 并且屏幕方向为纵向模式时,我们希望将配置文件部分放在页面顶部而不是左侧,宽度为 300px。
CSS
@media (orientation: portrait) and (max-width: 640px) {
body {
grid-template-rows: 260px 1fr;
grid-template-columns: none;
}
section {
display: block;
margin-left: 30vw;
border-bottom: solid 1px #dbdce1;
border-right: none;
align-items: center;
}
}
现在,当您将上述所有针对各种宽度的媒体查询包含到原始代码中时。您将获得一个完全响应的网站。
代码:
HTML
Geeks Courses - CSS Media Queries
![]()
Jenny Doe
GEEKS FOR GEEKS PROJECTS
Complete preparation package will help
you learn 4 years' worth of programming
knowledge in just 6 months!




输出:现在你得到了一个适用于所有设备的完美响应的网站。

适用于所有宽度和方向的完全响应式网站。