Django – 站点地图框架
先决条件: Django 介绍和安装
搜索引擎会抓取站点的 URL 并将其编入索引,以在其搜索结果中显示它们。搜索引擎建议明确提交一个 XML 文件,该文件包含您网站的所有重要和更新的 URL,以便更快地进行抓取和索引。 Django 提出了一个站点地图框架来简化生成 XML 文件和 ping 搜索引擎以进行爬网的过程。
让我们了解站点地图的创建使用 以 Geeks For Geeks 为例。假设每天在 Geeks For Geeks 上发布 100 篇文章,我们必须创建一个由这些文章的 URL 组成的 XML 文件。
按照 Django 介绍和安装设置虚拟环境并安装 Django。
步骤1:通过以下命令启动项目
django-admin startproject geeks_site第 2 步:将目录更改为 geeks_site
cd geeks_site第 3 步:创建一个名为blog 的应用
python manage.py startapp blog第 4 步:将您的应用添加到 settings.py
Python3
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog.apps.BlogConfig',
]Python3
class Article(models.Model):
title = models.CharField(max_length=200)
lastedit_date = models.DateTimeField()
def get_absolute_url(self):
return "/p/%i/" % self.idPython3
# blog/admin.py
from django.contrib import admin
from .models import Article
admin.site.register(Article)Python3
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sites',
'django.contrib.sitemaps,
'blog'
]
SITE_ID = 1Python3
from django.contrib.sitemaps import Sitemap
from .models import Article
class ArticleSitemap(Sitemap):
def items(self):
return Article.objects.all()
def lastmod(self, obj):
return obj.lastedit_datePython3
from django.contrib.sitemaps.views import sitemap
from blog.sitemap import ArticleSitemap
from django.urls import path
path('sitemap.xml', sitemap, {'sitemaps': {'article' : ArticleSitemap}},
name='django.contrib.sitemaps.views.sitemap')第 5 步:在博客应用中创建一个名为Article 的模型
- 领域:
- 标题:存储文章对象的标题
- lastedit_date:存储文章对象的最后更新日期
- 方法 :
- get_absolute_url:返回指向对象的绝对 URL
模型.py
蟒蛇3
class Article(models.Model):
title = models.CharField(max_length=200)
lastedit_date = models.DateTimeField()
def get_absolute_url(self):
return "/p/%i/" % self.id
第 6 步:在 blog/admin.py 中注册您的模型,以便它显示在管理面板中。
管理文件
蟒蛇3
# blog/admin.py
from django.contrib import admin
from .models import Article
admin.site.register(Article)
第 7 步:现在,要迁移所有更改并启动服务器,请在终端中运行以下命令
python manage.py makemigrations
python manage.py migrate
python manage.py runserver创建一个超级用户帐户以登录管理面板
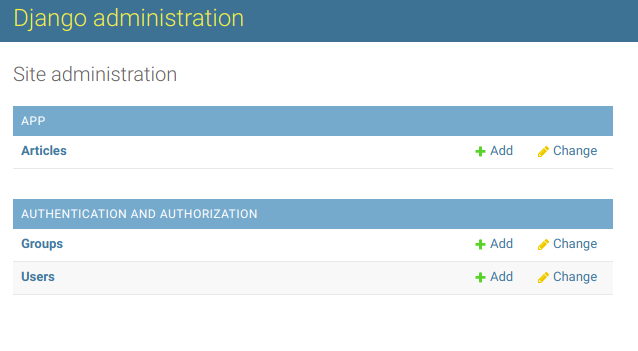
python manage.py createsuperuser现在,访问管理面板 http://127.0.0.1:8000/admin/

现在,让我们安装并初始化 Django 的站点地图框架
安装站点地图
要使用站点地图框架,您需要对settings.py进行以下更改:
- Django默认没有启用Sitemap Framework,所以在INSTALLED_APPS中添加以下内容
django.contrib.sitemaps- 站点地图框架使用另一个 Django 的内置站点框架来运行。另外,将以下内容添加到INSTALLED_APPS
django.contrib.sites然后在 INSTALLED_APPS 列表后添加以下内容
SITE_ID = 1蟒蛇3
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sites',
'django.contrib.sitemaps,
'blog'
]
SITE_ID = 1
站点地图的初始化
第 1 步:在您的博客应用中创建一个名为sitemap.py 的文件
第 2 步:在 sitemap.py 中为您的文章模型创建一个 Sitemap 类
- ArticleSitemap 类覆盖了 Sitemap 类的以下两个方法
- items:返回所有文章对象,其 URL 将包含在 XML 文件中
- lastmod:使用博客应用中文章模型的 lastedit_date字段返回对象的最后修改日期
网站地图.py
蟒蛇3
from django.contrib.sitemaps import Sitemap
from .models import Article
class ArticleSitemap(Sitemap):
def items(self):
return Article.objects.all()
def lastmod(self, obj):
return obj.lastedit_date
第 3 步:将这些行添加到您的blog/urls.py。
蟒蛇3
from django.contrib.sitemaps.views import sitemap
from blog.sitemap import ArticleSitemap
from django.urls import path
path('sitemap.xml', sitemap, {'sitemaps': {'article' : ArticleSitemap}},
name='django.contrib.sitemaps.views.sitemap')
这里的'sitemap.xml ' 指向 Sitemap 框架的站点地图视图,其中 ArticleSitemap类在上一步中创建为指定格式的必需参数,即{'sitemaps': {'article' : ArticleSitemap}
现在,再次迁移所有更改并启动服务器
python manage.py makemigrations
python manage.py migrate
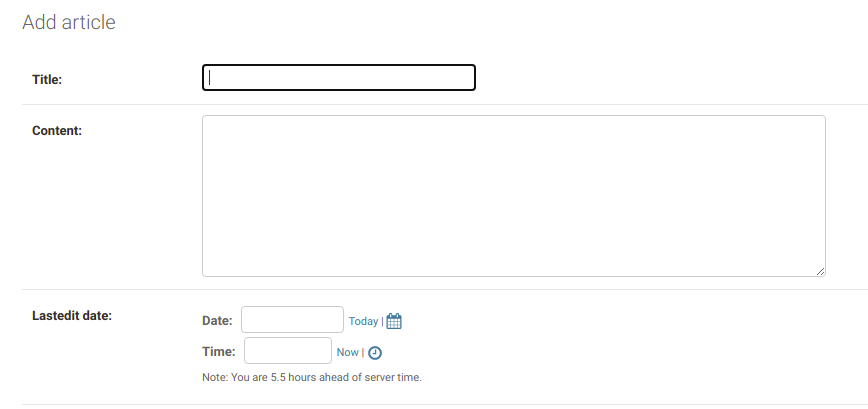
python manage.py runserver第 4 步:在文章部分,创建一些文章。单击添加按钮后,您将看到以下字段。

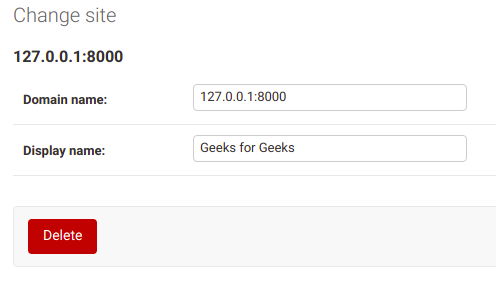
当您单击“站点”部分时,您会看到类似这样的内容

对管理面板的站点部分进行以下更改

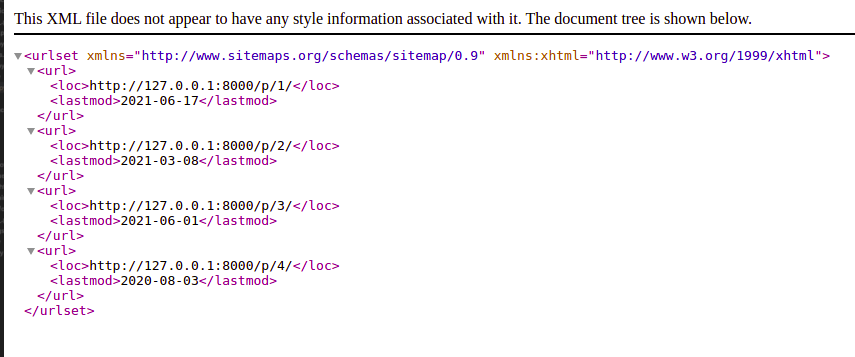
现在在您的本地机器上访问 http://127.0.0.1:8000/sitemap.xml。包含所有 URL 的最终 XML 文件将呈现为: