Fabric.js |三角形borderDashArray 属性
在本文中,我们将了解如何使用FabricJS设置画布三角形边框的虚线图案。画布三角形是指三角形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义三角形。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含三角形的画布块。之后,我们将初始化 FabricJS 提供的 Canvas 和 Triangle 实例,并使用borderDashArray属性设置画布三角形边框的虚线图案,并在Canvas 上渲染三角形,如下例所示。
句法:
fabric.Triangle({
width: number,
height: number,
borderDashArray: Array
});参数:该函数接受上面提到的两个参数,如下所述:
- width:指定三角形的宽度。
- height:指定三角形的高度。
- borderDashArray:该参数定义了边框的虚线样式。
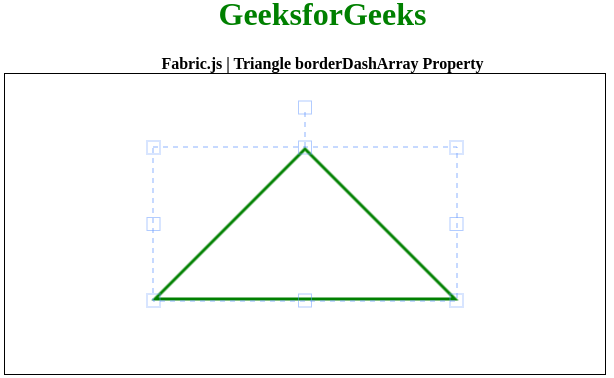
示例:此示例使用 FabricJS 设置画布三角形边框的虚线图案,如下所示。请注意,您必须单击三角形才能看到边框。
Fabric.js | Triangle borderDashArray Property
GeeksforGeeks
Fabric.js | Triangle borderDashArray Property
输出: