Fabric.js Polyline borderDashArray 属性
在本文中,我们将了解如何使用FabricJS设置画布折线边框的虚线图案。画布折线是指折线是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义折线。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含折线的画布块。之后,我们将初始化FabricJS提供的 Canvas 和 Polyline 的实例,并使用borderDashArray属性设置画布折线边框的虚线图案,并在 Canvas 上渲染折线,如下例所示。
句法:
var polyline = new fabric.Polyline(
points,
{
borderDashArray: Array
}
)
参数:该函数接受上面提到的两个参数,如下所述:
- 点:它保存折线所有点的起点和终点坐标。
- borderDashArray:它是一个数组,定义了边框虚线的模式。
下面的示例说明了 JavaScript 中的折线borderDashArray 属性:
例子:
Javascript
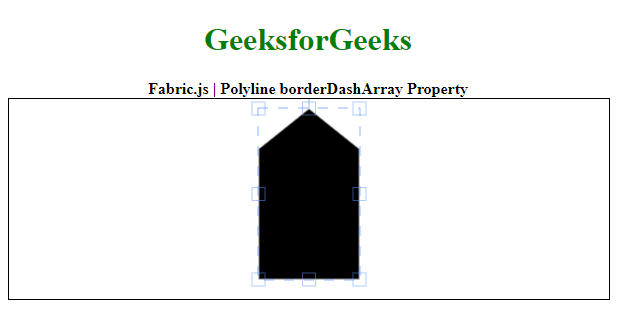
Fabric.js | Polyline borderDashArray Property
GeeksforGeeks
Fabric.js | Polyline borderDashArray Property
输出: