NodeJS 中的会话 Cookie
HTTP 协议:它是互联网的骨干,来自客户端的每个请求都包含多个 HTTP 标头,其中包含请求的所有信息。该协议是互联网上数据交换的基础,但 HTTP 协议是无状态协议,这意味着该协议无法维护特定客户端过去对服务器的请求。这意味着我们必须一次又一次地发出授权请求,以便前进到 Web 应用程序特定页面的下一页,然后如何克服这个问题。 答案是 cookie 和会话。 Cookie 和会话使 HTTP 协议成为有状态的协议。
会话cookies :会话cookies是主要在服务器端产生的临时cookies。这些cookies主要用于跟踪客户端整体特定会话已经做出的所有请求信息。当用户关闭浏览器会话自动销毁它时,会话会被暂时存储。在本文中,我们将使用外部文件存储来存储会话 cookie。会话 cookie 的示例 会话 cookie 最常见的示例是电子商务网站。当新用户启动特定电子商务网站时,所有电子商务网站都会初始化一个会话。在成功授权后创建会话时,会在客户端以 cookie 的形式创建唯一的会话 ID。这样在第一次请求之后,这个在客户端生成的 cookie 将有助于在客户端通过会话验证用户,会话跟踪所有新请求的信息,并将过去跟踪的信息响应给客户端。
安装模块:
- express.js :用于处理多个请求的 Express.js 框架。
npm install express- cookie 解析器: cookie-parser 模块用于解析传入的 cookie。
npm install cookie-parser- express-session :这个 express-session 模块用于 NodeJS 中的会话管理。
npm install express-session- session-file-store:这个模块有助于为新会话创建一个新的文件存储。
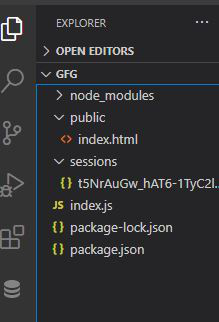
npm session-file-store项目结构:我们的项目结构如下所示:

文件名:index.js
Javascript
// Importing express module
const express = require("express")
// Importing express-session module
const session = require("express-session")
// Importing file-store module
const filestore = require("session-file-store")(session)
const path = require("path")
// Setting up the server
var app = express()
// Creating session
app.use(session({
name: "session-id",
secret: "GFGEnter", // Secret key,
saveUninitialized: false,
resave: false,
store: new filestore()
}))
// Asking for the authorization
function auth(req, res, next) {
// Checking for the session
console.log(req.session)
// Checking for the authorization
if (!req.session.user) {
var authHeader = req.headers.authorization;
console.log(authHeader);
var err = new Error("You are not authenticated")
res.setHeader("WWW-Authenticate", "Basic")
err.status = 401
next(err)
var auth = new Buffer.from(authHeader.split(' ')[1],
"base64").toString().split(":")
// Reading username and password
var username = auth[0]
var password = auth[1]
if (username == "admin2" && password == "password") {
req.session.user = "admin2"
next()
}
else {
// Retry incase of incorrect credentials
var err = new Error('You are not authenticated!');
res.setHeader("WWW-Authenticate", "Basic")
err.status = 401;
return next(err);
}
}
else {
if (req.session.user === "admin2") {
next()
}
else {
var err = new Error('You are not authenticated!');
res.setHeader("WWW-Authenticate", "Basic")
err.status = 401;
return next(err);
}
}
}
// Middlewares
app.use(auth)
app.use(express.static(path.join(__dirname, 'public')));
// Server setup
app.listen(3000, () => {
console.log("Server is Starting")
})使用以下命令运行index.js 文件:
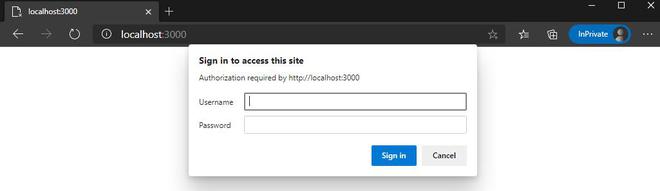
node index.js- 在私人窗口中打开任何带有http://localhost:3000位置的浏览器(以避免保存密码和用户名)。地址栏附近会弹出一个弹出窗口。填写代码中提到的用户名和密码,如下所示:

- 如果输入的用户名和密码匹配提及位置 index.html 将在浏览器上呈现。

解释:
- 当我们使用 node index.js 命令键入 Run index.js文件时,我们将找到以下为新用户提供的响应:

- 填写匹配的密码和用户名后,会在目录中生成一个新会话,该会话会跟踪客户端发出的所有成功请求。

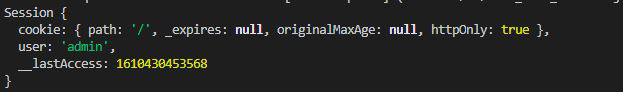
- 此会话文件包含所有会话记录,即当客户端发出第一个请求时特定客户端的信息以及更多信息,如下所示:
{"cookie":{"originalMaxAge":null,
"expires":null,"httpOnly":true,"path":"/"},
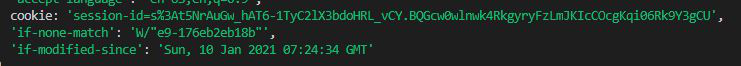
"user":"admin","__lastAccess":1610430510130}- 服务器对客户端的响应以为此特定会话设置 cookie。因此,当客户端向服务器发出另一个请求时。请求头包含一个 cookie,其中包含已经在服务器端创建的 session-id。 request.headers将如下所示:

- 成功匹配cookie session-id和file store session-id后,服务器返回跳过上面代码中的授权,并将index.html文件呈现给用户。成功匹配 session 的 id 如下所示: