创建和发布 NPM 包的步骤
在本文中,我们将学习如何开发和发布您自己的 npm 包(也称为 NPM 模块)。
NPM 包有很多好处,下面列出了其中一些:
- 可重用代码
- 管理代码(使用版本控制)
- 共享代码
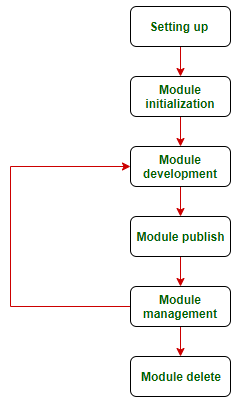
npm 包的生命周期如下所示:

模块生命周期
1. 建立项目:在做任何事情之前都需要建立一个项目。
- 安装 Node.js
- 创建一个 npm 帐户。

npm 注册
- 使用
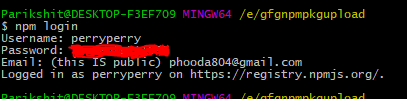
npm login到 npm 帐户
npm-登录
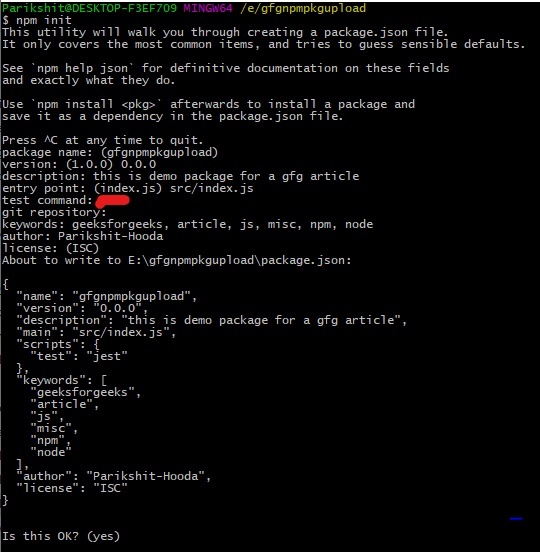
2. 初始化模块:要初始化模块,请转到终端/命令行并键入npm init并回答提示。

npm-init
- 在版本提示中,将其设置为0.0.0 。它初始化模块。如果您保留 1.0.0,则意味着当前模块版本是潜在下载者的第一个主要版本。当然,您不希望第一个主要版本只是一张白纸并且充满错误。
- 在主提示中,选择模块的入口点。潜在的下载者会将其用作模块的入口点。请注意,入口点是“src/index.js”,这被认为是当今将代码放在“src”目录中的标准做法。
- 在测试命令提示符下,只需按 Enter。在上面的照片中,由于一些拼写错误,它已被删除。您也可以从最终形成的 package.json 文件中更改您的测试命令。
- 在 git 存储库提示符中,您可以填写将托管包的 git 存储库的 url。
- 填写关键字、作者、许可证,或者您可以按“Enter”键通过它们。这些可以稍后在 package.json 中进行修改。
- 在项目中包含一个README.md文件,供潜在下载者查看。这将出现在您模块的主页中。请注意,该文件应该是降价文件。
README.md 应该添加到 npm 模块中,以便潜在用户为他们提供模块描述、如何使用包、如何为包做出贡献等信息。
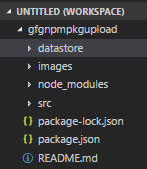
最终,如果我们的项目目录看起来像这样是可取的:

项目目录结构
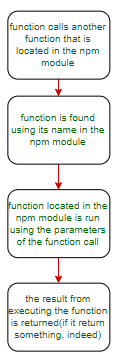
3. 构建模块:这个阶段是编码阶段。如果您有任何使用 NPM 模块的经验,您就会知道 NPM 模块公开了项目随后使用的方法。一个典型的控制流是:

npm 模块中存在的函数调用工作流
让我们首先实现一个简单的函数,在 npm 模块中添加两个数字。该函数如下所示:
文件名:index.js
const gfgFns = {
add : function addTwoNums( num1, num2 ) {
return (num1 + num2) ;
}
}
module.exports = gfgFns
请注意,index.js 文件的结构(这是我们正在构建的 npm 模块的入口点)。
- const gfgFns = {}导出供他人使用的对象。
- add: 函数 addTwoNums()函数名(addTwoNums) 用'add' 标记。这个'add'名称用于调用这个函数来添加两个数字。
- module.exports = gfgFns gfgFns 对象然后以该名称导出。当需要在其他文件中使用此函数时。
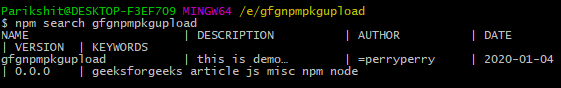
4. 发布模块:模块编码完成后,发布npm包。要发布包,请记住一件事:如果您的包名已经存在于 npm 注册表中,您将无法发布您的包。要检查您的包名称是否可用,请转到命令行并键入
npm search packagename如果你的包名可用,它应该如下图所示。

npm-搜索-gfgnpmpkgupload-cmd-1
如果您的模块名称已经存在,请转到 npm 模块项目的 package.json 文件并将模块名称更改为其他名称。
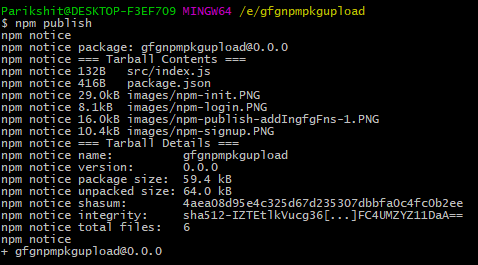
现在检查名称可用性后,转到命令行/终端并执行以下操作:
npm publish
npm-发布-cmd
现在,让我们尝试使用这个模块,看看它是否有效。
- 创建一个新的项目目录。
- 在终端中,键入
npm init以初始化 Node 项目。 - 现在执行
npm install gfgnpmpkgupload来下载我们刚刚制作的 npm 模块。
appjs-npmpkgupload-目录-add_function
- 现在一切都设置好了,让我们尝试运行 node.js 文件,看看我们的模块是否正确上传、发布、导入到我们的新项目中并使用。

node-appjs-add(4+5=9)-run-success-11
5. 更新和管理版本:如果一个软件正在开发中,很明显它是有版本的。版本是错误修复、次要改进、主要改进和主要版本的结果。为了迎合版本控制,NPM 为我们提供了以下功能。
版本控制和发布代码: NPM 允许我们在语义版本控制的基础上对模块进行版本控制。我们可以做三种类型的版本提升,即补丁、次要和主要。例如,如果当前模块版本是 0.4.5:
# note how minor version upgrade resets patch version to 0, similarly,
# major version upgrade sets minor and patch #to 0.
> npm version patch # update version to 0.4.6
> npm version minor # update version to 0.5.0
> npm version major # update version to 1.0.0
当我们运行上述命令时,package.json 文件中的版本号也会自动更新。
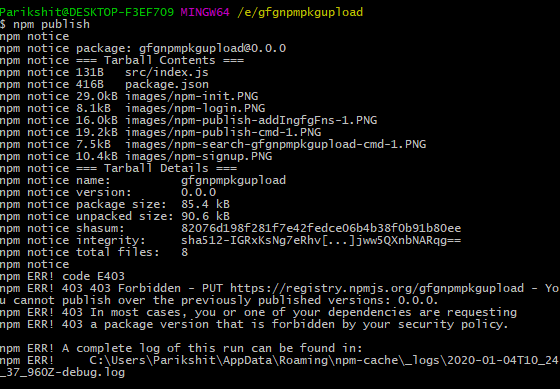
注意:如果重新发布模块而没有提高版本,NPM 命令行将抛出错误。例如,看下图。

由于版本号未更改,npm 发布中止
在这里,命令行抛出了一个错误,因为尝试了“npm publish”而没有提高版本。
一个明显的注意事项:您不能降低版本。例如,版本不能从 0.1.2 更改为 0.1.1 。
当用户使用旧版本的模块时会发生什么?当一个 npm 模块被重新发布(更新)时,用户只需再次运行“npm install gfgnpmpkgupload”(npm install packagename)即可获得最新版本。
一个包依赖于其他包:在开发包的过程中,搜索、使用和查看依赖关系是很常见的。执行此操作如下所示:
- 在 npm 模块项目中,安装 npm 模块所需的依赖项。
- 使用将这些依赖项安装到您的项目中
npm install packagename1[ packagename2] - 检查这些依赖项现在是否在 package.json 文件的“依赖项”键中提及。请注意,此处提到的依赖项及其版本将与 npm 包一起使用。
- 在确保上述所有步骤都正确执行后,只需使用发布模块
> npm version minor npm publish.
上面的过程应该成功执行,结果应该可以在 npm 注册网站上看到,如下所示:
三依赖提示-jest-mathsjs
构建一个更复杂的模块:让我们尝试构建一个读取 txt 文件的模块,从文件中提取数字,将它们全部添加并在控制台中显示结果。
为此,我们的 npm 模块应该是这个。
现在,我们有了我们的模块集,让我们将它导入到我们的新项目中
npm install gfgnpmpkgupload在运行上述命令之前,请运行
npm init -y设置项目。
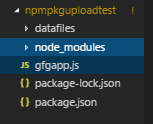
使您的项目如下所示:

npmpkguploadtest 项目结构
数据文件应包含一个 numFile.txt,其中包含必须添加并显示在控制台中的数字。
// numFile.txt - sum = 55
1 2 3 4 5 6 7 8 9 10
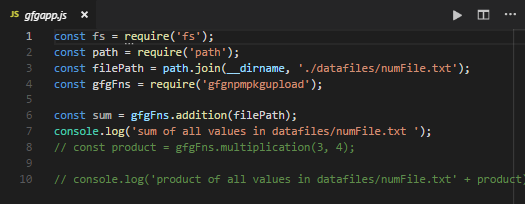
要使用这个 numFile.txt,我们将有一个 gfgapp.js 来进行实际添加。

npmpkguploadtest-gfgappjs
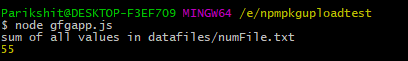
要对此进行测试,请转到命令行并运行
node gfgapp.js
node gfgappjs 命令行查看运行成功
NPM 模块样板: NPM 模块样板也可用于 yeoman.io 上的项目脚手架。可以使用各种技术组合,您可以使用自己喜欢的生成器。首先,转到 Yeoman 生成器搜索并搜索“npm 模块样板”之类的内容。
取消发布 NPM 包:应在初始发布后 72 小时内删除 NPM 包。另一种方法是联系 npm 注册表。如果您要在 72 小时内取消发布,请使用以下命令:
npm unpublish packageNameNPM 从注册表中取消发布包是一个很好的页面,可以通过此页面了解更多信息。
示例:使用发布的包添加两个数字。
文件名:app.js
const GFGFns = require('gfgnpmpkgupload');
console.log(GFGFns.add(4, 5));
输出:

node-appjs-add459-run-success-1