创建 Express.js 应用程序的步骤
Express 是最流行的简约框架。它建立在 NodeJS 的内置模块 HTTP 之上,通过 API 方便前端和后端逻辑之间的简单交互,也使我们能够以非常漂亮的方式组织我们的业务逻辑。它非常灵活,我们可以将它用于 web 和 android。此外,它还提供了一个非常简单的错误处理过程。
方法:以下是编写快速应用程序的基本步骤。在这里,我们将涵盖诸如通过安装模块设置环境、创建应用程序、运行 Web 服务器以及与服务器进行基本通信等主题。必须知道如何使用节点包管理器进行基本工作,终端安装依赖项和模块的基本知识,Web 应用程序如何工作的基本知识,以及良好的 ES6 知识。
分步实施:
第 1 步:在终端中编写此命令,以创建 nodejs 应用程序,因为我们的 express 服务器将在 node 应用程序内工作。
句法:
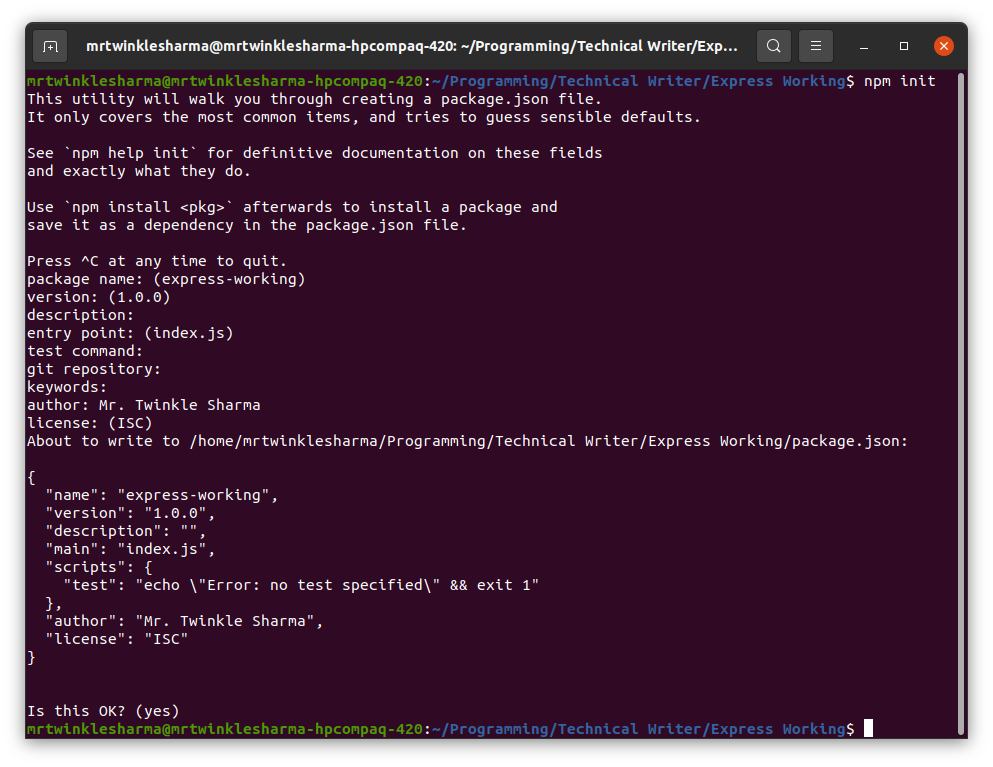
npm init这将询问您有关项目的一些配置,您可以相应地填写它们,您也可以稍后从package.json文件中更改它。
注意:使用` npm init -y`进行默认初始化

第 2 步:为我们的应用程序安装必要的依赖项。
npm install express成功安装时会显示类似这样的内容,

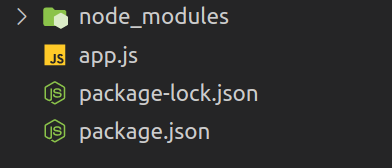
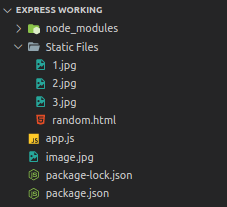
第 3 步:项目结构如下所示。

创建一个文件app.js,对于本文,我们将在该文件中编写整个 express 代码。这将是我们的文件夹结构。现在在 app.js 中,使用 require 关键字导入 express 并通过调用 express 框架提供的express()函数创建一个应用程序。为我们的本地应用程序设置端口,默认为 3000,但您可以根据端口的可用性选择任何一个。调用listen()函数, 它需要路径和回调作为参数。它开始监听指定路径上的连接,默认主机是 localhost,我们本地机器的默认路径是localhost:3000 ,这里 3000 是我们之前设置的端口。回调函数在服务器成功启动或由于错误而被执行。
app.js
const express = require('express');
const app = express();
const PORT = 3000;
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running,
and App is listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
);app.js
const express = require('express');
const app = express();
const PORT = 3000;
app.get('/', (req, res)=>{
res.status(200);
res.send("Welcome to root URL of Server");
});
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running,
and App is listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
);app.js
const express = require('express');
const app = express();
const PORT = 3000;
app.get('/hello', (req, res)=>{
res.set('Content-Type', 'text/html');
res.status(200).send("Hello GFG Learner!
");
});
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running, and App is
listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
);app.js
const express = require('express');
const app = express();
const PORT = 3000;
app.use(express.json());
app.post('/', (req, res)=>{
const {name} = req.body;
res.send(`Welcome ${name}`);
})
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running, and
App is listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
);app.js
const express = require('express');
const app = express();
const PORT = 3000;
const path = require('path')
app.use('/static', express.static(path.join(__dirname, 'Static Files')))
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running,
and App is listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
);app.js
const express = require('express');
const path = require('path');
const app = express();
const PORT = 3000;
app.get('/file', (req, res)=>{
res.sendFile(path.join(__dirname,'image.jpg'));
});
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running, and App is listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
);运行应用程序的步骤:现在我们已经创建了一个服务器,我们可以成功地开始运行它以查看它是否正常工作,在您的终端中编写此命令以启动快速服务器。
node app.js输出:您将在终端上看到类似的内容。

现在有了所有这些,我们已经成功创建并运行了服务器,如果您的服务器没有启动,那么可能存在一些错误,请尝试分析并阅读该错误并相应地解决它。
最后,成功运行后,如果您尝试在浏览器上打开 URL (localhost:3000) ,它将显示您无法 GET / ,因为我们尚未在此应用程序上配置任何路由。
第 4 步:现在我们将为我们的应用程序设置所有路由。
路由是服务器的端点,它们在我们的后端服务器上配置,每当有人尝试访问这些端点时,他们都会相应地响应他们在后端的定义。如果您是初学者,您可以将路由视为一个函数,当有人请求与该函数关联的特殊路径并返回预期值作为响应时,该函数会被调用。我们可以为 get、post、put 等 HTTP 方法创建路由。
语法这些类型路由的基本语法如下所示,当路径和请求方法相似时,将执行给定的函数。
app.anyMethod(path, function)示例 1:在服务器的根 URL('/' 路径)上设置基本的 get 请求路由。
- 使用app.get()我们正在配置我们的第一个路由,它需要两个参数,第一个是路径,第二个是一个函数,当任何人使用 GET 方法请求此路径时将执行该函数。 express 提供请求和响应对象作为所有此类函数的参数。
- req是一个巨大的对象,将从用户那里接收,而res是一个对象,将在函数执行完成后发送给用户。
- 稍后我们调用status()方法,它将 HTTP 状态代码作为参数,当返回响应时,状态将被发送。
- 最后, 我们正在向用户返回响应。 send()方法以字符串、对象、数组或缓冲区作为参数,用于将数据对象作为 HTTP 响应发送回客户端,在 express 中也有很多类型的响应,例如 res.json( ) 用于发送 JSON 对象, res.sendFile() 用于发送文件等。
应用程序.js
const express = require('express');
const app = express();
const PORT = 3000;
app.get('/', (req, res)=>{
res.status(200);
res.send("Welcome to root URL of Server");
});
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running,
and App is listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
);
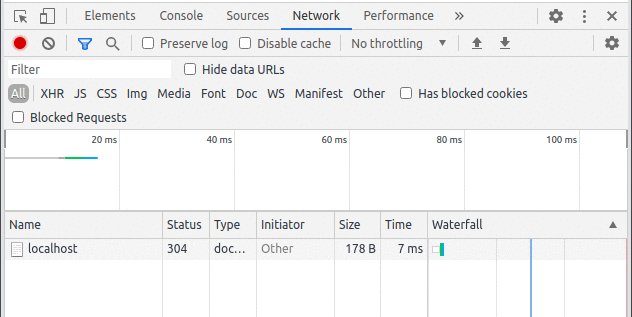
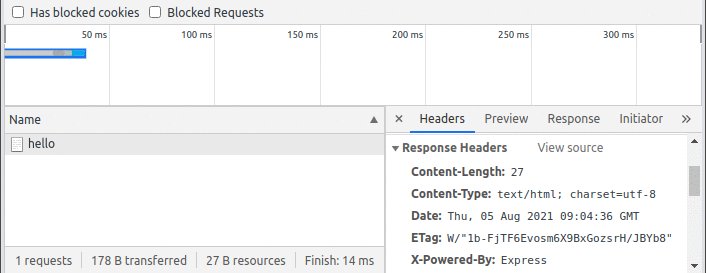
运行应用程序的步骤:保存此代码,重新启动服务器,并在给定端口上打开 localhost。当客户端在指定路径上使用适当的方法请求时,例如:GET request on '/' path,我们的函数以纯文本形式返回响应 如果我们在 chrome 开发者工具中打开网络部分(按 Ctrl+Shift+I 打开),我们将看到 localhost 返回的响应以及所有信息。
输出:

示例 2:在'/hello'路径上再设置一个获取请求路由。
- 大部分内容与前面的示例相同。
- set()函数用于将 HTTP 标头的内容类型设置为 HTML。当浏览器收到此响应时,它将被解释为 HTML 而不是纯文本。
- 同样在此示例中,我们没有显式设置状态,它现在与发送响应的语句连接。这是另一种发送状态和响应的方式。
应用程序.js
const express = require('express');
const app = express();
const PORT = 3000;
app.get('/hello', (req, res)=>{
res.set('Content-Type', 'text/html');
res.status(200).send("Hello GFG Learner!
");
});
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running, and App is
listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
);
运行应用程序的步骤:保存此代码,重新启动服务器,并在给定端口上打开 localhost。现在从浏览器访问 '/hello' 路由,HTML 中的 h1 文本将显示为响应。
输出:

第 5 步:现在我们将了解如何将数据发送到服务器。
有时我们必须将我们的数据发送到服务器进行处理,例如当您尝试登录 Facebook 时,您会向服务器发送密码和电子邮件,这里我们将了解如何从用户请求中接收数据。我们可以使用适当的 HTTP 方法在指定路径上发送带有请求对象的数据。到目前为止,我们使用浏览器与服务器进行交互,但是在这一步中,必须需要任何工具或前端表单来发送数据,因为浏览器搜索栏只能发送 get 请求以从服务器接收资源。
示例:设置用户访问的路由以通过 post 请求发送数据。
- 在创建接收数据的路由之前,我们使用了一个内置的中间件,中间件是一个非常广泛和高级的话题所以我们不在这里讨论它,只是为了理解一点你可以将其视为一段代码在请求-响应周期之间执行。
- express.json()中间件用于将传入的请求对象解析为 JSON 对象。 app.use() 是使用任何中间件的语法。
- 之后,我们在路径“/”上创建了一条用于发布的路由 要求。
- const {name},这是 ES6 中从对象中提取给定属性的语法。在这里,我们提取用户使用此请求对象发送的名称属性。
- 之后,我们只是发送一个响应来表明我们已经成功接收到数据。如果你觉得这个`${} `看起来很奇怪,那么让我告诉你,在 ES6 中使用 javascript 表达式生成字符串是 ES6 中的语法。我们可以在 ${} 中注入任何 javascript 表达式。
应用程序.js
const express = require('express');
const app = express();
const PORT = 3000;
app.use(express.json());
app.post('/', (req, res)=>{
const {name} = req.body;
res.send(`Welcome ${name}`);
})
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running, and
App is listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
);
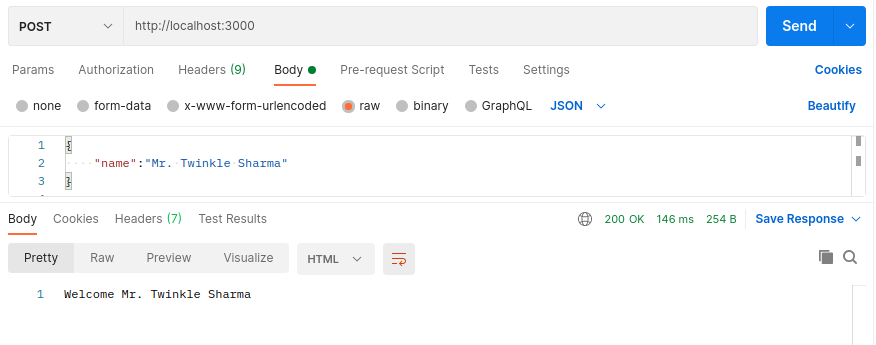
运行应用程序的步骤:我们正在使用 Postman 访问路线。它是一个测试 API 的工具,我们可以使用任何其他东西,例如 Axios、fetch 或来自前端的任何其他东西或来自终端的 cURL,但这会让你转移话题,请记住我们的快速服务器只需要一个带有请求对象的路径,它来自哪里并不重要。我们已将数据作为 JSON 对象与请求正文一起发送,并且 express 将响应连同数据一起发送回给我们。这表明我们向服务器发送数据的目标成功了。
输出:

第 5 步:从服务器发送文件
第 6 步:现在我们将了解如何从服务器发送文件。
有几次我们需要根据用户请求从服务器传输资源,发送文件的方法主要有两种,一种是使用中间件发送静态文件,另一种是在路由上发送单个文件。
这是我们的文件夹结构,我们希望将静态文件目录中的文件作为静态文件提供,而image.jpg在单独的路径上提供。

示例 1:使用中间件服务整个目录
Express 为我们提供了一个中间件express.static(),它接受两个参数,第一个是我们要为其提供文件的目录的绝对根路径。
我们可以通过提供给app.use()来简单地使用它来提供静态文件。
句法:
app.use(path, express.static(root, [options]));- 首先,我们要导入一个内置模块“路径”,因为稍后我们将使用该模块提供的功能之一。
- 我们只是在'/static'路径上安装一个中间件。
- static() 中间件需要绝对路径,所以我们使用 path 模块的 join 方法。
- join() 方法接受两个参数并将它们连接为路径,在 NodeJS 中,我们有一个全局属性__dirname ,它包含当前文件所在目录的路径。
- 我们正在提供该中间件的连接路径,以便它可以开始在给定路径上的该目录中提供文件。
应用程序.js
const express = require('express');
const app = express();
const PORT = 3000;
const path = require('path')
app.use('/static', express.static(path.join(__dirname, 'Static Files')))
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running,
and App is listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
);
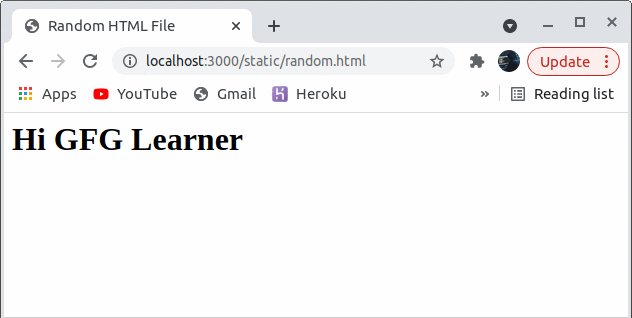
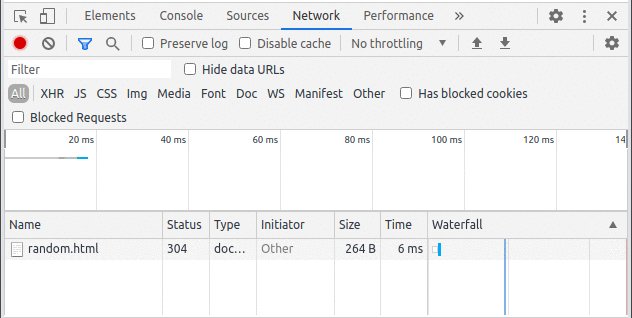
运行应用程序的步骤:当我们从我们作为静态的目录请求一些静态文件时,这将是返回的响应。在这里,您可以看到我们收到了一个 HTML 文件作为对'/static/random.html'的响应。当我们请求“/static/1.jpg”时,也会发生同样的事情。
输出:

示例 2:使用 sendFile()函数在路由上发送单个文件。
此函数接受文件的绝对 URL,并且每当访问路由路径时,服务器都会将文件作为 HTTP 响应提供。这个过程可以被认为是 express.static() 的单个端点。当我们必须在发送文件之前进行某种处理时,它会很有用。
句法:
res.sendFile(fileUrl)- 我们正在“/file”路径上创建一个获取请求路由
- 之后,我们通过加入当前 __dirname 的路径和我们要发送的文件的名称来创建绝对路径,然后将其传递给 sendFile()。
- 然后路由将 image.jpg 文件作为 HTTP 响应发送给用户。
应用程序.js
const express = require('express');
const path = require('path');
const app = express();
const PORT = 3000;
app.get('/file', (req, res)=>{
res.sendFile(path.join(__dirname,'image.jpg'));
});
app.listen(PORT, (error) =>{
if(!error)
console.log("Server is Successfully Running, and App is listening on port "+ PORT)
else
console.log("Error occured, server can't start", error);
}
);
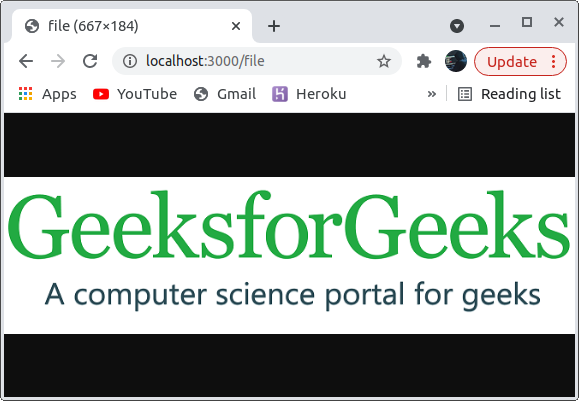
输出:运行服务器后,当我们请求路由“/file”时,服务器会发送 image.jpg 文件作为响应。