- Struts 2-数据标签
- Struts 2-数据标签(1)
- Struts 2-Ajax标签
- Struts 2-Ajax标签(1)
- Struts 2-控制标签(1)
- Struts 2-控制标签
- HTML 表单标签
- Struts 2配置文件-struts.xml
- Struts 2配置文件-struts.xml(1)
- 表单标签的元素(1)
- 表单标签的元素
- Struts 2教程(1)
- Struts 2教程
- 讨论Struts 2(1)
- 讨论Struts 2
- Struts 2-概述(1)
- Struts 2-概述
- Struts 2-注释
- Struts 2-注释(1)
- struts 2注释示例(1)
- struts 2注释示例
- Java的Spring 与 Struts(1)
- Java的Spring 与 Struts
- Struts 2-动作(1)
- Struts 2-动作
- Struts 2-环境设置
- Struts 2-环境设置(1)
- Struts 2-配置文件
- Struts 2-配置文件(1)
📅 最后修改于: 2020-11-11 05:06:11 🧑 作者: Mango
表单标签列表是Struts UI标签的子集。这些标签有助于呈现Struts Web应用程序所需的用户界面,并且可以分为三类。本章将带您了解所有三种类型的UI标签-
简单的UI标签
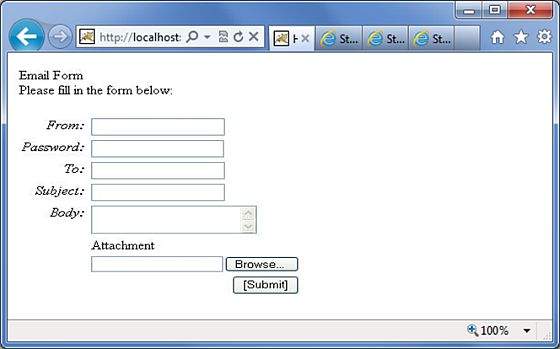
我们已经在示例中使用了这些标签,我们将在本章中对其进行梳理。让我们看一个带有几个简单UI标记的简单视图页面email.jsp-
如果您了解HTML,那么所有使用的标记都是非常常见的HTML标记,带有附加的前缀s:以及每个标记和不同的属性。当我们执行上述程序时,我们将提供以下用户界面,前提是您已为所有使用的键设置了正确的映射。

如图所示,s:head生成Struts2应用程序所需的javascript和stylesheet元素。
接下来,我们有s:div和s:text元素。 s:div用于呈现HTML Div元素。这对于不喜欢将HTML和Struts标签混合在一起的人很有用。对于这些人,他们可以选择使用s:div渲染div。
所示的s:text用于在屏幕上呈现文本。
接下来,我们使用熟悉的s:form标签。 s:form标记具有一个action属性,该属性确定在哪里提交表单。因为我们在表单中有一个文件上传元素,所以我们必须将enctype设置为multipart。否则,我们可以将此空白留空。
在form标记的末尾,有s:submit标记。这用于提交表格。提交表单后,所有表单值都将提交给s:form标记中指定的操作。
在s:form内部,我们有一个称为secret的隐藏属性。这将在HTML中呈现一个隐藏元素。在我们的例子中,“秘密”元素的值为“ abracadabra”。该元素对最终用户不可见,用于将状态从一个视图携带到另一个视图。
接下来,我们有了s:label,s:textfield,s:password和s:textarea标签。它们分别用于呈现标签,输入字段,密码和文本区域。我们已经在“ Struts-发送电子邮件”示例中看到了这些功能。
这里要注意的重要事情是“键”属性的使用。 “键”属性用于从属性文件中获取这些控件的标签。我们已经在Struts2本地化国际化一章中介绍了此功能。
然后,我们有了s:file标记,该标记呈现了一个输入文件上传组件。该组件允许用户上传文件。在此示例中,我们使用了s:file标记的“ accept”参数来指定允许上传哪些文件类型。
最后,我们有了s:token标记。 token标记生成一个唯一的令牌,该令牌用于确定表单是否已被双重提交
呈现表单时,将放置一个隐藏变量作为标记值。例如,让我们说令牌是“ ABC”。提交此表单后,Struts Fitler会根据会话中存储的令牌检查令牌。如果匹配,则从会话中删除令牌。现在,如果不小心重新提交了表单(通过刷新或单击浏览器的后退按钮),则将以“ ABC”作为令牌重新提交表单。在这种情况下,筛选器将再次根据会话中存储的令牌检查令牌。但是因为令牌“ ABC”已从会话中删除,所以它将不匹配,并且Struts过滤器将拒绝该请求。
组UI标签
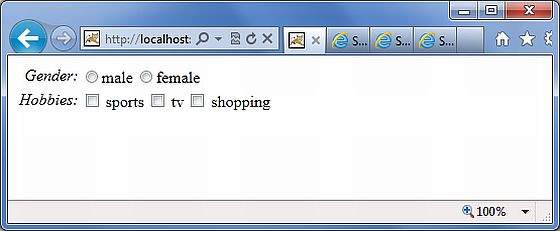
组UI标记用于创建单选按钮和复选框。让我们看一个带有复选框和单选按钮标签的简单视图页面HelloWorld.jsp-
Hello World
当我们执行上述程序时,我们的输出将类似于以下内容:

现在让我们来看一个例子。在第一个示例中,我们创建一个带有标签“性别”的简单单选按钮。名称属性对于单选按钮标记是必填的,因此我们指定的名称为“性别”。然后,我们提供性别列表。该列表中填充了值“ male”和“ female”。因此,在输出中,我们得到一个带有两个值的单选按钮。
在第二个示例中,我们将创建一个复选框列表。这是为了收集用户的爱好。用户可以有多个兴趣爱好,因此我们使用的是复选框而不是单选按钮。该复选框将填充“体育”,“电视”和“购物”列表。这会将爱好显示为复选框列表。
选择UI标签
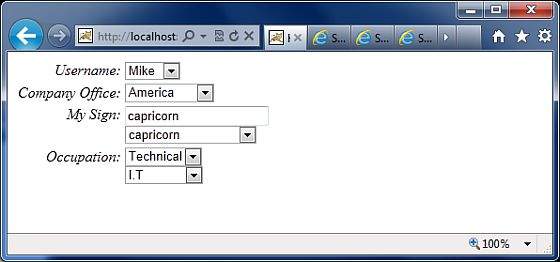
让我们探索Struts提供的Select Tag的不同变体。让我们看一个带有选择标签的简单视图页面HelloWorld.jsp-
Hello World
当我们执行上述程序时,我们的输出将类似于以下内容:

现在,让我们逐一讨论各个案例。
-
首先,select标签呈现HTML选择框。在第一个示例中,我们将创建一个简单的选择框,名称为“ username”,标签为“ username”。选择框将填充一个列表,其中包含名称Mike,John和Smith。
-
在第二个示例中,我们公司在美国设有总部。它还在亚洲和欧洲设有全球办事处。我们想在一个选择框中显示办公室,但我们想按大陆名称对全球办公室进行分组。这是optgroup派上用场的地方。我们使用s:optgroup标记创建一个新组。我们给该组一个标签和一个单独的列表。
-
在第三个示例中,使用了组合框。组合框是输入字段和选择框的组合。用户可以从选择框中选择一个值,在这种情况下,输入字段会自动用用户选择的值填充。如果用户直接输入一个值,则不会从选择框中选择任何值。
-
在我们的示例中,我们有一个组合框列出了太阳标志。选择框仅列出四个条目,如果不在列表中,则允许用户键入其太阳标志。我们还将标题条目添加到选择框中。标题条目是显示在选择框顶部的条目。在我们的情况下,我们要显示“请选择”。如果用户未选择任何内容,则我们将值设为-1。在某些情况下,我们不希望用户选择一个空值。在这种情况下,会将“ emptyOption”属性设置为false。最后,在我们的示例中,我们提供“摩ri座”作为组合框的默认值。
-
在第四个示例中,我们有一个双重选择。当您要显示两个选择框时,将使用双选。在第一个选择框中选择的值确定在第二个选择框中显示的内容。在我们的示例中,第一个选择框显示“技术”和“其他”。如果用户选择“技术”,我们将在第二个选择框中显示“ IT和硬件”。否则,我们将显示会计和人力资源。如示例所示,可以使用“列表”和“ doubleList”属性来实现。
在上面的示例中,我们进行了比较,以查看顶部选择框是否等于技术。如果是这样,那么我们将显示IT和硬件。
我们还需要为顶部框(“ name =’Occupations’)和底部框(doubleName =’occupations2’)命名