- Struts 2-数据标签(1)
- Struts 2-数据标签
- Struts 2-表单标签(1)
- Struts 2-表单标签
- Struts 2-控制标签(1)
- Struts 2-控制标签
- Struts 2配置文件-struts.xml(1)
- Struts 2配置文件-struts.xml
- ajax (1)
- Struts 2教程(1)
- Struts 2教程
- 讨论Struts 2(1)
- 讨论Struts 2
- Struts 2-概述
- Struts 2-概述(1)
- AJAX-示例(1)
- AJAX-示例
- Struts 2-注释(1)
- Struts 2-注释
- struts 2注释示例
- struts 2注释示例(1)
- Java的Spring 与 Struts
- Java的Spring 与 Struts(1)
- ajax - Javascript (1)
- 如何在 ajax 中添加 ajax - Javascript (1)
- Struts 2-动作(1)
- Struts 2-动作
- 如何在 ajax 中添加 ajax - Javascript 代码示例
- Struts 2-环境设置
📅 最后修改于: 2020-11-11 05:06:34 🧑 作者: Mango
Struts将DOJO框架用于AJAX标签实现。首先,要继续执行此示例,您需要将struts2-dojo-plugin-2.2.3.jar添加到您的类路径中。
您可以从struts2下载的lib文件夹中获取此文件(C:\ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar)
对于这种情况,让我们如下修改HelloWorld.jsp-
Hello World
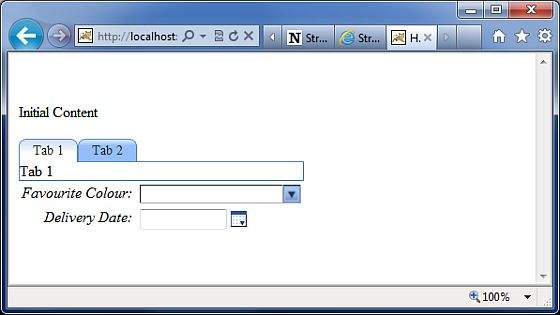
当我们运行上面的示例时,我们得到以下输出-

现在让我们一次通过一个示例。
首先要注意的是添加了带有前缀sx的新标签库。这个(struts-dojo-tags)是专门为ajax集成创建的标签库。
然后,在HTML head中,我们将其称为sx:head。这将初始化dojo框架,并为页面中的所有AJAX调用做好准备。这一步很重要-如果没有初始化sx:head,那么您的ajax调用将无法进行。
首先,我们有自动完成标记。自动完成程序标记看起来很像一个选择框。它使用红色,绿色和蓝色值填充。但是,选择框与此选择框的不同之处在于它会自动完成。也就是说,如果您开始输入gr,它将用“绿色”填充。除此之外,此标记与我们之前介绍的s:select标记非常相似。
接下来,我们有一个日期时间选择器。该标签创建一个输入字段,旁边是一个按钮。当按下按钮时,将显示一个弹出日期时间选择器。当用户选择日期时,该日期将以tag属性中指定的格式填充到输入文本中。在我们的示例中,我们指定了dd / MM / yyyy作为日期格式。
接下来,我们为前面的练习中创建的system.action文件创建一个url标记。它不必是system.action-它可以是您先前创建的任何操作文件。然后我们有一个div,超链接设置为url,延迟设置为2秒。运行此命令时,将显示“初始内容” 2秒钟,然后div的内容将替换为hello.action执行中的内容。
最后,我们有一个带有两个标签的简单标签面板。这些选项卡是带有标签Tab 1和Tab2的divs。
值得注意的是,Struts中的AJAX标签集成仍在进行中,并且该集成的成熟度在每个发行版中都在逐渐增加。