- 春季靴子|如何使用Spring Data JPA访问数据库(1)
- 春季靴子|如何使用Spring Data JPA访问数据库
- 春季 (1)
- 春季 - 任何代码示例
- 春季面试问题
- 春季面试问题(1)
- 春季教程(1)
- 春季教程
- thymeleaf if (1)
- thymeleaf 注释行 (1)
- thymeleaf 列表大小 (1)
- 在 javascript 中使用 thymeleaf 变量(1)
- thymeleaf onclick (1)
- thymeleaf if - 任何代码示例
- 在 javascript 代码示例中使用 thymeleaf 变量
- 春季计划 - Java (1)
- thymeleaf 注释行 - 任何代码示例
- thymeleaf 为空字符串 (1)
- thymeleaf 字符串不相等 - Java (1)
- 春季-有用的资源
- 春季计划 - Java 代码示例
- thymeleaf 字符串转小写 (1)
- thymeleaf onclick - 任何代码示例
- thymeleaf 列表大小 - 无论代码示例
- thymeleaf 字符串不相等 - Java 代码示例
- 春季安全 XML(1)
- 春季安全 XML
- thymeleaf 表单删除方法 - Html (1)
- thymeleaf 将变量传递给 javascript (1)
📅 最后修改于: 2020-11-11 05:39:01 🧑 作者: Mango
Thymeleaf是用于创建Web应用程序的基于Java的库。它为在Web应用程序中提供XHTML / HTML5提供了良好的支持。在本章中,您将详细了解Thymeleaf。
胸腺模板
Thymeleaf将您的文件转换为格式正确的XML文件。它包含6种类型的模板,如下所示-
- XML格式
- 有效的XML
- XHTML
- 有效的XHTML
- HTML5
- 旧版HTML5
除旧版HTML5之外,所有模板均引用格式正确的有效XML文件。旧版HTML5允许我们在网页中呈现HTML5标签,包括未关闭的标签。
Web应用程序
您可以使用Thymeleaf模板在Spring Boot中创建Web应用程序。您将必须按照以下步骤使用Thymeleaf在Spring Boot中创建Web应用程序。
使用以下代码创建一个@Controller类文件,以将请求URI重定向到HTML文件-
package com.tutorialspoint.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WebController {
@RequestMapping(value = "/index")
public String index() {
return "index";
}
}
在上面的示例中,请求URI是/ index ,并且控件被重定向到index.html文件中。请注意,index.html文件应放置在模板目录下,所有JS和CSS文件应放置在classpath中的静态目录下。在所示的示例中,我们使用CSS文件来更改文本的颜色。
您可以使用以下代码并在单独的文件夹css中创建CSS文件,并将文件命名为styles.css-
h4 {
color: red;
}
下面给出了index.html文件的代码-
Spring Boot Application
Welcome to Thymeleaf Spring Boot web application
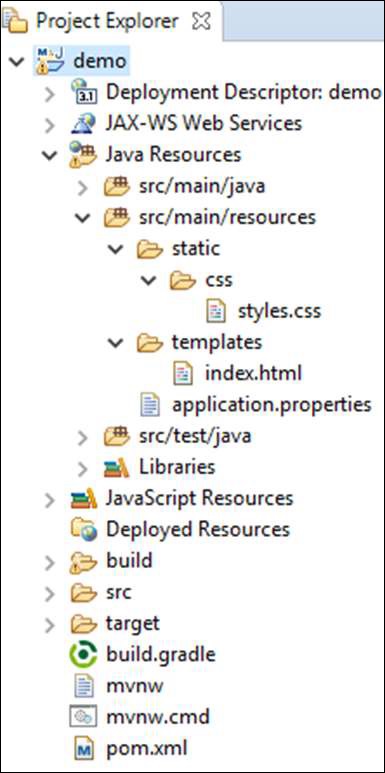
项目资源管理器显示在下面的屏幕截图中-

现在,我们需要在构建配置文件中添加Spring Boot Starter Thymeleaf依赖项。
Maven用户可以将以下依赖项添加到pom.xml文件中-
org.springframework.boot
spring-boot-starter-thymeleaf
Gradle用户可以在build.gradle文件中添加以下依赖项-
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
下面给出了主要的Spring Boot应用程序类文件的代码-
package com.tutorialspoint.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
下面给出了Maven的代码– pom.xml-
4.0.0
com.tutorialspoint
demo
0.0.1-SNAPSHOT
jar
demo
Demo project for Spring Boot
org.springframework.boot
spring-boot-starter-parent
1.5.8.RELEASE
UTF-8
UTF-8
1.8
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-maven-plugin
下面给出了Gradle – build.gradle的代码-
buildscript {
ext {
springBootVersion = '1.5.8.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-web')
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
testCompile('org.springframework.boot:spring-boot-starter-test')
}
您可以创建一个可执行的JAR文件,并使用以下Maven或Gradle命令运行spring boot应用程序-
对于Maven,使用如下所示的命令-
mvn clean install
在“ BUILD SUCCESS”之后,您可以在目标目录下找到JAR文件。
对于Gradle,请使用如下所示的命令-
gradle clean build
在“ BUILD SUCCESSFUL”之后,您可以在build / libs目录下找到JAR文件。
使用此处给定的命令运行JAR文件-
java –jar
现在,应用程序已在Tomcat端口8080上启动,如下所示-

现在在您的Web浏览器中点击URL,您可以看到如下所示的输出-
http:// localhost:8080 / index