📌 相关文章
- spring mvc (1)
- C#中的RadioButton(1)
- C#中的RadioButton
- spring mvc - 任何代码示例
- spring mvc - Java 代码示例
- spring mvc - Java (1)
- Spring MVC-密码示例
- Spring MVC-密码示例(1)
- Spring MVC-隐藏字段示例(1)
- Spring MVC-隐藏字段示例
- spring mvc 项目示例 - Java (1)
- Spring MVC-复选框示例(1)
- Spring MVC-复选框示例
- Spring MVC-复选框示例(1)
- Spring MVC-复选框示例
- Spring – MVC 验证
- Spring MVC验证
- Spring MVC验证(1)
- Spring – MVC 验证(1)
- Spring MVC教程(1)
- Spring MVC教程(1)
- Spring MVC教程
- Spring MVC教程
- Spring – MVC 密码
- Spring – MVC 密码(1)
- Spring – MVC 隐藏域
- spring mvc 项目示例 - Java 代码示例
- 讨论Spring MVC
- 讨论Spring MVC(1)
📜 Spring MVC-RadioButton示例
📅 最后修改于: 2020-11-11 06:23:46 🧑 作者: Mango
下面的示例演示如何使用Spring Web MVC框架在表单中使用RadioButton。首先,让我们拥有一个可用的Eclipse IDE,并遵循以下步骤使用Spring Web Framework开发基于动态表单的Web应用程序-
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWeb under a package com.tutorialspoint as explained in the Spring MVC – Hello World chapter. |
| 2 | Create Java classes User, UserController under the com.tutorialspointpackage. |
| 3 | Create view files user.jsp, users.jsp under the jsp sub-folder. |
| 4 | The final step is to create the content of the source and configuration files and export the application as explained below. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}
UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List getWebFrameworkList()
{
List webFrameworkList = new ArrayList();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}
在这里,第一个服务方法user() ,我们在ModelAndView对象中传递了一个空白的User对象,其名称为“ command”,因为如果您使用的是
将针对HelloWeb / addUser URL上的POST方法调用第二个服务方法addUser() 。您将根据提交的信息准备模型对象。最后,将从服务方法返回“用户”视图,这将导致呈现users.jsp。
user.jsp
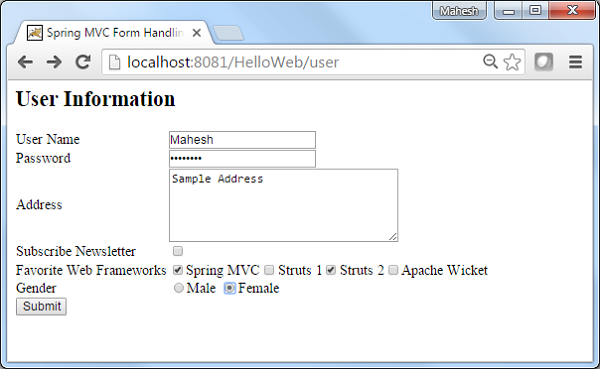
Spring MVC Form Handling
User Information
在这里,我们使用
它将呈现以下HTML内容。
users.jsp
Spring MVC Form Handling
Submitted User Information
Username
${username}
Password
${password}
Address
${address}
Subscribed to Newsletter
${receivePaper}
Favorite Web Frameworks
Gender
${(gender=="M"? "Male" : "Female")}
完成创建源文件和配置文件后,导出应用程序。右键单击您的应用程序,使用“导出”→“ WAR文件”选项,并将HelloWeb.war文件保存在Tomcat的webapps文件夹中。
现在,启动您的Tomcat服务器,并确保您能够使用标准浏览器从webapps文件夹访问其他网页。尝试使用URL – http:// localhost:8080 / HelloWeb / user ,如果Spring Web Application一切正常,我们将看到以下屏幕。

提交所需信息后,单击“提交”按钮以提交表单。如果Spring Web Application一切正常,我们将看到以下屏幕。
