- 本机应用程序和 Web 应用程序之间的区别(1)
- 本机应用程序和 Web 应用程序之间的区别
- Web应用程序测试(1)
- Web应用程序测试
- Windows 应用程序和 Web 应用程序的区别(1)
- Windows 应用程序和 Web 应用程序的区别
- Web 应用程序结构 (1)
- Web 应用程序的部署 (1)
- 如何安装 maven (1)
- Maven 生命周期和基本 Maven 命令(1)
- Maven 生命周期和基本 Maven 命令
- Web 应用程序与网站 - Html (1)
- Maven-存储库(1)
- Maven-存储库
- Servlet – Web 应用程序
- Servlet – Web 应用程序(1)
- 反应 web 应用程序创建 - Javascript (1)
- 保护Web应用程序(1)
- 保护Web应用程序
- Maven教程
- Web 应用程序与网站 - Html 代码示例
- 在 Web 上运行 Flutter 应用程序 (1)
- Web 应用程序结构 - 任何代码示例
- 反应 web 应用程序创建 - Javascript 代码示例
- selenium Maven
- selenium Maven(1)
- 讨论Maven
- 讨论Maven(1)
- Maven-概述
📅 最后修改于: 2020-11-12 04:57:13 🧑 作者: Mango
本章教您如何使用Maven管理基于Web的项目。在这里,您将学习如何创建/构建/部署和运行Web应用程序。
创建Web应用程序
为了创建一个简单的Java Web应用程序,我们将使用maven-archetype-webapp插件。因此,让我们打开命令控制台,转到C:\ MVN目录并执行以下mvn命令。
C:\MVN>mvn archetype:generate
-DgroupId = com.companyname.automobile
-DartifactId = trucks
-DarchetypeArtifactId = maven-archetype-webapp
-DinteractiveMode = false
Maven将开始处理并将创建如下完整的基于Web的Java应用程序项目结构-
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:generate] (aggregator-style)
[INFO] -------------------------------------------------------------------
[INFO] Preparing archetype:generate
[INFO] No goals needed for project - skipping
[INFO] [archetype:generate {execution: default-cli}]
[INFO] Generating project in Batch mode
[INFO] --------------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:1.0
[INFO] --------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.companyname.automobile
[INFO] Parameter: packageName, Value: com.companyname.automobile
[INFO] Parameter: package, Value: com.companyname.automobile
[INFO] Parameter: artifactId, Value: trucks
[INFO] Parameter: basedir, Value: C:\MVN
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir: C:\MVN\trucks
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 16 seconds
[INFO] Finished at: Tue Jul 17 11:00:00 IST 2012
[INFO] Final Memory: 20M/89M
[INFO] -------------------------------------------------------------------
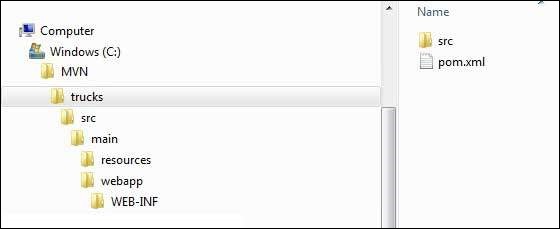
现在转到C:/ MVN目录。您将看到一个创建的Java应用程序项目,命名为trucks(在artifactId中指定),如以下快照所示。以下目录结构通常用于Web应用程序-

Maven使用标准的目录布局。使用上面的示例,我们可以了解以下关键概念-
| Sr.No. | Folder Structure & Description |
|---|---|
| 1 |
trucks contains src folder and pom.xml. |
| 2 |
src/main/webapp contains index.jsp and WEB-INF folder. |
| 3 |
src/main/webapp/WEB-INF contains web.xml |
| 4 |
src/main/resources it contains images/properties files. |
POM.xml
4.0.0
com.companyname.automobile
trucks
war
1.0-SNAPSHOT
trucks Maven Webapp
http://maven.apache.org
junit
junit
3.8.1
test
trucks
如果您进行观察,您会发现Maven还创建了一个示例JSP Source文件。
打开C:\> MVN> trucks> src> main> webapp>文件夹以使用以下代码查看index.jsp-
Hello World!
构建Web应用程序
让我们打开命令控制台,转到C:\ MVN \ trucks目录并执行以下mvn命令。
C:\MVN\trucks>mvn clean package
Maven将开始构建该项目。
[INFO] Scanning for projects...
[INFO] -------------------------------------------------------------------
[INFO] Building trucks Maven Webapp
[INFO] task-segment: [clean, package]
[INFO] -------------------------------------------------------------------
[INFO] [clean:clean {execution: default-clean}]
[INFO] [resources:resources {execution: default-resources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] Copying 0 resource
[INFO] [compiler:compile {execution: default-compile}]
[INFO] No sources to compile
[INFO] [resources:testResources {execution: default-testResources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] skip non existing resourceDirectory
C:\MVN\trucks\src\test\resources
[INFO] [compiler:testCompile {execution: default-testCompile}]
[INFO] No sources to compile
[INFO] [surefire:test {execution: default-test}]
[INFO] No tests to run.
[INFO] [war:war {execution: default-war}]
[INFO] Packaging webapp
[INFO] Assembling webapp[trucks] in [C:\MVN\trucks\target\trucks]
[INFO] Processing war project
[INFO] Copying webapp resources[C:\MVN\trucks\src\main\webapp]
[INFO] Webapp assembled in[77 msecs]
[INFO] Building war: C:\MVN\trucks\target\trucks.war
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Tue Jul 17 11:22:45 IST 2012
[INFO] Final Memory: 11M/85M
[INFO] -------------------------------------------------------------------
部署Web应用程序
现在,将在C:\> MVN> trucks> target>文件夹中创建的trucks.war复制到Web服务器的webapp目录中,然后重新启动Web服务器。
测试Web应用程序
使用URL运行Web应用程序: http:// <服务器名称>:<端口号> /trucks/index.jsp 。
验证输出。