Servlet – Web 应用程序
Servlet 是在支持Java的 Web 服务器或应用程序服务器上运行的 Java 程序。它们用于处理从网络服务器获得的请求,处理请求,产生响应,然后将响应发送回网络服务器
使用 Servlet
使用 Servlet 是通过 Internet 进行应用程序开发和交付过程中的重要一步。如前所述,Servlet 是一个Java程序,必须由Java Servlet 引擎在支持 Java 的 Web 服务器上运行。 Servlet 的输出被传送到 Web 浏览器。 GlassFish Server Open Source 4.1 与 NetBeans IDE 8.0.2 捆绑在一起,内置了对运行Java Servlet 的支持。本书使用捆绑为服务器来演示和运行Servlets。
什么是 Web 应用程序?
Web 应用程序有时称为 Web 应用程序,因此,它是使用 Web 浏览器通过网络(例如 Internet 或 Intranet)访问的应用程序。虽然许多 Web 应用程序是直接用PHP或 Perl 编写的,但Java仍然是编写 Web 应用程序的常用编程语言。对于通常称为企业 Web 应用程序的基于 Web 的企业应用程序尤其如此。 Java EE 提供了几个有用的组件,例如 JSP、JSF、Servlet、客户端小程序、Enterprise JavaBeans、JDBC 和其他几个用于编写企业 Web 应用程序的 Web 服务技术。本章重点关注编写 Servlet 作为 Web 应用程序的选择。
基本上,Web 应用程序被定义为标准布局内的目录和文件的层次结构。有两种方法可以访问这样的层次结构:
- 第一个是每个目录和文件分别存在于文件系统中的位置。这被称为未打包形式的应用程序,并在应用程序开发期间使用
- 第二个是将所有子目录压缩在一起的压缩形式,称为 Web ARchive 或 WAR 文件。它在分发要安装的应用程序时使用
Web 应用程序的组织根目录
在开始使用 Servlet 之前,检查 Web 应用程序的运行时组织很有用。在 Servlet API 规范和 2.2 版之前,跨服务器的 WAR 文件结构几乎没有一致性。但是,符合 Servlet API 版本 2.2 [或更高版本] Web 应用程序 ARchive 的 Web 服务器必须采用标准格式才能被接受。这些将在下面讨论。
网络资源
在Java EE 体系结构中,Web 组件和图像等静态 Web 内容文件称为 Web 资源。 Web 模块是 Web 资源的最小可部署和可用单元。 Java EE Web 模块对应于Java Servlet 规范中定义的Web 应用程序,而A Web 应用程序层次结构的顶层目录也是应用程序的文档根目录。在这里,可以放置构成应用程序用户界面的所有 HTML 文件和 JSP 页面。
WEB-INF: The Document root contains a subdirectory named /WEB-INF/. This subdirectory holds the following files and directories:
- web.xml: Is the Web application deployment descriptor file
- Classes: Is a directory that holds server side classes such as Servlets, utility classes JavaBeans components and so on
部署描述符
Servlet API 3.0 版以后,[web.xml] 的部署描述符优先于注解。此部署描述符覆盖通过注释机制指定的配置信息。 3.0 版的 Web 部署描述符在
上下文路径
当应用程序部署在特定的 Web 服务器上时,应用程序的上下文路径已在其中分配。因此,这意味着如果应用程序作为书店分配给上下文路径,那么引用 /bookshop/index.html 的 URI 请求将从该文档根目录检索 index.html 文件。
使用 NetBeans 创建 Web 应用程序
让我们创建一个简单的 HTML 表单,它将接受用户名并将其提交给当前的 Servlet。 Servlet 根据接收到的用户名来响应欢迎用户。为了简化学习练习,本章演示了使用 NetBeans IDE 的 Servlet。请参阅附录 A:安装 NetBeans IDE,了解如何在 Windows 操作系统上下载、安装和设置 IDE。使用 NetBeans 创建一个名为 MyFirstServlet 的新 Web 应用程序项目。运行 NetBeans IDE 并选择File New Project 以在其中创建一个新的 Web 应用程序项目。新建项目对话框 类别: Java JavaFX Jevo Web Java EE HTMLS Wed Application with E0sung Sources Web Free-Form Application lava ME Embedded ava Cord Maven NetBeans Modules Select Java Web|可用的样品出现在下方。项目列表下可用的选项类别列表和 Web 应用程序选项,如图 1 所示
图 1:新建项目对话框
单击 [NEXT] New Web Steps 名称和位置应用程序对话框出现。输入 Web 应用程序的名称为 MyFirstServlet,如图 2 所示 单击 [NEXT] Server 并出现 New Web |Application 对话框的 Settings 部分。保持默认值,即 GlassFish Server 4.1 作为服务器, Java EE 7 Web 作为Java EE 版本,/MyFirstServlet 作为上下文路径,如图 3 所示
图 2:输入 Web 应用程序的名称
图 3:选择服务器、 Java EE 版本和上下文路径
单击完成。 MyFirstServlet 应用程序在 NetBeans IDE 中创建,如图 4 所示
图 4:NetBeans IDE 中的 MyFirstServlet
NetBeans IDE 启动 MyFirstServlet 应用程序后,下一步就是创建 HTML 表单并将类 [Servlet] 文件添加到 MyFirstServlet 应用程序。
默认情况下,NetBeans IDE [作为 Web 应用程序创建的一部分提供 index.html。通过在“项目”窗口中选择并右键单击 index.html 并单击“删除”来删除此文件。
创建 index.jsp
右键Web Pages目录,选择New -> JSP…,如图5
图 5:点击 JSP…
出现新的 JSP 对话框。在 File Name 文本框中输入 index,如图 6 点击【FINISH】
index.jsp 在 Web Pages 目录下创建。
图 6:输入文件名
默认情况下,index.jsp 包含以下代码规范
HTML
%--
Document:index
Created on : 17 Feb, 2015, 10:17:42 AM
Author V5
---%>
%@page contentType-"text/html" pageEncoding="UTF-8"%>
8
JSP Page
/head>
Hello World!
HTML
1 <%@page contentType="text/htrnl" pageEncoding="UTF-8"%>
2
3
Smeta http-equiv="Content-Tyne" content="text/html; charset=UTF-8">
title>Welcome to MyFirstServlet example page
A Welcome Web Application
现在,修改 index.jsp 以保存以下代码规范 [HTML 表单:
HTML
1 <%@page contentType="text/htrnl" pageEncoding="UTF-8"%>
2
3
Smeta http-equiv="Content-Tyne" content="text/html; charset=UTF-8">
title>Welcome to MyFirstServlet example page
A Welcome Web Application
在这里,添加了一个 HTML 表单。此表单使用文本框接受用户名并将其传递给名为 WelcomeServlet 的 Servlet 以进行进一步处理。我们将创建一个 servlet,如下所示……
图 7:创建 Servlet
图 8:输入类名和包
图 9:配置 Servlet 部署
创建 Servlet 后,我们将使用 NetBeans 编译和构建并运行 Web 应用程序
运行 Web 应用程序
- 完成 Web 应用程序的编译和构建后,运行该应用程序。
- 右键单击 MyFirstServlet 项目并选择 Build,如图 10 所示
图 10:构建
- 单击“运行”菜单项后,NetBeans IDE 将启动 GlassFish Server 4.1
图 11:运行项目
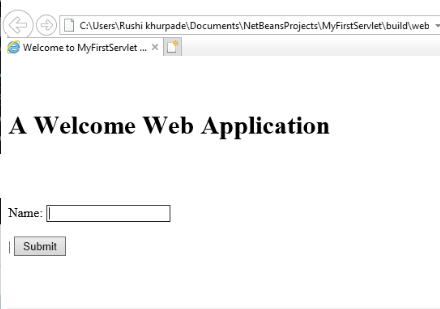
- index.jsp 在 Web 浏览器中提供服务,如图 12 所示

图 12:在 Web 浏览器中运行的应用程序
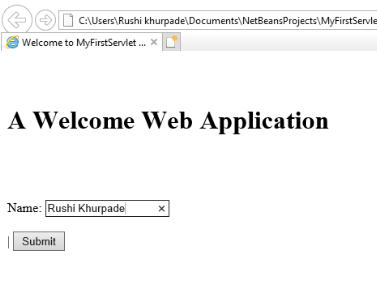
- 在名称文本框中输入名称,如图 13 所示。单击[提交]按钮然后,

图 13:输入名称
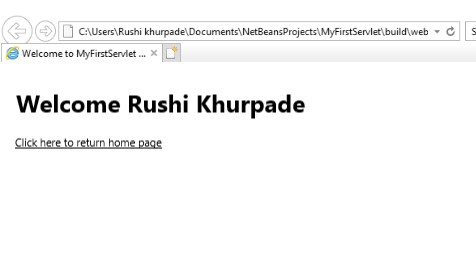
WelcomeServlet is called, which displays the welcome message along with the name entered as shown in diagram Fig.14
- 单击此处返回主页返回主页即。索引.jsp。

图 14:显示的欢迎信息