SASS – 自动缩小手表
SASS是 Syntactically Awesome Style Sheets 的缩写。它是一个具有语法改进的 CSS 预处理器。这种语法中的样式表由程序处理并编译成常规的 CSS 样式表,可以在网站中使用。您可以单击此处阅读有关 SCSS 的更多信息。在本教程中,我们将讨论使用 SASS 编译器将.scss 文件转换为 .css 文件的各种方法。
安装 SASS:我们将首先使用 npm 安装 SASS 编译器。
然后我们可以通过在终端中执行以下命令来安装 SASS:
npm i -g sass要验证安装过程,可以运行以下命令:
sass --version
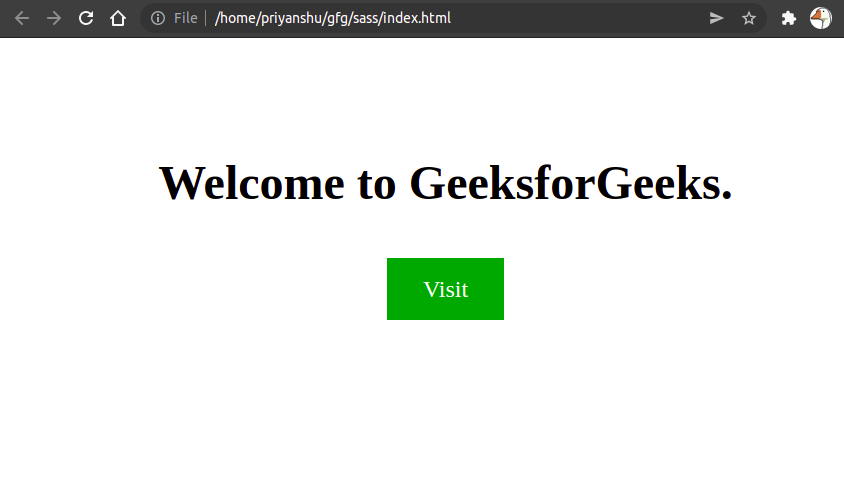
示例:我们将创建一个基本的 HTML 文件,该文件链接到style.css文件以设置页面样式。
HTML 代码:
HTML
style.scss
$font-lg: 48px;
$font-sm: 24px;
$lightcolor: #359917;
$darkcolor: #126d12;
$pd: 18px 36px;
div {
height: 100vh;
width: 100vw;
display: flex;
flex-direction: column;
align-items: center;
margin-top: 10%;
}
h1 {
font-size: $font-lg;
}
a {
background-color: $lightcolor;
color: white;
font-size: $font-sm;
padding: $pd;
text-decoration: none;
&:hover {
background-color: $darkcolor;
}
&:active {
background-color: $darkcolor;
}
}SCSS代码:
样式.scss
$font-lg: 48px;
$font-sm: 24px;
$lightcolor: #359917;
$darkcolor: #126d12;
$pd: 18px 36px;
div {
height: 100vh;
width: 100vw;
display: flex;
flex-direction: column;
align-items: center;
margin-top: 10%;
}
h1 {
font-size: $font-lg;
}
a {
background-color: $lightcolor;
color: white;
font-size: $font-sm;
padding: $pd;
text-decoration: none;
&:hover {
background-color: $darkcolor;
}
&:active {
background-color: $darkcolor;
}
}
接下来,我们使用以下 SASS 命令编译 SCSS 文件。
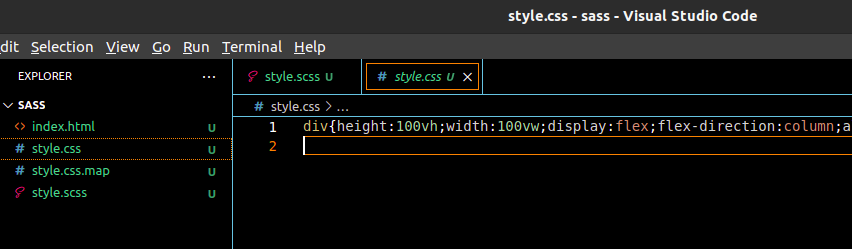
sass input.scss:output.css输出: style.css 文件是从 scss 文件转译而来,用于 HTML 页面。

自动监视更改:假设我们要更改文档的背景颜色。我们将首先保存 SCSS 文件,运行 SASS 转译器并为每次更新重复整个过程。这不是浪费时间和精力吗?这就是–watch标志出现的地方。此标志告诉 sass 转译器“监视”给定文件的任何更新/更改,然后自动将更改反映到 CSS 文件中。
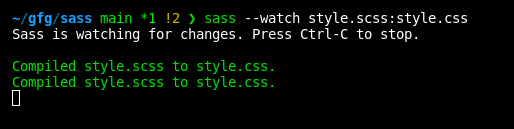
下面的命令使 SASS 监视input.scss文件并保持从文件中转译最新的 CSS 代码。
sass --watch input.scss:output.css
缩小 SASS 文件:我们可以使用带有压缩的–style标志作为参数来从文件中删除任何多余的空间。这会将整个样式表写在一行上。这会生成一个小得多的 CSS 文件,从而缩短生产过程中的加载时间。
sass input.scss:output.css --watch --style compressed输出:
- 自动监视文件的变化以及缩小

- 使用 –style 标志缩小 CSS 文件的结果