在 Android 中使用样式属性为按钮和文本设置样式
Android 是一个开源操作系统,基于 Linux 内核,用于智能手机、平板电脑等移动设备。此外,它是为智能手表和 Android TV 开发的。他们每个人都有一个专门的接口。 Android 一直是最畅销的智能手机操作系统之一。 Android OS 由 Google 于 2005 年收购的 Android Inc. 开发。在本文中,我们将在不使用任何可绘制文件或不使用任何库的情况下展示按钮和文本的样式。在这里,我们将使用 style 属性在一行代码中更改按钮的布局。让我们看看这个功能的实现。
分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。请注意,选择Java作为编程语言。
第 2 步:使用 activity_main.xml 文件
导航到app > res > layout > activity_main.xml并将以下代码添加到该文件。下面是activity_main.xml文件的代码。
XML
Java
package com.example.stylebutton;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button movie,download,pic,music,whatsapp;
Button btn1,btn2,btn3,btn4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initialise the layout
btn1=findViewById(R.id.btn1);
btn2=findViewById(R.id.btn2);
btn3=findViewById(R.id.btn3);
btn4=findViewById(R.id.btn4);
// add style as showing info text
btn2.setTextAppearance(R.style.TextAppearance_Compat_Notification_Info);
// add style as showing time in the text
btn3.setTextAppearance(R.style.TextAppearance_Compat_Notification_Time);
// add inverse button appearance, it will inverse the color of text
btn4.setTextAppearance(R.style.TextAppearance_AppCompat_Widget_Button_Inverse);
}
}第 3 步:使用MainActivity。Java
转到MainActivity。 Java文件并参考以下代码。下面是MainActivity 的代码。 Java文件。代码中添加了注释以更详细地理解代码。
Java
package com.example.stylebutton;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button movie,download,pic,music,whatsapp;
Button btn1,btn2,btn3,btn4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initialise the layout
btn1=findViewById(R.id.btn1);
btn2=findViewById(R.id.btn2);
btn3=findViewById(R.id.btn3);
btn4=findViewById(R.id.btn4);
// add style as showing info text
btn2.setTextAppearance(R.style.TextAppearance_Compat_Notification_Info);
// add style as showing time in the text
btn3.setTextAppearance(R.style.TextAppearance_Compat_Notification_Time);
// add inverse button appearance, it will inverse the color of text
btn4.setTextAppearance(R.style.TextAppearance_AppCompat_Widget_Button_Inverse);
}
}
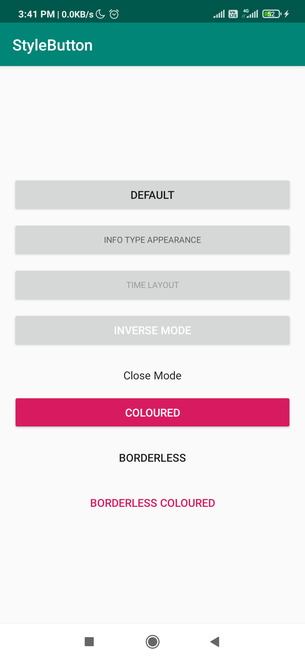
输出: