Android 中的文本样式
TextView 以标准方式显示声明的文本,除非开发人员指定特定属性以使文本看起来更好。这些属性可以直接声明到 TextView 标签中。然而,为了维护可扩展和干净的代码,工业实践建议将所有这些属性聚集在一起。这意味着,应用程序中的不同 UI 元素可以有相同或不同的样式,所有这些都需要组合到一个文件中,可以在任何需要的地方调用。通过本文,我们想向您展示如何创建样式并将它们应用到 TextViews。在我们的演示中,我们通过点击它来动态更改 TextView 样式。
分步实施
第 1 步:在 Android Studio 中创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。我们在 Kotlin 中演示了该应用程序,因此请确保在创建新项目时选择 Kotlin 作为主要语言。
第二步:在 res>values 文件夹中创建styles.xml
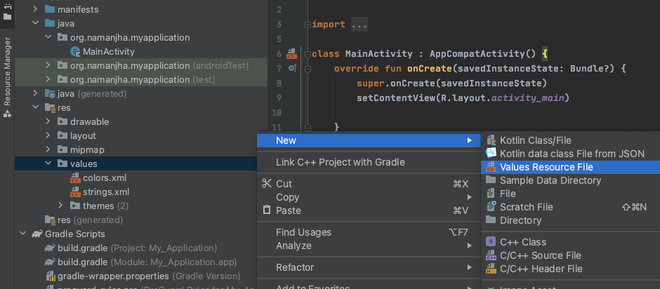
要创建样式文件,请右键单击 res 文件夹内的 value 文件夹,将光标移动到 new,然后单击 Values Resource File。

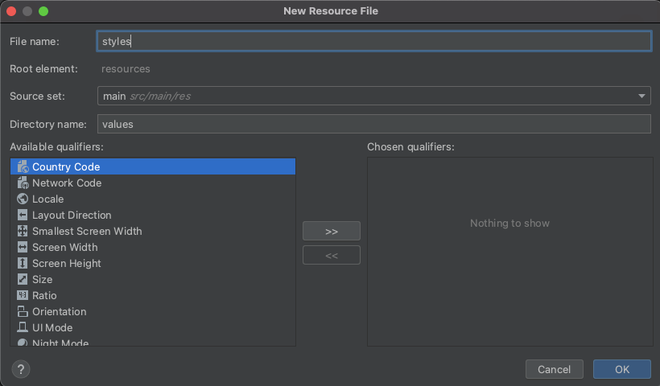
现在将其命名为“样式”,然后单击“确定”。您可以使用您选择的任何名称。请记住检查目录名称是否为值,因为我们的文件应包含属性值。生成的文件将是一个 XML 文件。

生成文件后,它应该如下所示。现在,我们可以将样式添加到此文件中。转到下一步以了解如何创建样式。

第三步:在styles.xml文件中添加样式
参考下面的代码。我们已经为您声明了一些样式。有必要为每种样式命名。与文本相关的属性被声明为样式开始和结束标记之间的项目。
XML
XML
#0f9d58
#FFFFFFFF
XML
Kotlin
import android.os.Build
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
import androidx.annotation.RequiresApi
import org.w3c.dom.Text
class MainActivity : AppCompatActivity() {
@RequiresApi(Build.VERSION_CODES.M)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Declaring TextView from the layout
val tv1 = findViewById(R.id.textView1)
// A simple toggle variable that keeps
// changing on TextView click/tap
var toggle = true
// What happens when the
// TextView in clicked/tapped
tv1.setOnClickListener {
// If toggle is true, then text will become
// white and background will become green
// Else text is green and background is white
if(toggle){
tv1.setTextAppearance(R.style.whiteText)
tv1.setBackgroundResource(R.color.gfg_green)
} else {
tv1.setTextAppearance(R.style.gfgGreenText)
tv1.setBackgroundResource(R.color.white)
}
// Logically inversing the toggle, i.e. if toggle
// is true then it shall become false
// And vice-versa to keep the styles
// keep changing on every click/tap
toggle = !toggle
}
}
} 第四步:在colors.xml文件中添加颜色来改变TextView的背景(可选)
此步骤是可选的。我们声明了两种我们感兴趣的颜色只是为了改变 TextView 背景。
XML
#0f9d58
#FFFFFFFF
第五步:在布局文件(activity_main.xml)中添加一个TextView
XML
第 6 步:编写一个程序在主代码(MainActivity.kt)中单击 TextView 上的样式之间切换
科特林
import android.os.Build
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
import androidx.annotation.RequiresApi
import org.w3c.dom.Text
class MainActivity : AppCompatActivity() {
@RequiresApi(Build.VERSION_CODES.M)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Declaring TextView from the layout
val tv1 = findViewById(R.id.textView1)
// A simple toggle variable that keeps
// changing on TextView click/tap
var toggle = true
// What happens when the
// TextView in clicked/tapped
tv1.setOnClickListener {
// If toggle is true, then text will become
// white and background will become green
// Else text is green and background is white
if(toggle){
tv1.setTextAppearance(R.style.whiteText)
tv1.setBackgroundResource(R.color.gfg_green)
} else {
tv1.setTextAppearance(R.style.gfgGreenText)
tv1.setBackgroundResource(R.color.white)
}
// Logically inversing the toggle, i.e. if toggle
// is true then it shall become false
// And vice-versa to keep the styles
// keep changing on every click/tap
toggle = !toggle
}
}
}
输入:
继续点击 TextView 以观察变化。
输出:
我们可以看到文本样式更改为粗体,然后是斜体以及背景颜色更改。循环在每次偶数点击/点击时不断重复。