Fabric.js Circle hoverCursor 属性
在本文中,我们将了解如何使用FabricJS设置圆形画布的hoverCursor属性。帆布圈是指圆圈是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义圆圈。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含圆圈的画布块。在此之后,我们将初始化FabricJS 提供的画布和圆的实例,并使用 hoverCursor属性设置画布圆的hoverCursor并在画布上渲染圆,如下例所示。
句法:
fabric.Circle({
radius: number,
hoverCursor: string
});参数:此函数接受两个参数,如上所述和如下所述。
- radius:指定圆的半径。
- hoverCursor:它指定hoverCursor的值。
示例:本示例使用FabricJS设置画布圆圈的hoverCursor属性。
HTML
GeeksforGeeks
Fabric.js Circle hoverCursor Property
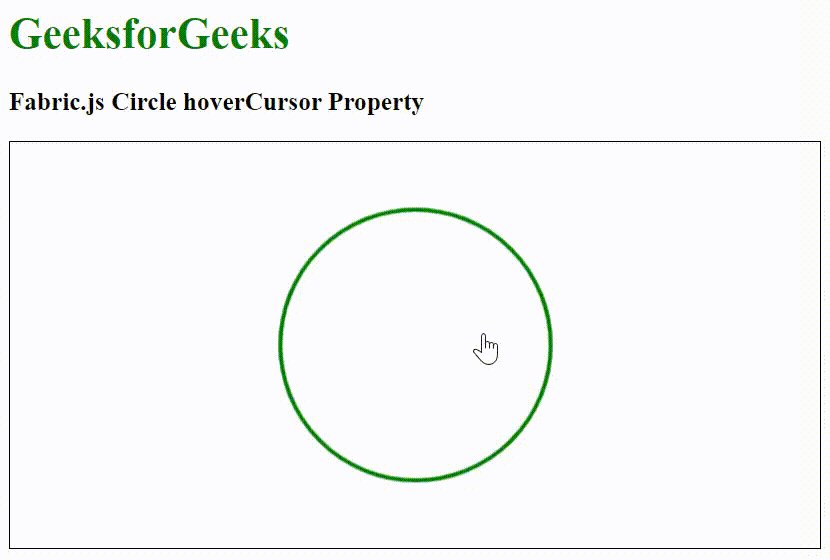
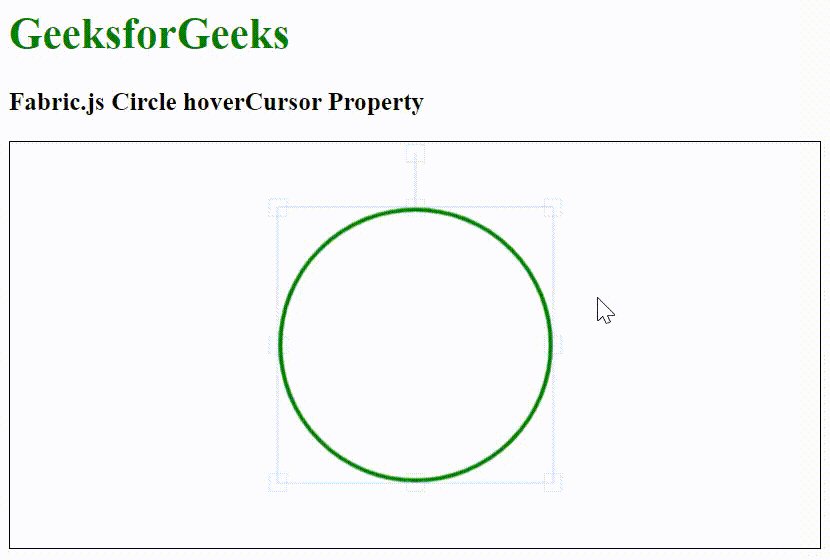
输出: