Fabric.js |三角形 hoverCursor 属性
在本文中,我们将看到使用 FabricJS 的三角形画布的hoverCursor属性。画布三角形是指三角形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义三角形。
为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含三角形的画布块。之后,我们将初始化 FabricJS 提供的 Canvas 和 Triangle 实例,并使用hoverCursor属性设置画布三角形的hoverCursor并在 Canvas 上渲染三角形,如下例所示。
句法:
fabric.Triangle({
width: number,
height: number,
hoverCursor: string
});参数:此函数接受三个参数,如上所述,如下所述:
- width:指定三角形的宽度。
- height:指定三角形的高度。
- hoverCursor:指定 hoverCursor 的值。
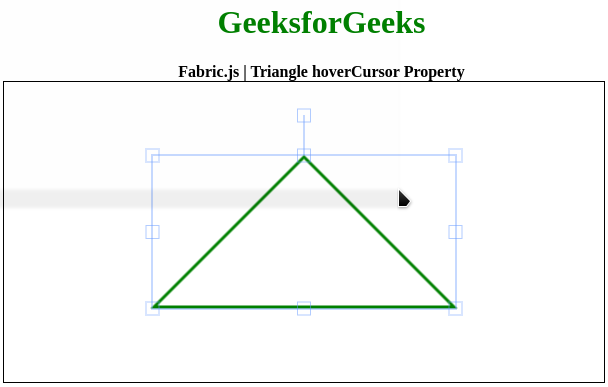
示例:本示例使用 FabricJS 将 hoverCursor 属性设置为画布矩形。
Fabric.js | Triangle hoverCursor Property
GeeksforGeeks
Fabric.js | Triangle hoverCursor Property
输出: