📌 相关文章
- 按钮事件触发器 wpf - C# (1)
- 按钮事件触发器 wpf - C# 代码示例
- 下拉 wpf - C# (1)
- 下拉 wpf - C# 代码示例
- SQL |触发器(1)
- SQL |触发器
- 触发器 - SQL (1)
- WPF-元素树
- WPF-元素树(1)
- MySQL触发器
- MySQL触发器(1)
- 触发器 - SQL 代码示例
- jquery 触发器 - Javascript (1)
- JK触发器到D触发器的转换(1)
- JK触发器到T触发器的转换(1)
- JK触发器到T触发器的转换
- JK触发器到D触发器的转换
- JK触发器到D触发器的转换
- JK触发器到T触发器的转换
- SR触发器到D触发器的转换(1)
- SR触发器到D触发器的转换
- SR触发器到D触发器的转换
- SR触发器到T触发器的转换(1)
- SR触发器到D触发器的转换(1)
- SR触发器到T触发器的转换(1)
- SR触发器到T触发器的转换
- SR触发器到T触发器的转换
- 什么是WPF?(1)
- 什么是WPF?
📜 WPF-触发器
📅 最后修改于: 2020-11-18 09:56:45 🧑 作者: Mango
触发器基本上使您能够更改属性值或基于属性的值执行操作。因此,它允许您动态更改控件的外观和/或行为,而无需创建新控件。
当满足某些条件时,将使用触发器来更改任何给定属性的值。触发器通常以应用于该特定控件的样式或在文档的根目录中定义。有三种类型的触发器-
- 属性触发器
- 数据触发
- 事件触发
属性触发器
在属性触发器中,当一个属性发生更改时,它将为另一个属性带来立即更改或动态更改。例如,当鼠标悬停在按钮上时,可以使用属性触发器来更改按钮的外观。
下面的示例代码显示了当鼠标悬停在按钮上时如何更改按钮的前景色。
当您编译并执行上述代码时,它将产生以下窗口-

当鼠标悬停在按钮上时,其前景色将变为绿色。

数据触发
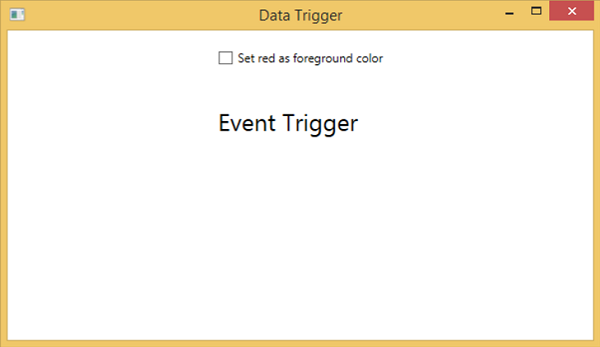
当绑定的数据满足某些条件时,数据触发器将执行某些操作。让我们看一下以下XAML代码,其中使用一些属性创建了一个复选框和一个文本块。选中该复选框时,它将其前景色更改为红色。
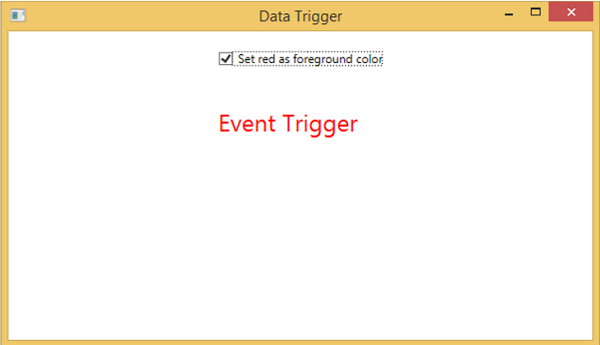
编译并执行上述代码后,将产生以下输出-

选中复选框时,文本块会将其前景色更改为红色。

事件触发
当触发特定事件时,事件触发器将执行某些操作。通常用于完成控件上的某些动画,例如DoubleAnumatio,ColorAnimation等。在下面的示例中,我们将创建一个简单的按钮。当触发click事件时,它将扩展按钮的宽度和高度。
当您编译并执行上述代码时,它将产生以下窗口-

单击按钮后,您将观察到它将开始在两个维度上扩展。

我们建议您编译并执行上述示例,并将触发器也应用于其他属性。