- 下拉 wpf - C# (1)
- R调试(1)
- c++反调试——C++(1)
- 调试
- R调试
- 调试 (1)
- 调试
- 下拉 wpf - C# 代码示例
- 在 python 中调试(1)
- 调试python(1)
- c++反调试——C++代码示例
- 在 JavaScript 中调试(1)
- 在 JavaScript 中调试
- JavaScript调试
- 在 javascript 中调试(1)
- JavaScript-调试(1)
- JavaScript调试(1)
- JavaScript-调试
- 酶调试 - Javascript (1)
- WPF-元素树
- WPF-元素树(1)
- 在 python 代码示例中调试
- 调试python代码示例
- 在 javascript 代码示例中调试
- 酶调试 - Javascript 代码示例
- 如何调试JavaScript(1)
- 如何调试JavaScript
- 什么是WPF?
- 什么是WPF?(1)
📅 最后修改于: 2020-11-18 09:57:33 🧑 作者: Mango
它是一种系统的机制,用于识别和修复代码中与预期不符的错误或缺陷。调试子系统紧密耦合的复杂应用程序并不容易,因为在一个子系统中修复错误可能会在另一个子系统中创建错误。
用C#进行调试
在WPF应用程序中,程序员处理两种语言,例如C#和XAML。如果您熟悉任何程序语言(例如C#或C / C++)的调试,并且也知道断点的用法,那么您可以轻松地调试应用程序的C#部分。
让我们以一个简单的示例来演示如何调试C#代码。创建一个名为WPFDebuggingDemo的新WPF项目。从工具箱中拖动四个标签,三个文本框和一个按钮。看一下下面的XAML代码。
下面给出的是其中实现了按钮单击事件的C#代码。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WPFDebuggingDemo {
///
/// Interaction logic for Window1.xaml
///
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e) {
if (textBox1.Text.Length > 0 && textBox2.Text.Length > 0 && textBox2.Text.Length > 0) {
double total = Convert.ToDouble(textBox1.Text) +
Convert.ToDouble(textBox2.Text) + Convert.ToDouble(textBox3.Text);
label4.Content = total.ToString();
}
else {
MessageBox.Show("Enter the value in all field.");
}
}
}
}
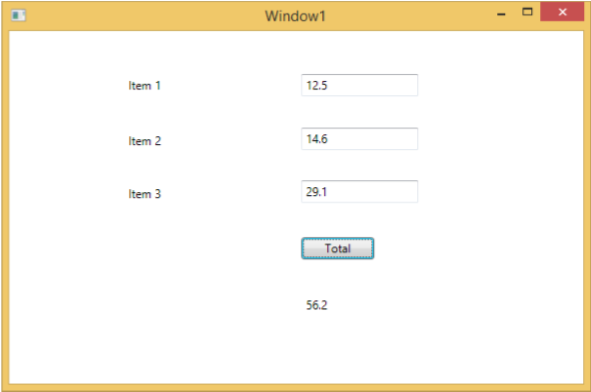
当您编译并执行上述代码时,将产生以下窗口。现在,在文本框中输入值,然后按合计按钮。在文本框中输入的所有值相加后,您将获得总值。

如果您尝试输入除实数值以外的其他数值,则上述应用程序将崩溃。若要查找并解决问题(为什么崩溃),可以在按钮单击事件中插入断点。
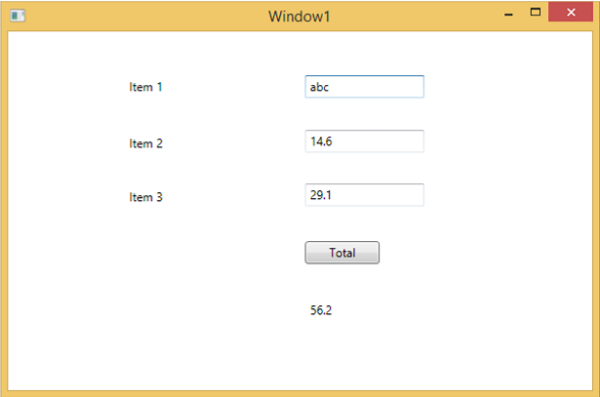
让我们在第1项中写“ abc”,如下所示。

单击总计按钮后,您将看到程序在断点处停止。

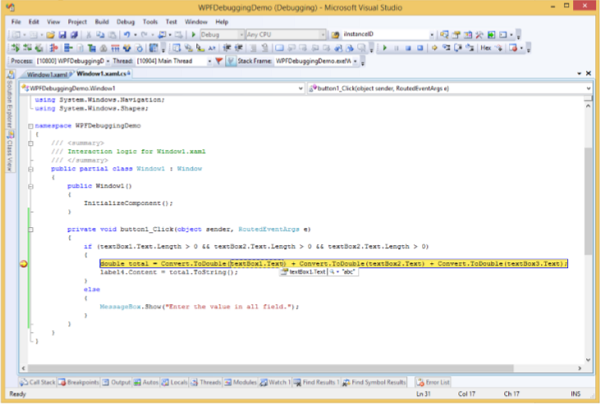
现在将光标移到textbox1.Text上,您将看到程序正在尝试将abc值与其他值相加,这就是程序崩溃的原因。
在XAML中进行调试
如果您期望在XAML中进行相同类型的调试,那么您将无法像调试其他任何过程语言代码一样调试XAML代码,您会感到惊讶。当您在XAML代码中听到调试一词时,表示尝试找到错误。
-
在数据绑定中,您的数据不会显示在屏幕上,您也不知道为什么
-
或者一个问题与复杂的布局有关。
-
或使用一些扩展模板(如ListBox和combo box)的对齐问题或页边距颜色,重叠等问题。
通常,调试XAML程序是为了检查绑定是否正常工作。如果它不起作用,则检查出什么问题。不幸的是,除了在Silverlight中,不可能在XAML绑定中设置断点,但是我们可以使用“输出”窗口来检查数据绑定错误。让我们看一下下面的XAML代码,以发现数据绑定中的错误。
两个文本块的文本属性静态设置为“名称”和“标题”,而其他两个文本块的文本属性绑定到“名字”和“标题”,但类变量为Employee类中的Name和Title,如下所示。
我们故意写了一个错误的变量名,以便了解在未显示所需输出时在哪里可以找到这种类型的错误。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}
这是C#代码中MainWindow类的实现。
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}
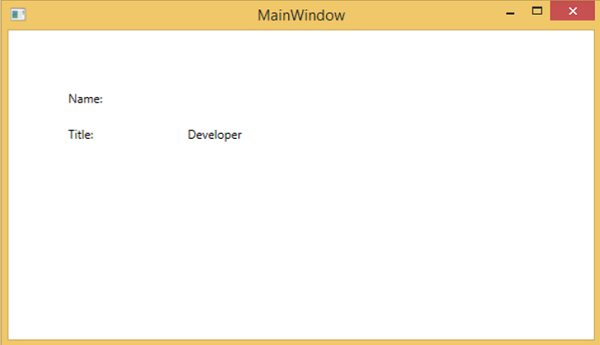
让我们运行该应用程序,您可以立即在MainWindow中看到我们已成功绑定到该Employee对象的Title,但未绑定名称。

要检查名称发生了什么,让我们看一下生成大量日志的输出窗口。
容易发现错误只是搜索错误,您将发现以下错误,其中指出“ BindingExpression路径错误:在’object”Employe’上找不到’FirstName’属性
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName'
property not found on 'object' ''Employee' (HashCode=11611730)'.
BindingExpression:Path = FirstName; DataItem = 'Employee' (HashCode = 11611730);
target element is 'TextBlock' (Name=''); target property is 'Text' (type 'String')
这清楚表明FirstName不是Employee类的成员,因此有助于解决应用程序中的此类问题。
当您再次将FirstName更改为Name时,您将看到所需的输出。
XAML的UI调试工具
为Visual Studio 2015中的XAML引入了UI调试工具,以在运行时检查XAML代码。在这些工具的帮助下,XAML代码以运行中的WPF应用程序的可视树的形式显示,并且在树中还显示了不同的UI元素属性。要启用这些工具,请遵循以下步骤。
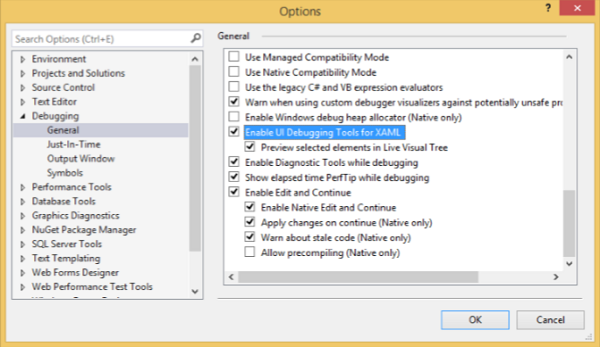
- 转到“工具”菜单,然后从“工具”菜单中选择“选项”。
- 它将打开以下对话框。

- 转到左侧“调试”项下的“常规选项”。
- 选中突出显示的选项,即“为XAML启用UI调试工具”,然后单击“确定”按钮。
现在运行任何XAML应用程序或使用以下XAML代码。
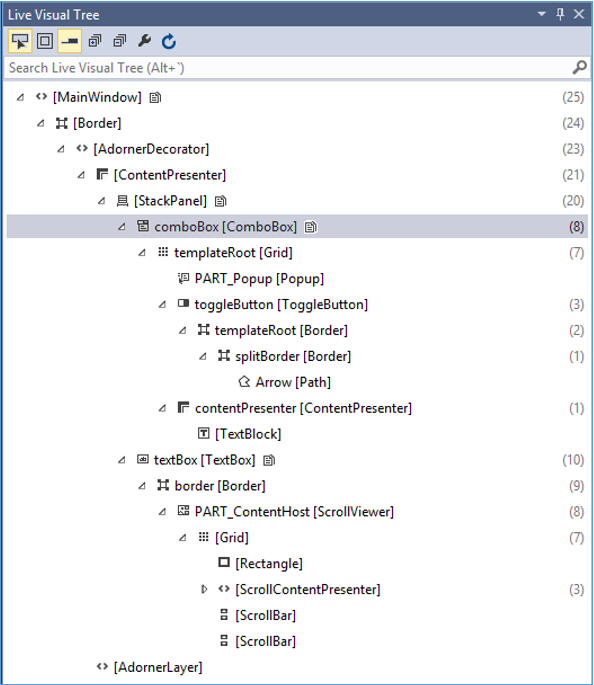
当您执行该应用程序时,它将显示“实时可视树”,其中所有元素都显示在树中。

此实时可视树显示了完整的布局结构,以了解UI元素的位置。但是此选项仅在Visual Studio 2015中可用。如果使用的是Visual Studio的旧选项,则不能使用此工具,但是可以与Visual Studio集成另一个工具,例如Visual Studio的XAML Spy。 。您可以从xamlspy下载它