EasyUI jQuery 搜索框小部件
在本文中,我们将学习如何使用 jQuery EasyUI 搜索框小部件设计搜索框小部件,该小部件允许用户通过搜索值来搜索数据。 Easy UI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
下载 jQuery 的 EasyUI:
https://www.jeasyui.com/download/index.php句法:
var a = $(".selector").searchbox ({
});特性:
- height : 组件的高度。
- width : 组件的宽度。
- prompt : 要在输入框中显示的提示信息。
- value : 要输入的值
- menu : 搜索类型菜单。
- searcher :当用户按下搜索按钮或按 ENTER 键时,将调用搜索器函数。
- disabled :此属性用于禁用组件。
方法:
- reset :它重置值。
- clear :它清除值。
- enable : 它启用搜索框
- destroy :它会破坏搜索框。
- disable :它禁用搜索框。
- resize : 调整搜索框的大小
- selectName:选择当前搜索类型名称。
- getValue:它 返回当前搜索类型名称
- 设置值:它 设置当前搜索类型名称
- textbox:它返回文本框对象。
- 菜单:它 返回搜索类型菜单对象。
- options :它返回选项对象。
CDN 链接:首先,添加项目所需的 jQuery Easy UI 脚本。
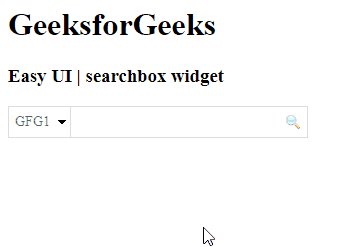
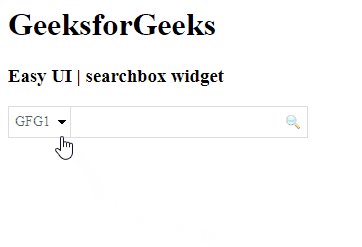
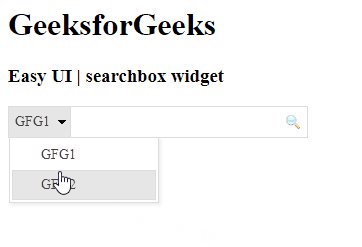
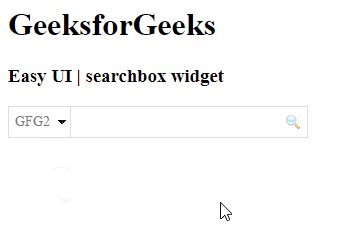
例子:
HTML
GeeksforGeeks
Easy UI | searchbox widget
GFG1
GFG2
输出:

参考: http : //www.jeasyui.com/documentation/