在本文中,我们将学习如何使用 jQuery EasyUI 设计窗口。窗口小部件是可拖动面板,可用作应用程序窗口。它漂浮在页面上,可以移动到任何需要的地方。 EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
特性:
- title:是窗口的标题文本。
- 可折叠:它定义是否显示可折叠按钮。
- 最小化:它定义是否显示最小化按钮。
- 可最大化:它定义是否显示可最大化按钮。
- 可关闭:它定义是否显示可关闭按钮。
- 关闭:它定义窗口是否关闭。
- zIndex:它是窗口的 z-index。
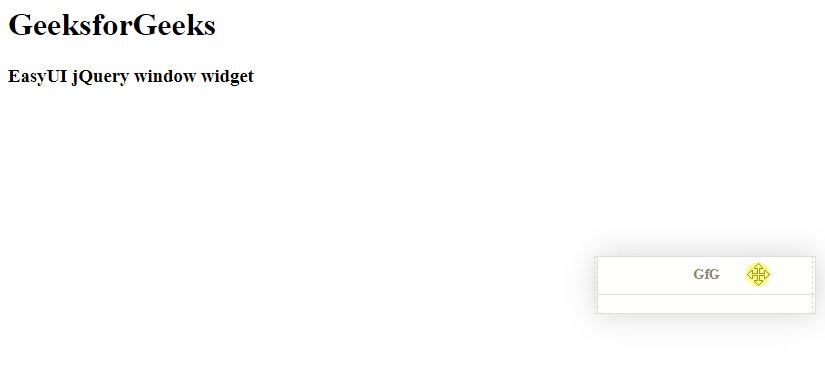
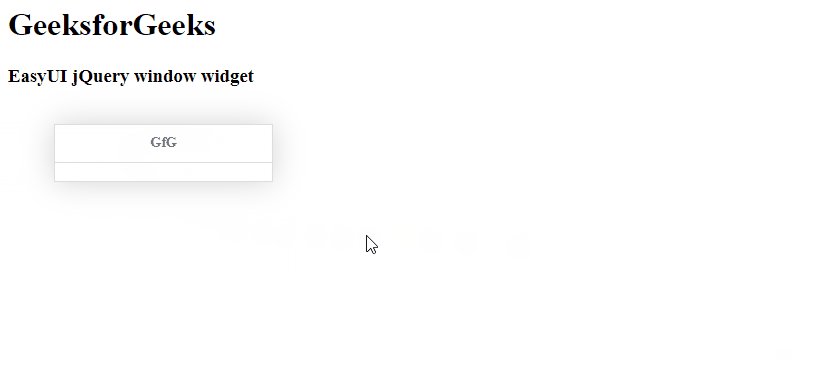
- draggable:定义窗口是否可以拖动。
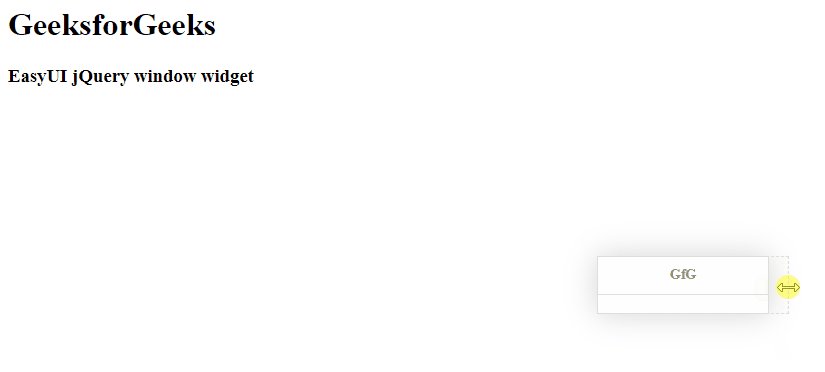
- resizable:它定义窗口是否可以调整大小。
- shadow:它定义了窗口的阴影。如果设置为 true,将显示阴影。
- 内联:它定义了如何使窗口留在其父级内。
- modal:定义窗口是否为模态窗口。
- border:它定义了窗口边框样式。
- 约束:定义是否约束窗口位置。
方法:
- window:它返回外部窗口对象。
- hcenter:它水平居中窗口。
- vcenter:它垂直居中窗口。
- center:它使窗口在屏幕上居中。
CDN 链接:首先,添加项目所需的 jQuery Easy UI 脚本。
例子:
HTML
GeeksforGeeks
EasyUI jQuery window widget
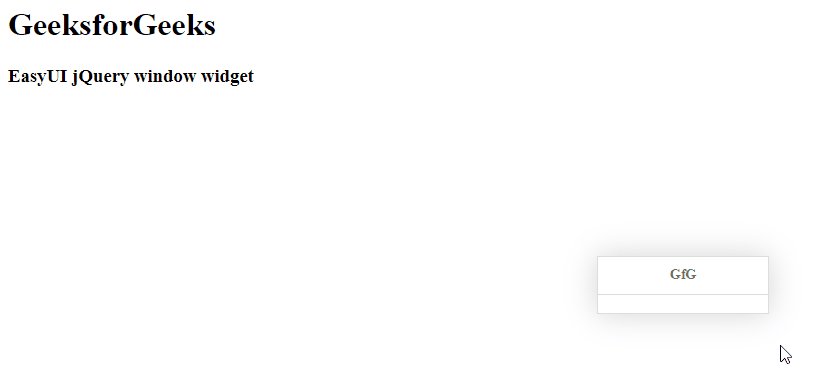
输出:

参考: https : //www.jeasyui.com/documentation/window。 PHP