Bulma 导航栏开始和导航栏结束
Bulma 是一个免费的开源 CSS 框架,它有自己的预样式组件,可以更轻松地构建快速响应的网站。在本文中,我们将看到两个 Bulma 类,即navbar-start和navbar-end 。
Bulma Navbar start 和 navbar end 类:
- navbar-start:它是 Bulma navbar-menu容器的直接子元素,位于导航栏组件内,可以包含任意数量的导航栏项目。在桌面及以上屏幕尺寸 (>= 1024px) 上,navbar-start 容器将出现在左侧。
- navbar-end:它是 Bulma navbar-menu容器的直接子元素,位于导航栏组件内,可以包含任意数量的导航栏项目。在桌面及以上屏幕尺寸 (>= 1024px) 上,navbar-end 容器将出现在右侧。
句法:
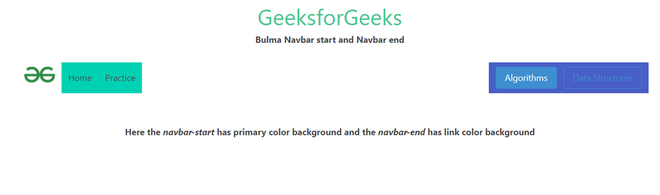
示例:在下面的示例中,将 navbar-start 的背景颜色设置为原色,将 navbar-end 的背景颜色设置为链接颜色,以便于区分两者。
HTML
Bulma Navbar start and Navbar end
GeeksforGeeks
Bulma Navbar start
and Navbar end
Here the
navbar-start
has primary color background and the
navbar-end
has link color background
输出:

参考: https://bulma.io/documentation/components/navbar/#navbar-start-and-navbar-end