将 TinyMCE 与 Django 集成
TinyMCE 是一个在线富文本编辑器,它非常灵活并提供自定义。主要用于获取动态数据,例如 GFG 中的文章等等,它们不是帖子的静态数据库
安装 -
要将其与 Django Web 应用程序或网站集成,您需要先安装其 pip 库
pip install django-tinymce
与 Django 项目集成 –
在 setting.py 中添加 tinyMCE 作为单独的应用程序
INSTALLED_APPS = [
...
'tinymce',
...
]
还在 settings.py 中添加 tinyMCE 编辑器的默认配置
TINYMCE_DEFAULT_CONFIG = {
'cleanup_on_startup': True,
'custom_undo_redo_levels': 20,
'selector': 'textarea',
'theme': 'silver',
'plugins': '''
textcolor save link image media preview codesample contextmenu
table code lists fullscreen insertdatetime nonbreaking
contextmenu directionality searchreplace wordcount visualblocks
visualchars code fullscreen autolink lists charmap print hr
anchor pagebreak
''',
'toolbar1': '''
fullscreen preview bold italic underline | fontselect,
fontsizeselect | forecolor backcolor | alignleft alignright |
aligncenter alignjustify | indent outdent | bullist numlist table |
| link image media | codesample |
''',
'toolbar2': '''
visualblocks visualchars |
charmap hr pagebreak nonbreaking anchor | code |
''',
'contextmenu': 'formats | link image',
'menubar': True,
'statusbar': True,
}
在配置字典中,您可以通过更改主题等值来自定义编辑器。
设置 TinyMCE 现在已完成以将其付诸行动,我们需要 forms.py 文件,其中包含一些必需的值,例如所需的输入字段大小,用于在 html 页面上显示内容
from django import forms
from tinymce import TinyMCE
from .models import _your_model_
class TinyMCEWidget(TinyMCE):
def use_required_attribute(self, *args):
return False
class PostForm(forms.ModelForm):
content = forms.CharField(
widget=TinyMCEWidget(
attrs={'required': False, 'cols': 30, 'rows': 10}
)
)
class Meta:
model = _your_model_
fields = '__all__'
最后一步是将 htmlfield 添加到您的模型中,您也可以使用不同的字段在他们的官方网站上查看它们
...
from tinymce.models import HTMLField
class article(models.Model):
...
content = HTMLField()
它的所有设置只是通过运行以下命令进行迁移以查看管理页面中的更改
python manage.py makemigrations
python manage.py migrate现在通过运行服务器在管理区域检查它
python manage.py runserver
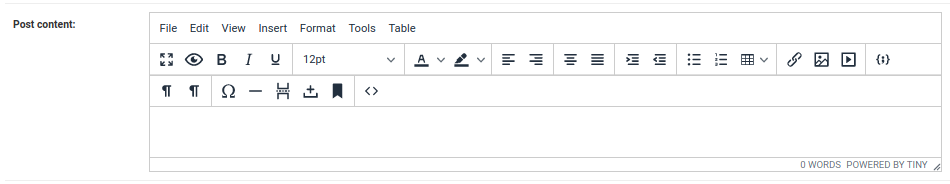
输出 -
在这里它看起来可能有不同的外观

管理区编辑
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。