故事书的理解和为 React 编写故事的方式
Storybook 是一个开源的 UI 开发工具。它帮助开发人员独立地创建具有适当文档的可重用、有组织的 UI 组件。我们创建的组件称为 故事书中的故事。
在本文中,我们将了解以下主题:
- 如何写一个基本的故事
- 如何将故事组合在一个文件夹中
- 如何在故事中嵌入故事
先决条件:
- 故事书介绍及安装
在您的项目中创建 React 应用程序并添加 Storybook:
步骤1:创建react项目文件夹,打开终端,如果你已经全局安装了create-react-app,输入命令npm create-react-app文件夹名称。如果您还没有,则使用该命令全局安装 create-react-app。
npm create-react-app projectstorybook第2步:创建项目文件夹(即项目)后,使用以下命令移动到该文件夹。
cd projectstorybook第 3 步:要在项目中添加故事书,请在终端中编写命令
npm sb init项目结构:它看起来像这样。我们已经删除了 src 文件夹中的默认故事文件夹。我们创建了一个 Components 文件夹,我们在其中为我们的组件 Button 和 WelcomeText 创建了另外两个文件夹,每个文件夹都有自己的 Javascript、CSS 和 Stories 文件。我们还创建了另一个文件夹 Page,它基本上嵌入了其他两个组件,即 Button 和 WelcomeText。

例 1:在这个例子中,我们将看到如何写一个基本的故事。让我们看一步一步的实现。
第 1 步:在这里,我们正在创建组件 i,ea 故事按钮。在src文件夹中,我们将在文件夹中创建一个名为 Components 的文件夹,我们将在该文件夹中创建另一个名为 Button 的文件夹,再次创建三个名为 Button.js、Button.css 和 Button.stories.js 的文件,我们将编写各自的代码。在这个文件中,我们只是创建了一个按钮组件,它接受变体、子元素作为道具、
Button.js
import React from 'react'
import "./Button.css"
function Button(props) {
const { variant = 'login', children, ...rest} = props
return (
)
}
export default Button;Button.css
.btn{
border: none;
padding: 20px 32px;
text-align: center;
background-color: white;
display: inline-block;
font-size: 16px;
}
.sign-in{
border: 2px solid red;
color: red;
}
.login{
border: 2px solid green;
color: green;
}Button.stories.js
import React from 'react';
import Button from './Button';
// Meta data about the story and
// its respective component
export default {
title:"Button",
component:Button
}
export const Login = () =>
export const SignIn = () =>WelcomeText.js
import React from 'react'
import "./WelcomeText.css"
function WelcomeText (props) {
const { variant = 'primary', children, ...rest} = props
return (
{children}
)
}
export default WelcomeTextWelcomeText.css
.welcome-text{
font-size: 80px;
font-weight: 900;
}
.primary{color:green};
.secondary{color:black};WelcomeText.stories.js
import React from 'react';
import WelcomeText from './WelcomeText';
export default{
title:'WelcomeText',
component:WelcomeText
}
export const Primary = () =>
Login
export const Secondary = () =>
Sign In
Button.stories.js
import React from 'react';
import Button from './Button';
export default {
// Here Home is the name of the
// folder we want to give
title: "Home/Button",
component: Button
}
export const Login = () =>
export const SignIn = () =>WelcomeText.stories.js
import React from 'react';
import WelcomeText from './WelcomeText';
export default{
// Home is the name of the folder
title:'Home/WelcomeText',
component:WelcomeText
}
export const Primary = () =>
Login
export const Secondary = () =>
Sign In
Page.stories.js
import React from 'react';
import { Login } from '../Button/Button.stories';
import { Primary } from '../WelcomeText/WelcomeText.stories';
export default{
title:'Home/Page',
}
export const LoginPages = () => (
<>
第 2 步:为我们的组件添加一些样式。我们创建了 btn 类,它为按钮元素添加样式。我们还有另外两个使用不同样式的类登录和登录。
按钮.css
.btn{
border: none;
padding: 20px 32px;
text-align: center;
background-color: white;
display: inline-block;
font-size: 16px;
}
.sign-in{
border: 2px solid red;
color: red;
}
.login{
border: 2px solid green;
color: green;
}
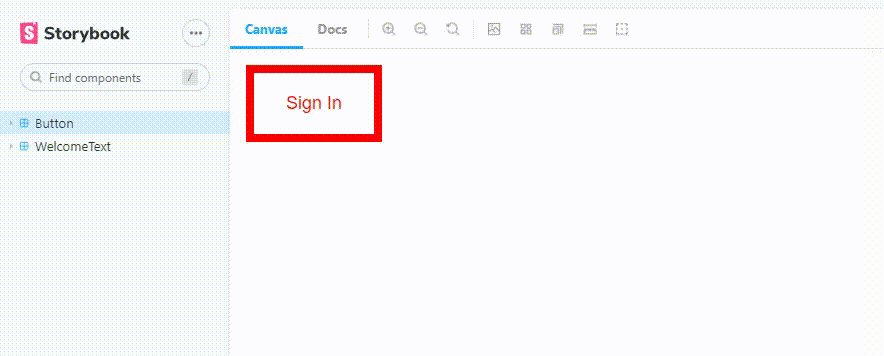
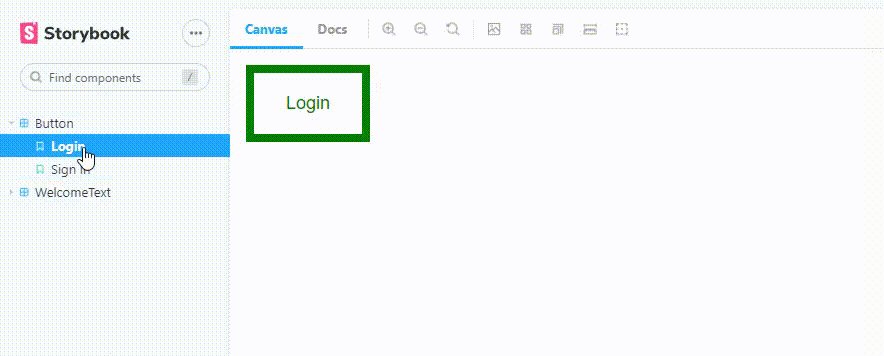
第 3 步:在这个文件中,我们编写故事。我们导入按钮组件。我们正在为我们的按钮组件创建两个子故事,分别采用变体登录和登录。我们为导出默认创建了一个唯一的标题,并在这里提到了组件的名称,它是 Button;
按钮故事.js
import React from 'react';
import Button from './Button';
// Meta data about the story and
// its respective component
export default {
title:"Button",
component:Button
}
export const Login = () =>
export const SignIn = () =>
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm run storybook输出:

示例 2 :在此示例中,我们将看到如何将故事组合在一起。让我们看一步一步的实现。
第 1 步: Storybook 让我们可以根据自己的方便将故事组合在一起。为了更好地理解,让我们创建另一个文件夹作为welcomeText ,并制作WelcomeText.js、WelcomeText.css、WelcomeText.stories.js等文件,并分别编写下面提到的代码。在文件中,我们正在创建一个显示文本的组件。我们使用一个变体,children 作为这个组件的 props。
WelcomeText.js
import React from 'react'
import "./WelcomeText.css"
function WelcomeText (props) {
const { variant = 'primary', children, ...rest} = props
return (
{children}
)
}
export default WelcomeText
第 2 步:添加主要和次要类以及类欢迎文本。
欢迎文本.css
.welcome-text{
font-size: 80px;
font-weight: 900;
}
.primary{color:green};
.secondary{color:black};
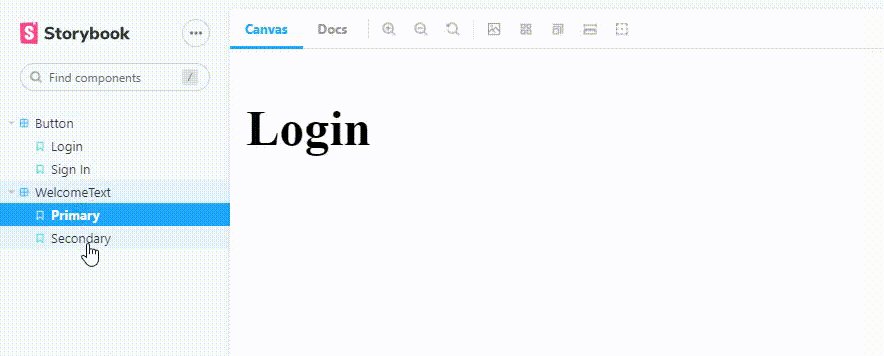
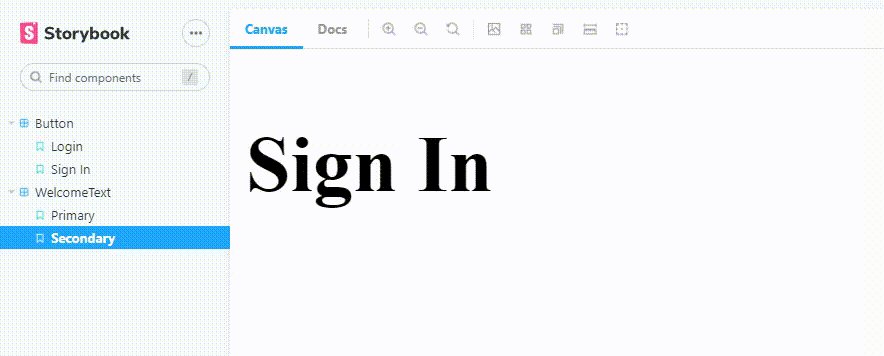
第 3 步:像以前一样,我们正在为组件创建一个故事,在其中我们创建其他子故事 Primary,该子故事包含主要和次要作为变体。
WelcomeText.stories.js
import React from 'react';
import WelcomeText from './WelcomeText';
export default{
title:'WelcomeText',
component:WelcomeText
}
export const Primary = () =>
Login
export const Secondary = () =>
Sign In
输出:

输出
例3:在这个例子中,我们将看到如何在故事中做故事。让我们看一步一步的实现。
第 1 步:现在要将所有故事组合在一个文件夹中,我们只需在故事的标题部分中将文件夹的名称写在“/ComponentName”之前。
按钮故事.js
import React from 'react';
import Button from './Button';
export default {
// Here Home is the name of the
// folder we want to give
title: "Home/Button",
component: Button
}
export const Login = () =>
export const SignIn = () =>WelcomeText.stories.js
import React from 'react';
import WelcomeText from './WelcomeText';
export default{
// Home is the name of the folder
title:'Home/WelcomeText',
component:WelcomeText
}
export const Primary = () =>
Login
export const Secondary = () =>
Sign In
在这里,两个故事都在HOME文件夹中。
第 2 步:就像在 React 中一样,我们可以将一个组件嵌入到另一个组件中,我们可以在故事的情况下类似地这样做。让我们创建一个名为 Page 的故事,为此创建一个名为Page的文件夹并添加一个名为 Page.stories.js 的文件,然后编写下面的代码,我们将在其中添加我们之前创建的两个故事,即Login from Button.stories。 js 和另一个来自 WelcomeText.stories.js 的Primary 。在这里,我们将两个故事 Login 和 Primary 嵌入到新故事页面中。
页面故事.js
import React from 'react';
import { Login } from '../Button/Button.stories';
import { Primary } from '../WelcomeText/WelcomeText.stories';
export default{
title:'Home/Page',
}
export const LoginPages = () => (
<>
输出:

输出