纯 CSS 禁用输入
在本文中,我们将了解如何在 Pure CSS 中禁用输入字段。在某些情况下,当我们要求某人填写表格时,会激活一些东西,也会因为他们之前的选择而禁用一些东西。在这种情况下,我们也可以在纯 CSS 中禁用 HTML。此属性适用于其他类型的输入,如单选、复选框、数字、文本等。有关更多详细信息,请参阅纯 CSS 按钮文章。
句法:
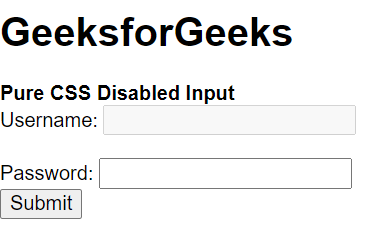
示例 1:在此示例中,我们将使用 disabled 属性来禁用表单中的用户名字段。
HTML
Pure CSS Required Input
GeeksforGeeks
Pure CSS Disabled Input
HTML
GeeksforGeeks
Pure CSS Disabled Input
HTML
Pure CSS Required Input
GeeksforGeeks
Pure CSS Disabled Input
输出:

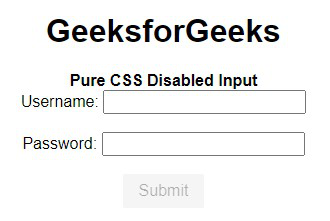
示例 2:要将按钮标记为禁用,请在类 pure-button 中添加“pure-button-disabled”。您也可以直接使用 disabled 属性。
句法:
例子:
HTML
GeeksforGeeks
Pure CSS Disabled Input
输出:

示例 3:在此示例中,我们将输入类型的 disabled 属性设置为 radio。
HTML
Pure CSS Required Input
GeeksforGeeks
Pure CSS Disabled Input
输出: