输入在任何网页形式中都很重要。它用于从用户那里获取各种输入,这些输入对于收集数据或信息至关重要。
以下是纯 CSS 中的各种类型的输入:
- 必需的输入
- 禁用输入
- 只读输入
- 舍入输入
- 复选框和收音机
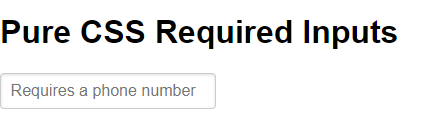
必需输入:如果要将表单控件标记为必需,请将“必需”属性添加到 元素。假设您的表单需要一个电话号码,那么您可以使用此属性来显示需要一个电话号码。
句法:
例子:
HTML
Pure CSS Required Inputs
HTML
Pure CSS Disabled Inputs
HTML
Pure CSS Read-only Inputs
HTML
Pure CSS Rounded Inputs
HTML
Pure CSS Checkboxes and Radio Inputs
输出:

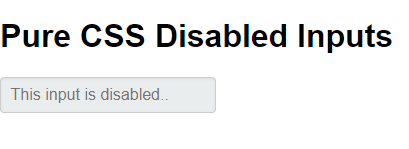
禁用输入:如果您不想从用户那里获取任何输入,您可以使用禁用输入。将“disabled”属性添加到 元素以禁用表单控制。
句法:
例子:
HTML
Pure CSS Disabled Inputs
输出:

只读输入:如果您想让表单输入仅可读,那么您可以使用只读输入。只读和禁用输入之间的主要区别是禁用输入不是交互式的,而在只读输入中,您可以与输入进行交互并选择其文本。因此它们仍然是可聚焦的。将“readonly”属性添加到 元素以创建只读输入。
句法:
例子:
HTML
Pure CSS Read-only Inputs
输出:

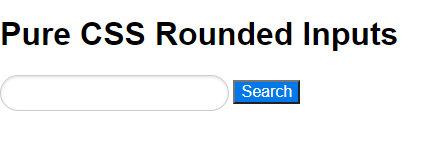
圆角输入:将类名“pure-input-rounded”添加到 元素以显示带有圆角的表单控件。它可用于在您的网页中创建搜索框。
句法:
例子:
HTML
Pure CSS Rounded Inputs
输出:

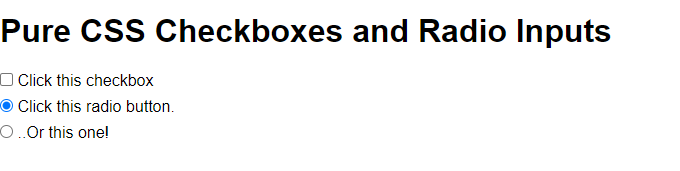
复选框和单选框:要标准化和对齐复选框和单选框输入,请将“pure-checkbox”或“pure-radio”类添加到
句法:
Checkbox:
Radio-button:
例子:
HTML
Pure CSS Checkboxes and Radio Inputs
输出: