React Storybook 的介绍和安装
Storybook 是一个开源的 UI 开发工具。它帮助开发人员独立地创建具有适当文档的可重用、有组织的 UI 组件。它还通过自动可视化测试组件来防止错误。它可以防止开发人员每次在对道具或组件进行任何更改时点击浏览器和编辑器。它在开发模式下与您的应用程序一起运行。 Storybook 还支持服务器渲染的组件框架,例如 Ruby on Rails。
不仅适用于 react,它还适用于 React Native、Vue、Angular、Marko、Svelte、Ember 等。
特征:
- 无需在后端工作即可实现组件和页面,它独立运行。
- 它直观地测试您的组件。
- 对于在团队中工作的开发人员来说,它是高效的,因为一个人可以获得正确结构的组件的所有正确代码和文档。
- 它是免费的,对所有人开放。
- 易于安装和使用。
- 它用作 UI 浏览器。
- 支持广泛的技术堆栈。
请按照以下步骤安装它:
第 1 步:创建 react 项目文件夹,为此打开终端,并编写命令 npm create-react-app 文件夹名称,如果你已经全局安装了 create-react-app。如果您还没有安装 create-react-app,请使用命令 npm -g create-react-app 全局安装,或者可以通过 npm i create-react-app 在本地安装。
npm create-react-app projectstorybook项目结构:

第2步:要运行,我们将移动到工作目录并编写此命令以运行
npm start在浏览器中打开http://localhost:3000 ,你会看到这个画面

http://localhost:3000
第 3 步:要在项目中添加故事书,请在终端中编写命令
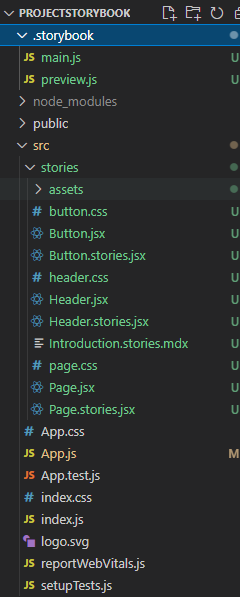
npm sb init安装后,我们将在您的项目文件夹中看到两个名为.storybook的新文件夹 另一个是 src 文件夹中的故事。

文件结构(安装后)

第四步: main.js文件和preview.js文件分别是storybook和我们创建的story的配置。在故事文件夹中,我们获得了着陆页以及三个组件,即按钮、标题和页面。
要运行它,请打开另一个终端并编写
npm run storybook
示例:让我们创建一个名为 WelcomeText 的组件,它将以两种颜色显示“Welcome to GeeksForGeeks”,一种是主要颜色,即绿色,另一种是黑色,称为次要颜色。让我们在文件夹中创建一个名为Components的文件夹,创建 WelcomeText.js、WelcomeText.css 和 WelcomeText.stories.js 等文件。并分别编写下述代码。
项目结构:

文件结构
WelcomeText.js
import React from 'react'
import "./WelcomeText.css"
function WelcomeText (props) {
const { variant = 'primary', children, ...rest} = props
return (
{children}
)
}
export default WelcomeTextWelcomeText.css
.heading{
font-size: 80px;
font-weight: 900;
}
.primary{color:green};
.secondary{color:black}WelcomeText.stories.js
import React from 'react';
import WelcomeText from './WelcomeText';
export default{
// Mandatory and unique in
// the entire project
title: 'WelcomeText',
component: WelcomeText
}
const text ="Welcome to GeeksforGeeks"
export const Primary = () =>
{text}
export const Secondary = () =>
{text} 欢迎文本.css
.heading{
font-size: 80px;
font-weight: 900;
}
.primary{color:green};
.secondary{color:black}
WelcomeText.stories.js
import React from 'react';
import WelcomeText from './WelcomeText';
export default{
// Mandatory and unique in
// the entire project
title: 'WelcomeText',
component: WelcomeText
}
const text ="Welcome to GeeksforGeeks"
export const Primary = () =>
{text}
export const Secondary = () =>
{text}
运行应用程序的步骤:打开终端并键入以下命令。
npm run storybook