BootStrap 介绍及安装
要开始 Web 开发,您可以先阅读本文。
- 网格系统
- 按钮、字形图标、表格
- 垂直表单、水平表单、内联表单
- 下拉菜单和响应式标签
- 进度条和 Jumbotron
Bootstrap 是用于创建网站和 Web 应用程序的免费开源工具集合。它是最流行的 HTML、CSS 和 JavaScript 框架,用于开发响应式、移动优先的网站。它解决了我们曾经遇到的许多问题,其中之一就是跨浏览器的兼容性问题。如今,这些网站非常适合所有浏览器(IE、Firefox 和 Chrome)以及各种尺寸的屏幕(台式机、平板电脑、平板电脑和手机)。这一切都要感谢 Bootstrap 开发人员 - Twitter 的 Mark Otto 和 Jacob Thornton,尽管它后来被宣布为开源项目。
选择 Bootstrap 的理由:
- 更快、更轻松的 Web 开发。
- 它创建独立于平台的网页。
- 它创建响应式网页。
- 它的设计也是为了响应移动设备。
- 免费!可在 www.getbootstrap.com 上获得
使用大量 CSS 和 JavaScript 构建的网站现在可以使用 Bootstrap 用几行代码构建。 Bootstrap 主要由三个组件组成:
- CSS
- 字体
- Javascript
安装 Bootstrap:我们可以通过两种方式安装 Bootstrap。我将讨论安装 Bootstrap 的两种方式。但是在安装 Bootstrap 之前,我们必须编写一个基本的 html 文档,我们将在上面安装 Bootstrap。这里是,
例子:
HTML
Learning Bootstrap @ GeeksforGeeks.org
Hello World!
You're learning Bootstrap on Geeksforgeeks.org
HTML
Learning Bootstrap @ GeeksforGeeks.org
Hello World!
You're learning Bootstrap on Geeksforgeeks.org
HTML
Learning Bootstrap @ GeeksforGeeks.org
Hello World!
You're learning Bootstrap on Geeksforgeeks.org
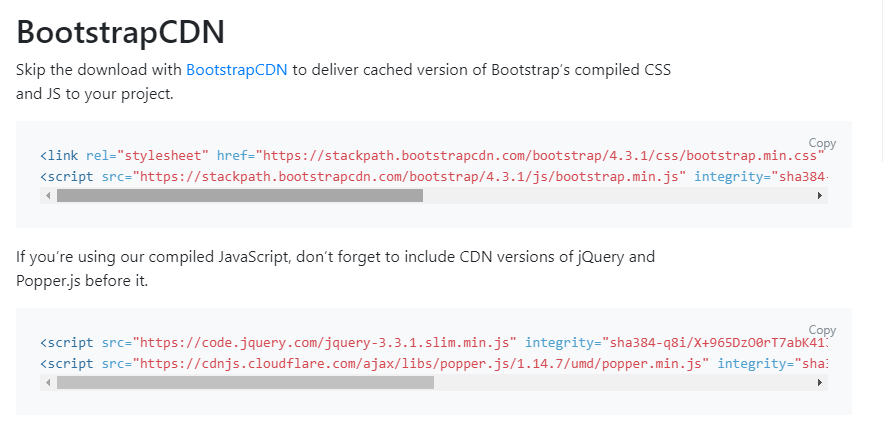
方法 1 (BootstrapCDN):这种安装 Bootstrap 的方法相当简单,但需要 Internet 连接。强烈建议您遵循此方法。
第 1 步:转到 getbootstrap 并单击 Getting Started 。向下滚动。

- 第 2 步:复制 并将其粘贴到 HTML 代码的 head 部分。
HTML
Learning Bootstrap @ GeeksforGeeks.org
Hello World!
You're learning Bootstrap on Geeksforgeeks.org
第 3 步:复制