HTML DOM Marquee height 属性
HTML DOM Marquee height 属性用于设置或返回元素的 height 属性的值。
句法:
它返回选取框高度属性。
marqueeObject.height它设置选取框高度属性。
marqueeObject.height="px/%"
属性值:
- px:它定义了选取框的高度值。
- %:定义选取框的高度值。
返回值:它返回一个数值,以像素表示
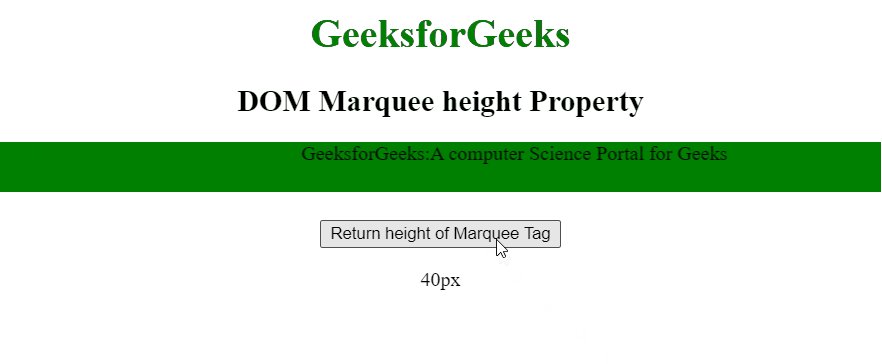
示例 1:下面的 HTML 代码返回选取框高度属性。
HTML
GeeksforGeeks
DOM Marquee height Property
HTML
GeeksforGeeks
DOM Marquee height Property
输出:

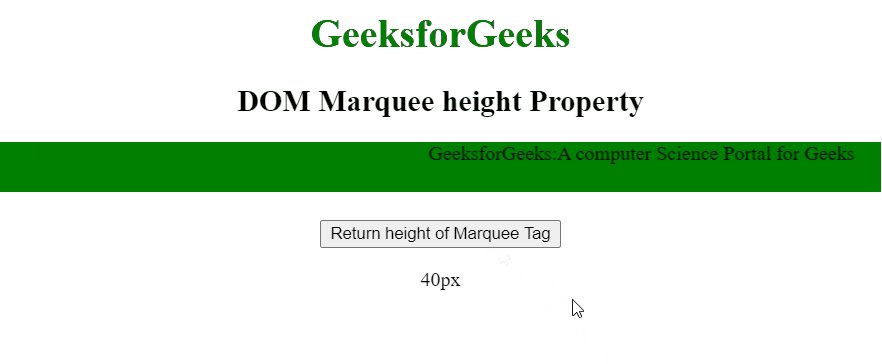
示例 2:下面的 HTML 代码设置选取框高度属性。
HTML
GeeksforGeeks
DOM Marquee height Property
输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 苹果浏览器
- 歌剧