Bootstrap 中的响应式实用程序类
响应式实用程序类有助于轻松构建响应式网页设计。您可以在网页上隐藏或显示您选择的内容。您必须定义要隐藏或显示内容的屏幕大小。
为五种不同类型的大小定义了响应实用程序类:
- xs:表示超小屏幕,宽度小于576px。
- sm:宽度大于等于576px的小尺寸屏幕。
- md:表示宽度大于等于768px的中型屏幕。
- lg:宽度大于等于992px的大型设备。
- xl:具有宽度的超大设备 大于或等于1200 像素。
这是响应式实用程序类的列表:
- .d-none:此类用于隐藏所有不同屏幕尺寸设备上的内容。
- .d-none .d-sm-block:此类仅用于在超小型设备上隐藏内容。
- .d-sm-none .d-md-block:此类仅用于在小型设备上隐藏内容。
- .d-md-none .d-lg-block:此类仅用于在中型设备上隐藏内容。
- .d-lg-none .d-xl-block:此类仅用于在大型设备上隐藏内容。
- .d-xl-none .d-xxl-block:此类仅用于隐藏超大型设备上的内容。
- .d-block:此类用于在所有不同屏幕尺寸的设备上显示内容。
- .d-block .d-sm-none:此类仅用于在超小型设备上显示内容。
- .d-none .d-sm-block .d-md-none:此类仅用于在小型设备上显示内容。
- .d-none .d-md-block .d-lg-none:此类仅用于在中型设备上显示内容。
- .d-none .d-lg-block .d-xl-none:此类仅用于在大型设备上显示内容。
- .d-none .d-xl-block .d-xxl-none:此类仅用于在超大型设备上显示内容。
// Visible only for small size devices
// Hidden only for medium size devices
下面的示例演示了响应式实用程序类的使用:
示例 1:
HTML
Responsive utility classes in Bootstrap
Text 1 of first container
Text 2 of first container
Text 3 of first container
Text 1 of second container
Text 2 of second container
Text 3 of second container
HTML
Responsive utility classes in Bootstrap
Text 1 of first container
Text 2 of first container
Text 3 of first container
Text 1 of second container
Text 2 of second container
Text 3 of second container
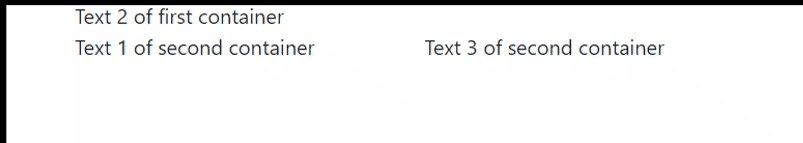
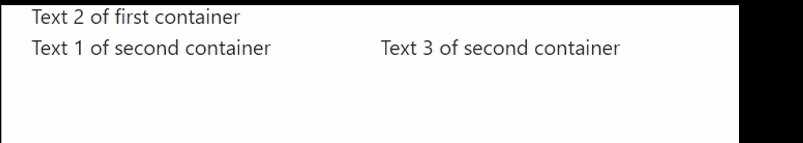
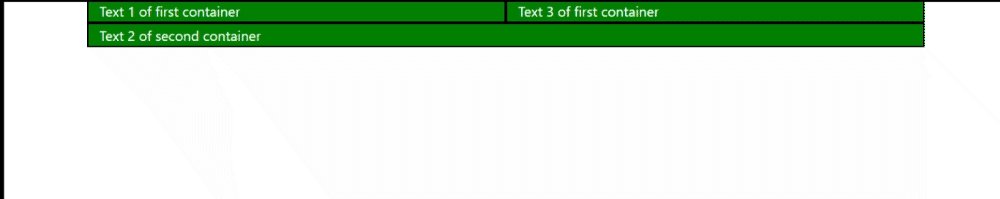
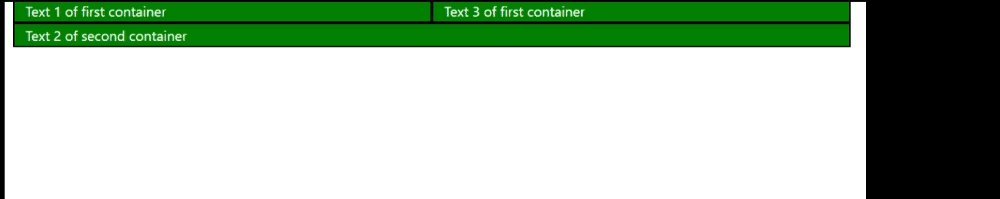
输出:

示例 2:
HTML
Responsive utility classes in Bootstrap
Text 1 of first container
Text 2 of first container
Text 3 of first container
Text 1 of second container
Text 2 of second container
Text 3 of second container
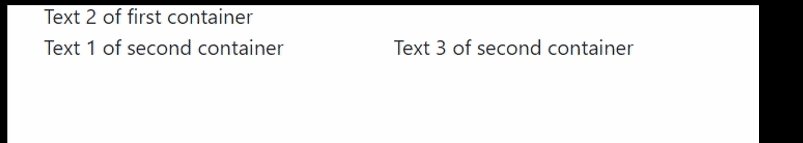
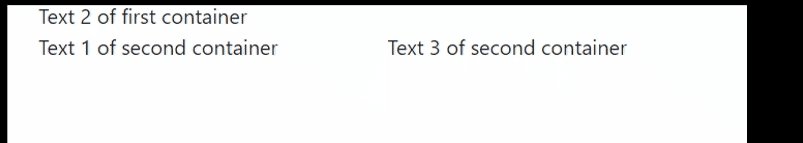
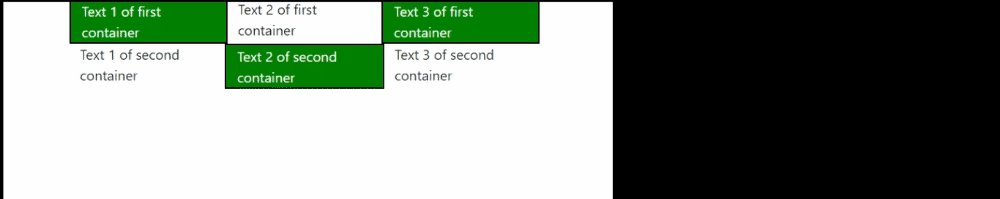
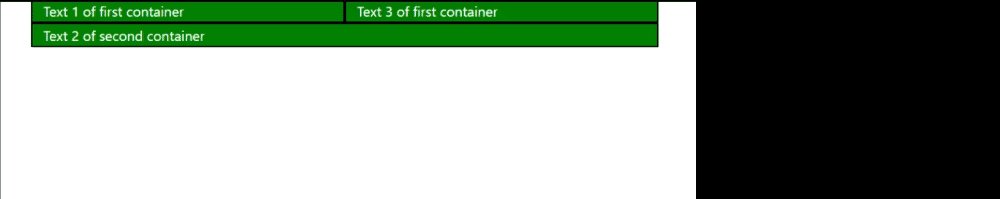
输出: