Semantic-UI 广告横幅类型
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。 Semantic UI Advertisement 为我们提供了 10 种类型的广告,Common Units、Mobile、Rectangle、Button、Skyscraper、Banner、Leaderboards、Panorama 和 netboard。在本文中,我们将了解横幅类型的广告。我们可以操纵横幅类型的广告。
语义 UI 广告横幅类:
- 横幅:该类用于创建普通横幅类型的广告。
- top:这个类是用来制作宽幅banner类型的广告的,这里banner类是必备的。
- 垂直:该类用于创建垂直薄横幅类型的广告。
- half:该类用于创建半横幅类型的广告。
句法:
下面的示例说明了语义 UI 广告横幅类型:
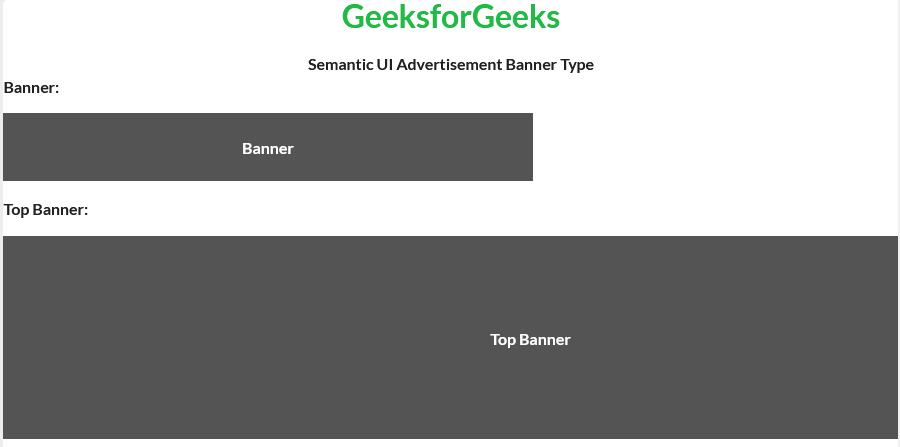
示例 1:在本文中,我们将使用普通横幅和顶部横幅。
HTML
Semantic-UI Advertisement Banner Type
GeeksforGeeks
Semantic UI Advertisement Banner Type
Banner:
Top Banner:
HTML
Semantic-UI Advertisement Banner Type
GeeksforGeeks
Semantic UI Advertisement Banner Type
Vertical Banner:
Half Banner:
输出:

语义 UI 广告横幅类型
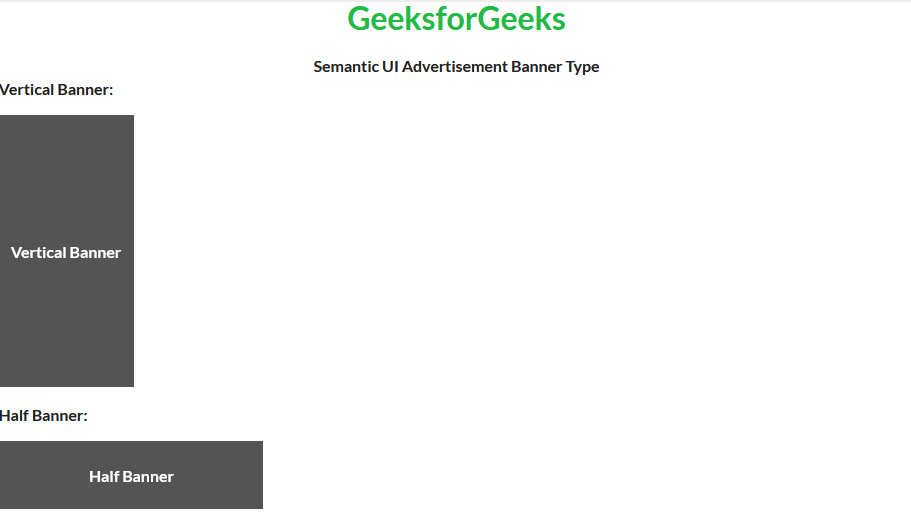
示例 2:在本文中,我们将使用垂直和半横幅。
HTML
Semantic-UI Advertisement Banner Type
GeeksforGeeks
Semantic UI Advertisement Banner Type
Vertical Banner:
Half Banner:
输出:

语义 UI 广告类型
参考: https ://semantic-ui.com/views/advertisement.html#banner