Angular Material是一个由Angular团队开发的UI组件库,用于为台式机和移动Web应用程序构建设计组件。为了安装它,我们需要在项目中安装angular,一旦安装,您可以输入以下命令并下载。
mat-slide-toggle是一种开关或按钮,用于在一个或一个以上的状态之间切换,或者为true或false。
安装语法:
ng add @angular/material方法:
- 首先,使用上述命令安装角材。
- 完成安装后,从app.module.ts文件中的’@ angular / material / slide-toggle ‘导入’MatSlideToggleModule’。
- 然后使用mat-slide-toggle标签显示切换按钮。
- 为了写出该按钮的含义,我们需要在开始标记和结束标记之间提及它。
- 如果要更改主题,则可以使用color属性进行更改。从角度上讲,我们有3个主题,它们是主要主题,重音主题和警告主题。
- 完成上述步骤后,即可服务或启动项目。
代码实现:
app.module.ts:
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MatSlideToggleModule } from '@angular/material/slide-toggle';
@NgModule({
imports:
[ BrowserModule,
FormsModule,
MatSlideToggleModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }HTML
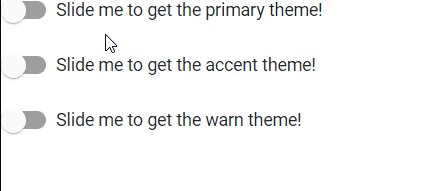
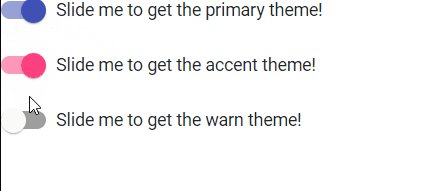
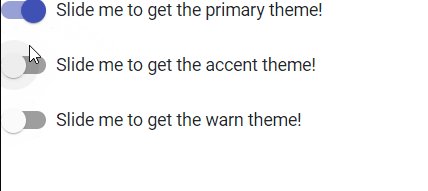
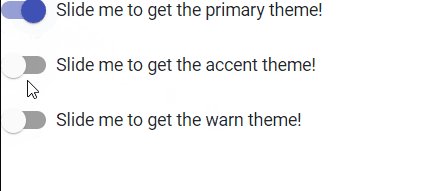
Slide me to get the primary theme!
Slide me to get the accent theme!
Slide me to get the warn theme!
app.component.html:
的HTML
Slide me to get the primary theme!
Slide me to get the accent theme!
Slide me to get the warn theme!
输出: