Android 中的 PasscodeView 示例
在这里,我们将看到我们如何在 android studio 中实现数字 PasscodeView 以及如何使用它用户如何为他/她的应用程序设置数字密码。
什么是密码视图?
密码视图是带有键盘和字符或数字显示的自定义视图,用于身份验证。数字密码的应用(Pin code)
- 用于在 Android 应用程序中保护我们的私人详细信息和个人信息。
- 使用数字密码或 pin 变得非常方便。
- 没有人可以轻易猜出或破解这样的密码。
- 它作为应用程序锁定到我们设备上的应用程序。
我们将在本文中构建什么?
在本文中,我们将使用一个依赖项在我们的项目中添加密码视图,然后使用它在 activity_main.xml 文件中导入密码视图,然后我们必须使用 MainActivity 设置密码。 Java文件。请注意,我们将使用Java语言实现此应用程序。下面给出了一个示例视频,以了解我们将在本文中做什么。
分步实施
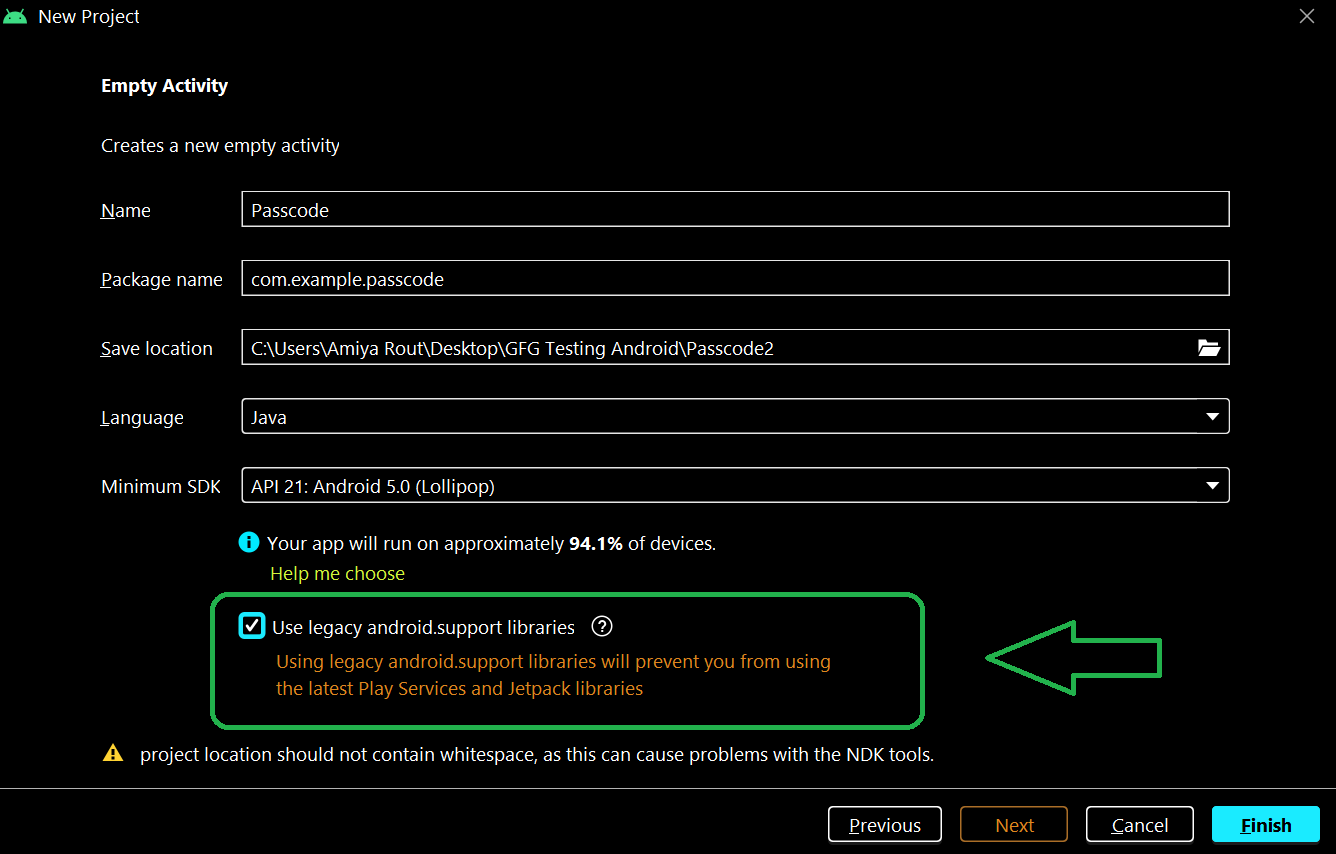
第 1 步:创建一个新项目
- 打开一个新项目。
- 我们将使用Java语言处理 Empty Activity。保持所有其他选项不变。
- 您可以在方便时更改项目的名称。
- 将有两个名为 activity_main.xml 和 MainActivity 的默认文件。Java。
如果您不知道如何在 Android Studio 中创建新项目,那么您可以参考如何在 Android Studio 中创建/启动新项目?
Note: Do not forget to check the option Use legacy android.support libraries. Otherwise, the application may crash when we will install it on our mobile phone. Refer to the below image.

第 2 步:导航到Gradle Scripts > build.gradle(module)文件并在其中添加以下依赖项。之后单击立即同步以保存项目中的更改。
implementation 'com.hanks:passcodeview:0.1.2'第 3 步:创建新活动
按照以下流程创建新活动。右键单击布局 > 新建 > 活动 > 空活动。选择语言为Java并将其命名为passcode_activity 。
第 4 步:处理 XML 文件
使用 activity_main.xml 文件:
在这里,我们将创建一个 Passcode 视图,它是从我们在项目开始时添加的依赖项导入的。在activity_main.xml文件中使用以下代码。
XML
XML
Java
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Toast;
import com.hanks.passcodeview.PasscodeView;
public class MainActivity extends AppCompatActivity {
// initialize variable passcodeview
PasscodeView passcodeView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
passcodeView = findViewById(R.id.passcodeview);
// to set length of password as here
// we have set the length as 5 digits
passcodeView.setPasscodeLength(5)
// to set pincode or passcode
.setLocalPasscode("12369")
// to set listener to it to check whether
// passwords has matched or failed
.setListener(new PasscodeView.PasscodeViewListener() {
@Override
public void onFail() {
// to show message when Password is incorrect
Toast.makeText(MainActivity.this, "Password is wrong!", Toast.LENGTH_SHORT).show();
}
@Override
public void onSuccess(String number) {
// here is used so that when password
// is correct user will be
// directly navigated to next activity
Intent intent_passcode = new Intent(MainActivity.this, passcode_activity.class);
startActivity(intent_passcode);
}
});
}
}Java
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class passcode_activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_passcode);
}
@Override
public void onBackPressed() {
// this method is used to finish the activity
// when user enters the correct password
this.finishAffinity();
}
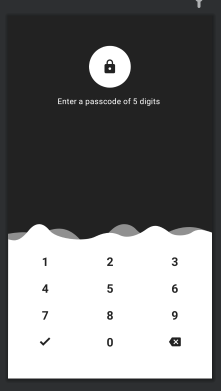
}执行完上面的代码后, activity_main.xml的设计是这样的

使用 activity_passcode.xml 文件:
这是我们的密码被成功接受或我们输入正确密码后出现的屏幕。在activity_passcode.xml文件中使用以下代码。
XML
执行上面的activity_passcode.xml代码设计后的样子。

第 5 步:使用Java文件
在 MainActivity 上工作。 Java文件:
转到主活动。 Java文件,参考如下代码。下面是MainActivity的代码。 Java文件。代码中添加了注释以更详细地理解代码。
Java
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Toast;
import com.hanks.passcodeview.PasscodeView;
public class MainActivity extends AppCompatActivity {
// initialize variable passcodeview
PasscodeView passcodeView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
passcodeView = findViewById(R.id.passcodeview);
// to set length of password as here
// we have set the length as 5 digits
passcodeView.setPasscodeLength(5)
// to set pincode or passcode
.setLocalPasscode("12369")
// to set listener to it to check whether
// passwords has matched or failed
.setListener(new PasscodeView.PasscodeViewListener() {
@Override
public void onFail() {
// to show message when Password is incorrect
Toast.makeText(MainActivity.this, "Password is wrong!", Toast.LENGTH_SHORT).show();
}
@Override
public void onSuccess(String number) {
// here is used so that when password
// is correct user will be
// directly navigated to next activity
Intent intent_passcode = new Intent(MainActivity.this, passcode_activity.class);
startActivity(intent_passcode);
}
});
}
}
使用 passcode_activity。 Java文件:
在passcode_activity 中使用以下代码。 Java文件。
Java
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class passcode_activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_passcode);
}
@Override
public void onBackPressed() {
// this method is used to finish the activity
// when user enters the correct password
this.finishAffinity();
}
}
恭喜!! ,我们已经成功地使用密码视图实现了数字密码。这是我们应用程序的最终输出。
输出: