在Python使用 Eel 创建 HTML 用户界面
Eel 是一个Python库,用于制作简单的离线 HTML/JS GUI 应用程序,可以完全访问Python功能和库。 Eel 托管一个本地网络服务器,然后让您在Python注释函数,以便可以从 Javascript 调用它们,反之亦然。
安装
要安装此模块,请在终端中键入以下命令。
pip install eel入门
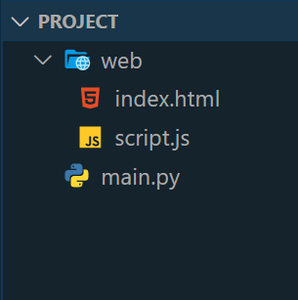
首先,创建一个项目文件夹,并在其下创建另一个名为 web 的文件夹。 web 文件夹包含所有网站文件。在项目文件夹内的 web 文件夹外创建一个 main.py Python文件。
这应该构建一个如下所示的文件夹:

文件和文件夹
在前端 javascript 中使用 eel。在 HTML 文件中包含以下代码:
包含这个库会创建一个可用于与Python端通信的 eel 对象。 Python代码中用@eel.expose修饰的任何函数,如下所示:
@eel.expose
def function():
任何使用 eel.expose 公开的Python函数都可以在 javascript 中调用,如下所示:
eel.python_function_name()(callback);
下面是一个示例,其中Python有一个函数random_python返回一个 1 到 100 之间的随机数,Javascript 调用然后获取返回的数字并更改 div 的innerHTML。
这里的 HTML 文件用于创建一个显示所有必需属性的窗口,HTML 文件将调用 javascript 文件为创建的窗口添加动态。 Python代码用于使这一切正常工作。
HTML 文件:
HTML
Eel Example
Geeks for Geeks
Javascript
// Onclick of the button
document.querySelector("button").onclick = function () {
// Call python's random_python function
eel.random_python()(function(number){
// Update the div with a random number returned by python
document.querySelector(".random_number").innerHTML = number;
})
}Python3
import eel
from random import randint
eel.init("web")
# Exposing the random_python function to javascript
@eel.expose
def random_python():
print("Random function running")
return randint(1,100)
# Start the index.html file
eel.start("index.html")脚本.js:
Javascript
// Onclick of the button
document.querySelector("button").onclick = function () {
// Call python's random_python function
eel.random_python()(function(number){
// Update the div with a random number returned by python
document.querySelector(".random_number").innerHTML = number;
})
}
main.py 包含:
蟒蛇3
import eel
from random import randint
eel.init("web")
# Exposing the random_python function to javascript
@eel.expose
def random_python():
print("Random function running")
return randint(1,100)
# Start the index.html file
eel.start("index.html")
输出 :

注意:这里的 javascript 正在调用Python函数,当Python返回数据时,它会更改 div 文本。