使用 JavaScript 将逗号分隔的字符串转换为数组
逗号分隔的字符串可以通过 2 种方法转换为数组:
方法一:使用 split() 方法
split() 方法用于根据分隔符拆分字符串。此分隔符可以定义为逗号,以便在遇到逗号时分隔字符串。此方法返回一个分隔的字符串数组。
句法:
string.split(', ')例子:
Convert comma separated
string to array using JavaScript
GeeksforGeeks
Convert comma separated string
to array using JavaScript
Original string is
"One, Two, Three, Four, Five"
Separated Array is:
输出:
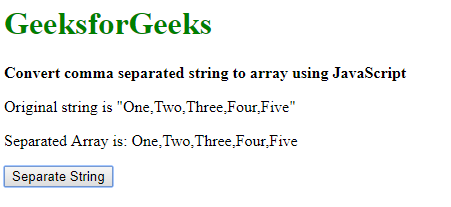
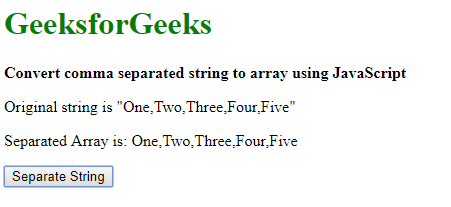
- 点击按钮后:

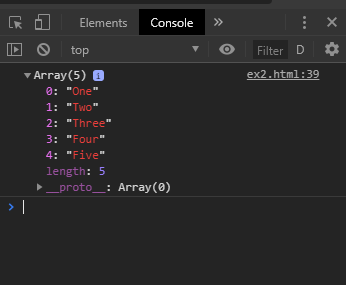
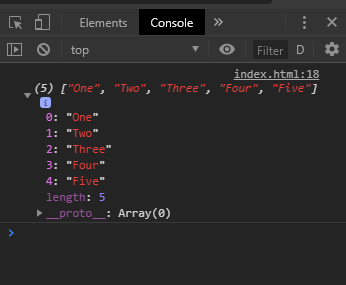
- 控制台输出:

方法 2:遍历数组,跟踪遇到的任何逗号,并使用分隔的字符串创建一个新数组。
这种方法涉及遍历字符串中的每个字符并检查逗号。定义了一个变量 previousIndex 来跟踪下一个字符串的第一个字符。然后使用 slice 方法删除前一个索引和找到的逗号的当前位置之间的字符串部分。然后将该字符串推送到新数组。然后对字符串的整个长度重复此过程。最终数组包含所有分隔的字符串。
句法:
originalString = "One, Two, Three, Four, Five";
separatedArray = [];
// index of end of the last string
let previousIndex = 0;
for(i = 0; i < originalString.length; i++) {
// check the character for a comma
if (originalString[i] == ', ') {
// split the string from the last index
// to the comma
separated = originalString.slice(previousIndex, i);
separatedArray.push(separated);
// update the index of the last string
previousIndex = i + 1;
}
}
// push the last string into the array
separatedArray.push(originalString.slice(previousIndex, i));
例子:
Convert comma separated string
to array using JavaScript
GeeksforGeeks
Convert comma separated
string to array using JavaScript
Original string is
"One, Two, Three, Four, Five"
Separated Array is:
输出:
- 点击按钮后:

- 控制台输出: