📌 相关文章
- jQuery | last() 示例
- jQuery | last() 示例(1)
- jQuery | last() 示例(1)
- jQuery | last() 示例
- jQuery | :last 选择器
- jQuery | :last 选择器
- Lodash _.last() 方法
- Lodash _.last() 方法(1)
- LINQ Last()方法
- LINQ Last()方法(1)
- Scala 设置 last() 方法与示例(1)
- Scala 设置 last() 方法与示例
- MySQL last()
- MySQL last()(1)
- jquery last child - Html (1)
- Java中的 TreeSet last() 方法(1)
- Java中的 TreeSet last() 方法
- jquery last child - Html 代码示例
- Java中的 SortedSet last() 方法(1)
- Java中的 SortedSet last() 方法
- Scala Map last() 方法与示例(1)
- Scala Map last() 方法与示例
- Collect.js last() 方法(1)
- Collect.js last() 方法
- jQuery | :last-child 选择器(1)
- jQuery | :last-child 选择器
- jQuery | :last-child 选择器(1)
- jQuery | :last-child 选择器
- Scala Stack last() 方法与示例
📜 jQuery last()方法
📅 最后修改于: 2020-11-27 01:20:59 🧑 作者: Mango
jQuery last()方法
顾名思义,last()方法返回所选元素的最后一个元素。它是jQuery中的内置方法。如果需要获取第一个元素,则可以使用first()方法。
句法
$(selector).last()
此方法不接受任何参数。必须指定上述语法中的选择器。
让我们看一些插图,以了解如何使用last()方法。
例1
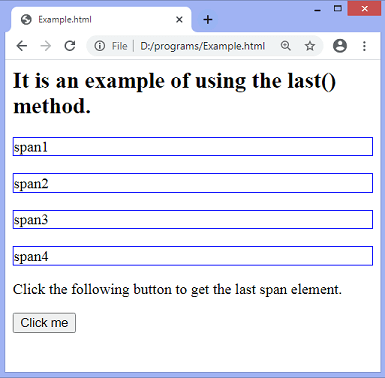
在此示例中,我们使用last()方法从元素集中获取最后一个span元素。
It is an example of using the last() method.
span1
span2
span3
span4
Click the following button to get the last span element.
输出量
执行完上述代码后,输出将为-

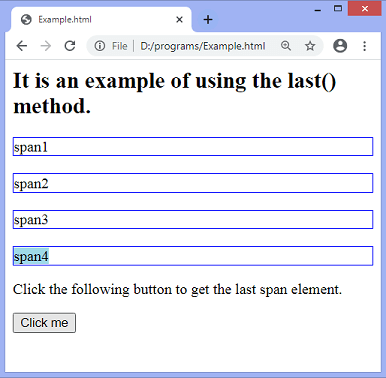
点击给定的按钮后,输出将是-

例2
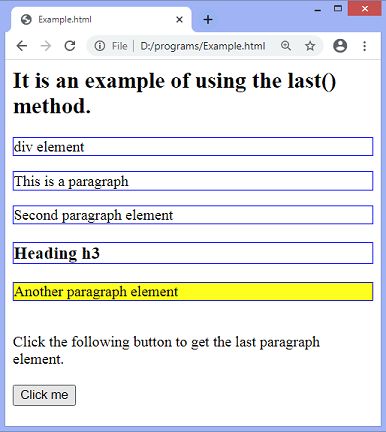
在此示例中,我们使用last()方法从元素集中获取最后一个段落元素。我们使用p作为选择器,因此该方法将返回最后一个段落元素。
It is an example of using the last() method.
div element
This is a paragraph
Second paragraph element
Heading h3
Another paragraph element
Click the following button to get the last paragraph element.
输出量
执行完上述代码后,输出将为-

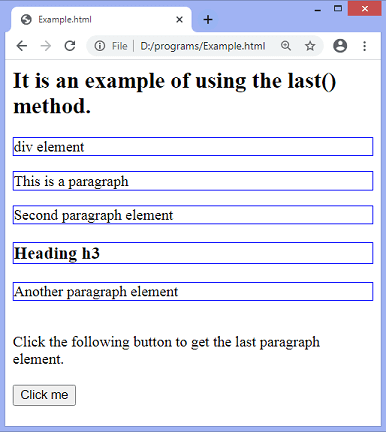
点击给定的按钮后,输出将是-