📌 相关文章
- jQuery | first() 与示例(1)
- jQuery | first() 与示例
- jQuery | first() 与示例(1)
- jQuery | first() 与示例
- Lodash _.first() 方法(1)
- Lodash _.first() 方法
- MySQL first()(1)
- MySQL first()
- jquery first child - Javascript (1)
- python first - Python (1)
- jquery first child - Javascript 代码示例
- Java中的TreeSet first()方法(1)
- Java中的TreeSet first()方法
- Java中的SortedSet first()方法
- Java中的SortedSet first()方法(1)
- django 中的 .first() - Python (1)
- python first - Python 代码示例
- django 中的 .first() - Python 代码示例
- jQuery | :first-child 选择器
- jQuery | :first-child 选择器
- Java中的 ConcurrentSkipListSet first() 方法
- Java中的 ConcurrentSkipListSet first() 方法(1)
- CSS 中 :first-child 和 :first-of-type 选择器的区别
- twig first (1)
- Flutter First应用程序(1)
- Flutter First应用程序
- Java中的 CharacterIterator first() 方法及示例(1)
- Java中的 CharacterIterator first() 方法及示例
- jQuery | :first-of-type 选择器
📜 jQuery first()方法
📅 最后修改于: 2020-11-27 01:20:05 🧑 作者: Mango
jQuery first()方法
顾名思义,first()方法返回所选元素的第一个元素。如果需要获取最后一个元素,则可以使用last()方法。
句法
$(selector).first()
此方法不接受任何参数。必须指定上述语法中的选择器。
让我们看一些插图,以了解如何使用first()方法。
例1
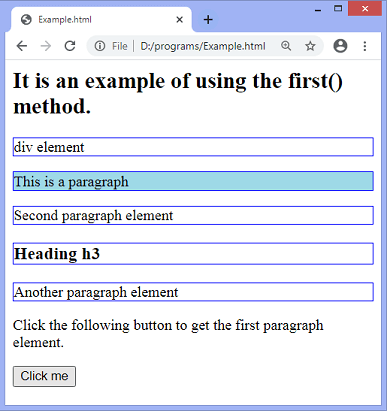
在此示例中,我们使用first()方法从元素集中获取第一段元素。我们使用p作为选择器,因此该方法将返回第一个段落元素。
It is an example of using the first() method.
div element
This is a paragraph
Second paragraph element
Heading h3
Another paragraph element
Click the following button to get the first paragraph element.
输出量
执行完上述代码后,输出将为-

点击给定的按钮后,输出将是-

例2
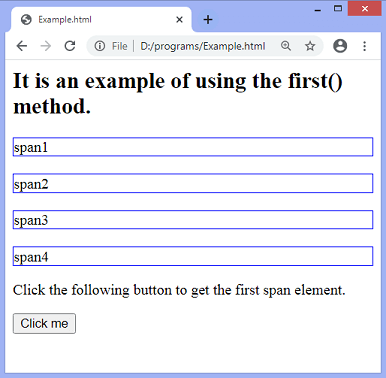
在此示例中,我们使用first()方法从元素集中获取第一个span元素。
It is an example of using the first() method.
span1
span2
span3
span4
Click the following button to get the first span element.
输出量
执行完上述代码后,输出将为-

点击给定的按钮后,输出将是-