Vue.js |介绍与安装
VueJS 是最好的 JavaScript 框架之一,比如 ReactJS。 VueJS 用于设计用户界面层,任何开发人员都很容易上手。它也与其他库和扩展兼容。如果你想创建一个单页应用程序,那么我认为 VueJS 是首选。在开发领域,可能有很多问题是使用单个库无法解决的,所以 VueJS 与其他库兼容,因此您可以轻松实现。所有流行的浏览器都支持 VueJS,例如 Chrome、Firefox、IE、Safari 等。您可以轻松地将这个库与您喜欢的库进行比较。
- ReactJS 和 Vue.js 的区别
- VueJS 和 AngularJS 的区别
VueJS 的安装: VueJs 可以以三种不同的方式使用,如下所列:
- 直接包含 CDN 文件。
- 通过 npm 安装。
- 通过 CLI 使用 VueJS
直接包含 CDN 文件:您需要下载 VueJS开发版和生产版,然后将其包含在脚本标签中。
CDN:
- 出于学习目的,您可以使用以下脚本(带有特定版本):
- 出于生产目的,您可以使用以下脚本:
- 对于兼容 ES 模块,请使用以下脚本:
通过 npm 安装:在应用此过程之前,您必须已安装 npm,以检查 npm 已安装或未运行以下命令:
npm -v如果没有,您可以通过 node.js 安装程序安装它:
- 在 Windows 上安装 Node.js
- 在 Linux 上安装 Node.js
现在您已准备好安装 VueJS,为此运行以下命令。它将安装最新的稳定版本的 VueJS。
npm install vue
通过 CLI 使用 VueJS:打开终端或命令提示符并运行以下命令。
npm install --global vue-cli
让我们通过 webpack 创建一个项目:
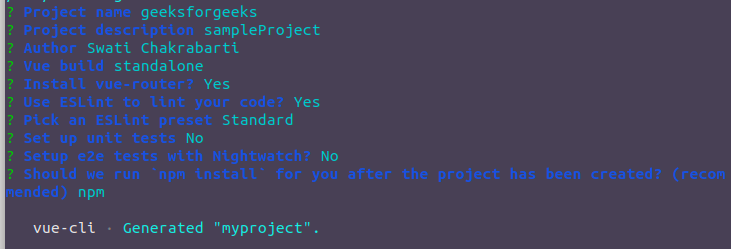
- 第 1 步:运行以下命令以创建项目。
vue init webpack myproject

- 第 2 步:现在使用以下命令进入 myproject 文件夹。
cd myproject
- 第 3 步:运行以下命令以在本地运行您的项目。
npm run dev