HTML5 中服务器发送事件和 Websocket 的区别
网络套接字
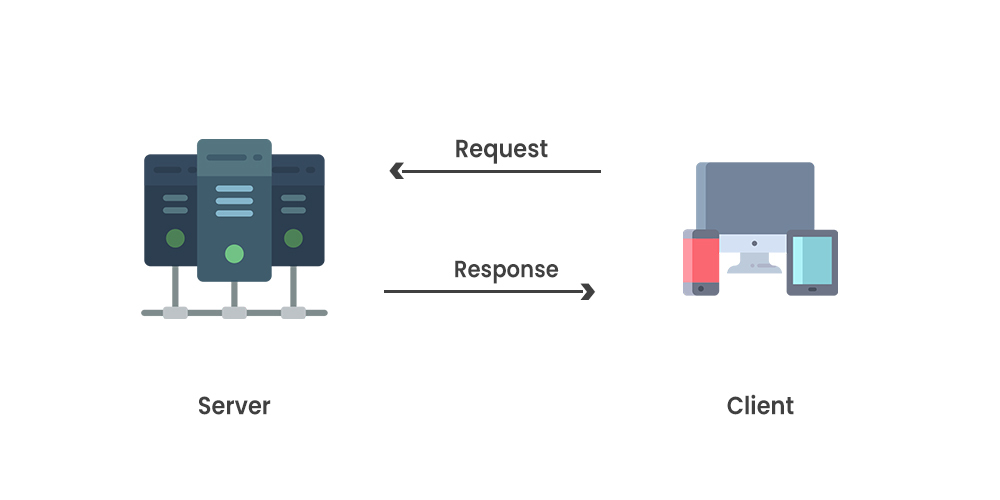
WebSockets 是一种复杂的技术,它允许客户端浏览器和服务器之间的实时交互式双向通信。这是通过为服务器建立一个标准方法来实现的,该方法无需先接收来自客户端的邀请就将信息传输到客户端,然后在连接保持打开的情况下允许在两者之间传输消息。在这种方法中,客户端和服务器可能有一个没有问题的双向进展对话。它是一种计算机通信技术,允许我们通过一个 TCP 连接拥有全双工通信通道。
WebSocket 连接能够向浏览器发送数据并从浏览器接收数据。聊天应用程序可能是使用 WebSockets 的基本应用程序的示例。它受到 Google Chrome、Microsoft Edge、Opera、Firefox、Safari 等网络浏览器的高度支持。

优点:
- WebSockets 具有传输二进制数据和 UTF-8 的能力。
- WebSockets 是双向的(允许客户端和服务器之间的通信)。
- WebSockets 有能力检测掉线的客户端连接。
- 浏览器支持兼容性更多的是 WebSockets。
- WebSockets 本质上是通用的,因为它们能够处理复杂的项目。
缺点:
- WebSocket 的设置更加复杂且任务要求更高。因为它需要大量的前期工作。
- 早于 2011 年的浏览器不支持 WebSocket 连接。
- 当连接终止时,WebSockets 不会自动恢复——它应该手动完成,这也是存在许多客户端库的部分原因。
服务器发送的事件
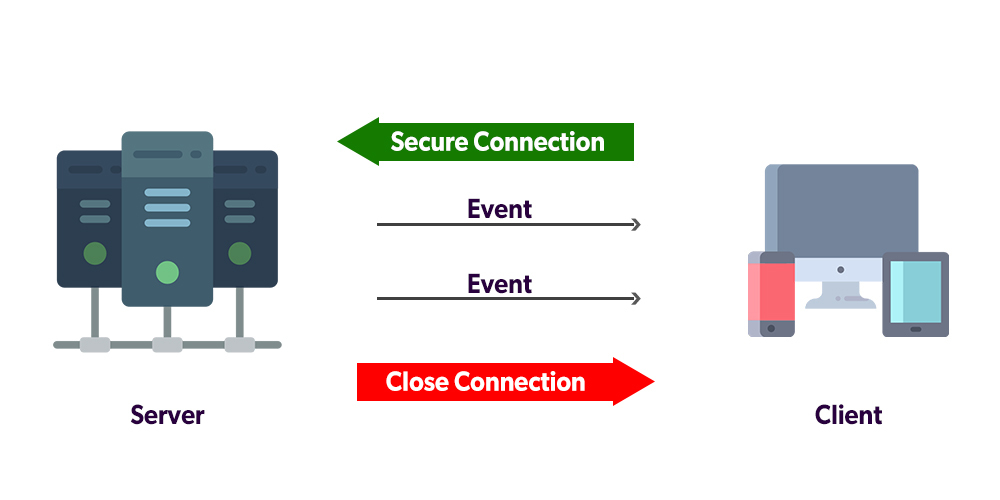
服务器发送事件 (SSE) 是一种技术,它使浏览器(客户端)能够通过 HTTP 连接从服务器接收自动更新,例如基于文本的事件数据。它是一个规范,解释了服务器在建立客户端连接后如何启动与客户端的数据传输。他们使用称为 EventSource 的 JavaScript API 向客户端发送消息更新或持续更新,以改进跨浏览器流式传输。它首先在 Opera 9 网络浏览器上实现。
SSE 通常用于向浏览器客户端发送消息更新或连续数据流。总之,服务器发送事件是指更新从服务器推送(而不是拉取或请求)到浏览器。

优点:
- SSE 支持的浏览器有 Mozilla、Chrome 和 Safari。
- SSE 具有自动重新连接、事件 ID 和发送任意事件的能力。
- 通过简单的 HTTP 而不是自定义协议传输。
- SSE 在更新状态、推送通知、新闻通讯和新闻提要等情况下最受赞赏,因为它们支持单向通信。
- 与 WebSockets 相比,SSE 更快,更适合设置。
缺点:
- SSE 仅限于 UTF-8,不支持双向数据通信。
- SSE 中的浏览器支持较低。
- SSE 在最大打开连接数方面受到限制。当打开各种选项卡时,这可能会特别痛苦,因为限制是每个浏览器并设置为非常低的数字 (6)。
WebSockets 和服务器发送事件之间的区别: WebSockets
Server-Sent Events