在 http 中请求与在 Express.js 中请求
Node.js: Node.js 是一个开源和跨平台的运行时环境,用于在浏览器之外执行 JavaScript 代码。您需要记住 Node.js 不是框架,也不是编程语言。大多数人感到困惑并理解它是一个框架或编程语言。我们经常使用 Node.js 来构建后端服务,例如 Web App 或 Mobile App 等 API。
http 模块
导入 http 模块:导入 http 模块并将返回的 HTTP 实例存储到变量中。
句法:
var http = require("http");创建和绑定服务器:使用 createServer() 方法创建服务器实例,并使用 listen() 方法将其绑定到某个端口。
句法:
const server = http.createServer().listen(port)参数:此方法 (listen()) 接受如上所述和如下所述的单个参数:
- port < Number >:端口在1024到65535的范围内,包含注册端口和动态端口。
下面的例子说明了在 Node.js 中http模块的使用。
示例 1:文件名:index.js
javascript
// Node.js program to create http server
// using require to access http module
const http = require("http");
// Port number
const PORT = process.env.PORT || 2020;
// Creating server
const server = http.createServer(
// Server listening on port 2020
function (req, res) {
res.write('Hello geeksforgeeks!');
// Write a response to the client
res.end();
}
)
.listen(PORT, error => {
// Prints in console
console.log(`Server listening on port ${PORT}`)
});javascript
// Node.js program to create server
// with help of Express.js module
// Importing express
const express = require('express');
// Creating new express app
const app = express();
// PORT configuration
const PORT = process.env.PORT || 2020;
// IP configuration
const IP = process.env.IP || 2021;
// Create a route for the app
app.get('/', (req, res) => {
res.send('Hello Vikas_g from geeksforgeeks!');
});
// Create a route for the app
app.get('*', (req, res) => {
res.send('OOPS!! The link is broken...');
});
// Server listening to requests
app.listen(PORT, IP, () => {
console.log(
`The Server is running at: http://localhost:${PORT}/`);
});使用以下命令运行index.js文件:
node index.js输出:
Server listening on port 2020快递模块
为了使用 express 模块,我们需要安装NPM (节点包管理器)和以下模块(在 cmd 上)。
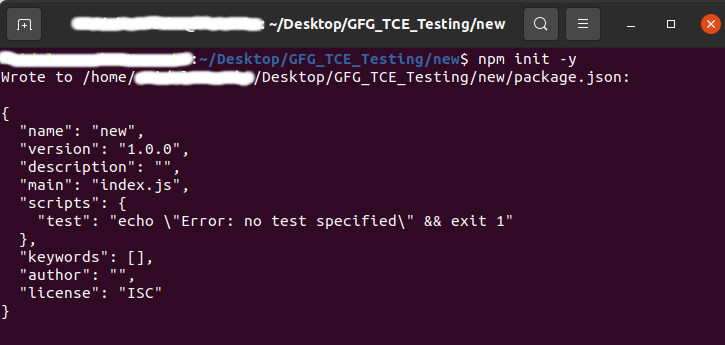
// Creates package.json file
>> npm init
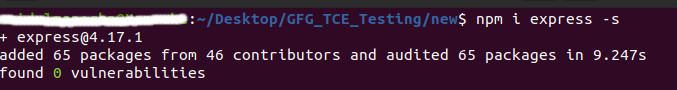
// Installs express module
>> npm install express --save // OR
>> npm i express -s 

导入 express 模块:导入 express 模块并将返回的实例存储到变量中。
句法:
var express = require("express");创建服务器:上述语法调用“express()”函数并创建一个新的 express 应用程序,该应用程序存储在 app 变量中。
句法:
const app = express(); // OR
var express = require("express")(); 发送和监听响应:它与客户端和服务器通信请求和响应。它需要PORT
app.listen(PORT, IP, Callback);参数:此方法接受三个参数,如上所述,如下所述:
- PORT < Number >:端口是通信的端点,有助于与客户端和服务器进行通信。
- IP < Number >:IP 代表主机或设备的 IPv4 或 IPv6 地址。
- Callback < 函数 >:接受一个函数。
下面的示例说明了 Node.js 中的 Express.js 模块。
示例 2:文件名:index.js
javascript
// Node.js program to create server
// with help of Express.js module
// Importing express
const express = require('express');
// Creating new express app
const app = express();
// PORT configuration
const PORT = process.env.PORT || 2020;
// IP configuration
const IP = process.env.IP || 2021;
// Create a route for the app
app.get('/', (req, res) => {
res.send('Hello Vikas_g from geeksforgeeks!');
});
// Create a route for the app
app.get('*', (req, res) => {
res.send('OOPS!! The link is broken...');
});
// Server listening to requests
app.listen(PORT, IP, () => {
console.log(
`The Server is running at: http://localhost:${PORT}/`);
});
使用以下命令运行index.js文件:
node index.js输出:
The Server is running at: http://localhost:2020现在在 Web 浏览器中输入http://127.0.0.1:2020/或http://localhost:2020/以查看输出。