- selenium 网格配置 (1)
- selenium 网格中的节点是什么 - Javascript (1)
- selenium 网格配置 - 任何代码示例
- selenium Grid网格
- selenium Grid网格(1)
- selenium 网格中的节点是什么 - Javascript 代码示例
- 硒网格 (1)
- selenium 网格的外观如何 (1)
- selenium python 网格配置 json - Javascript (1)
- selenium (1)
- Selenium号
- Selenium号(1)
- 网格示例 (1)
- selenium python 网格配置 json - Javascript 代码示例
- selenium 网格的外观如何 - 任何代码示例
- 如何将 selenium 网格配置为驱动程序 (1)
- selenium 网格中的集线器是什么 (1)
- selenium 网格中的节点和集线器 (1)
- 长按 selenium python (1)
- selenium 网格中的集线器是什么 - 任何代码示例
- 如何将 selenium 网格配置为驱动程序 - 无论代码示例
- selenium 网格中的节点和集线器 - 任何代码示例
- html中的网格(1)
- selenium 网格中的节点和集线器是什么 (1)
- 使用 selenium (1)
- 纯 CSS 网格
- 纯 CSS 网格(1)
- css 网格 (1)
- 网格列 css (1)
📅 最后修改于: 2020-12-04 04:54:17 🧑 作者: Mango
Selenium Grid是一种工具,可以在多个物理或虚拟机之间分布测试,以便我们可以并行(同时)执行脚本。通过为我们提供快速准确的反馈,它极大地加速了跨浏览器和跨平台的测试过程。
Selenium Grid允许我们并行执行WebDriver或Selenium Remote Control测试的多个实例,这些实例使用相同的代码库,因此无需在执行的系统上显示代码。 selenium-server-standalone软件包包括Hub,WebDriver和Selenium RC,它们可以在网格中执行脚本。
Selenium Grid有一个集线器和一个节点。
-
集线器-集线器也可以理解为服务器,充当触发测试的中心点。一个Selenium Grid只有一个集线器,并且只能在一台计算机上启动一次。
-
节点-节点是连接到执行测试的集线器的Selenium实例。网格中可以有一个或多个节点,该节点可以是任何操作系统,并且可以包含任何Selenium支持的浏览器。
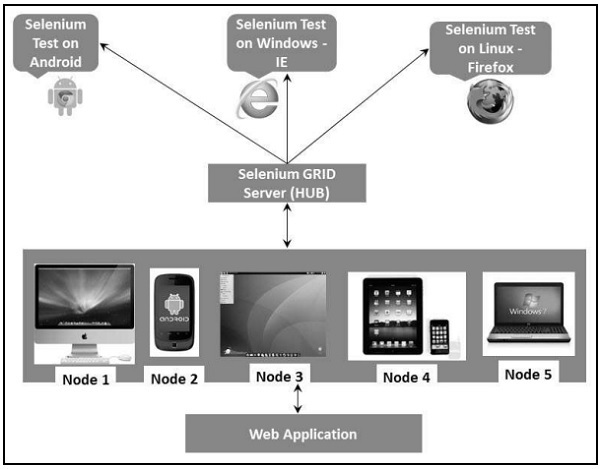
建筑
下图显示了Selenium Grid的体系结构。

使用网格
为了使用Grid,我们需要遵循某些协议。请听以下是此过程涉及的主要步骤-
- 配置集线器
- 配置节点
- 开发脚本并准备XML文件
- 测试执行
- 结果分析
让我们详细讨论每个步骤。
配置集线器
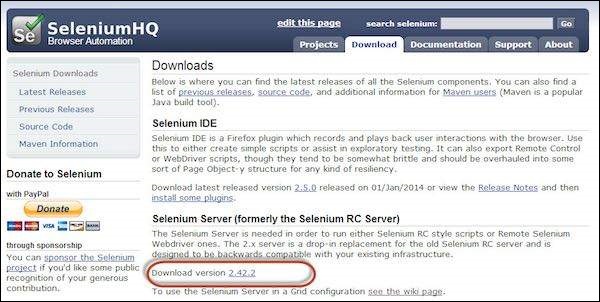
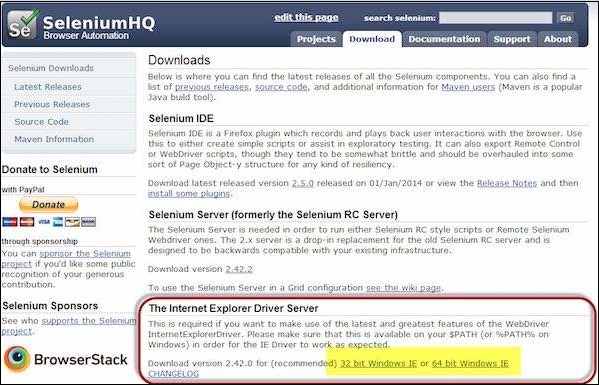
步骤1-从http://docs.seleniumhq.org/download/下载最新的Selenium Server独立JAR文件。通过单击如下所示的版本来下载它。

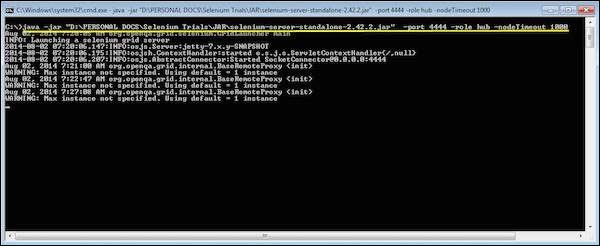
步骤2-通过使用以下命令启动Selenium Server,启动集线器。现在,我们将使用端口“ 4444”启动集线器。
注–确保端口4444上没有正在运行的其他应用程序。
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000

步骤3-现在打开浏览器,然后从集线器(执行步骤2的系统)导航到URL http // localhost:4444。

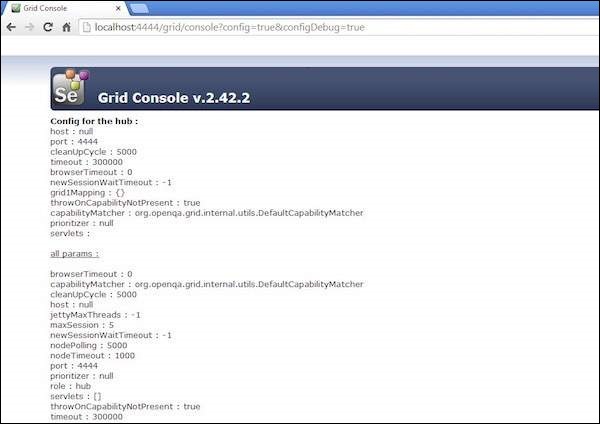
步骤4-现在单击“控制台”链接,然后单击“查看配置”。集线器的配置将显示如下。截至目前,我们还没有任何节点,因此我们将无法看到详细信息。

配置节点
步骤1-登录到节点(您要在其中执行脚本)并将“ selenium-server-standalone-2.42.2”放置在文件夹中。启动节点时,我们需要指向selenium-server-standalone JAR。
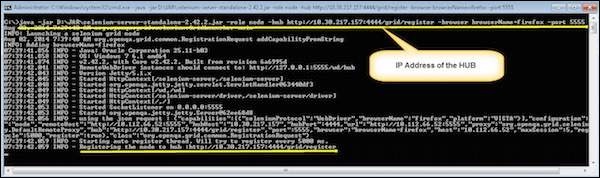
步骤2-使用以下命令启动FireFox节点。
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555
哪里,
D:\ JAR \ selenium-server-standalone-2.42.2.jar = Selenium服务器独立Jar文件的位置(在节点计算机上)
http://10.30.217.157:4444 =集线器的IP地址,而4444是集线器的端口
browserName = firefox(用于在节点上指定浏览器名称的参数)
5555 = Firefox节点将在其上运行的端口。

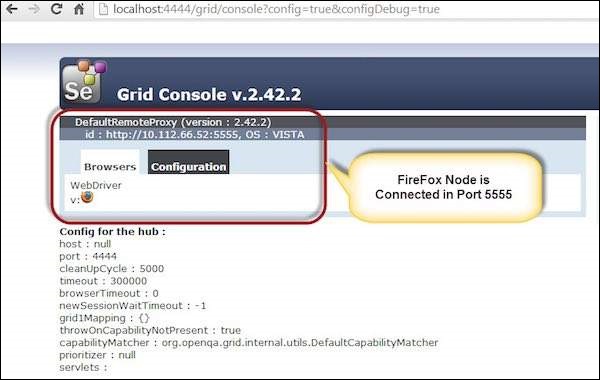
步骤3-执行命令后,返回到集线器。导航到URL-http://10.30.217.157:4444,此时集线器将显示附加到该节点的节点。

步骤4-现在让我们启动Internet Explorer节点。为了启动IE节点,我们需要在节点计算机上下载Internet Explorer驱动程序。
步骤5-要下载Internet Explorer驱动程序,请导航至http://docs.seleniumhq.org/download/ ,然后根据您的操作系统的体系结构下载适当的文件。下载后,解压缩exe文件并将其放置在启动IE节点时必须参考的文件夹中。

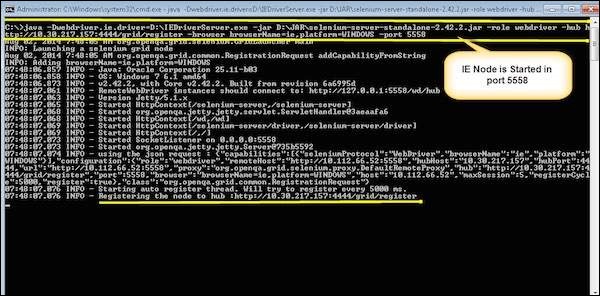
步骤6-使用以下命令启动IE。
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558
哪里,
D:\ IEDriverServer.exe =下载的IE驱动程序的位置(在节点计算机上)
D:\ JAR \ selenium-server-standalone-2.42.2.jar = Selenium服务器独立Jar文件的位置(在节点计算机上)
http://10.30.217.157:4444 =集线器的IP地址,而4444是集线器的端口
browserName = ie(用于在节点上指定浏览器名称的参数)
5558 = IE节点将在其上运行的端口。

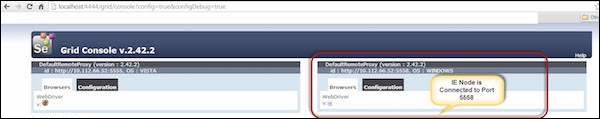
步骤7-执行命令后,返回到集线器。导航到URL-http://10.30.217.157:4444,此时集线器将显示与其相连的IE节点。

步骤8-现在让我们启动Chrome Node。要启动Chrome节点,我们需要在节点计算机上下载Chrome驱动程序。
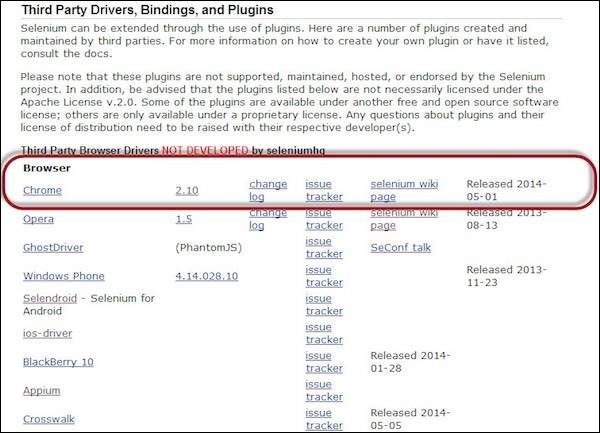
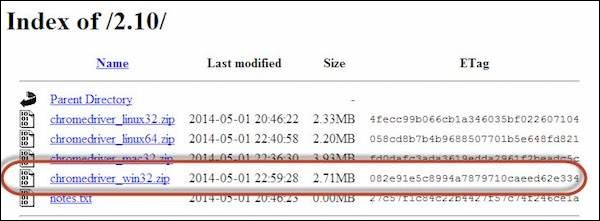
步骤9-要下载Chrome驱动程序,请导航至http://docs.seleniumhq.org/download/ ,然后导航至“第三方浏览器驱动程序”区域,然后单击版本号“ 2.10”,如下所示。

步骤10-根据您的操作系统类型下载驱动程序。我们将在Windows环境中执行它,因此我们将下载Windows Chrome驱动程序。下载后,解压缩exe文件并将其放在启动chrome节点时必须参考的文件夹中。

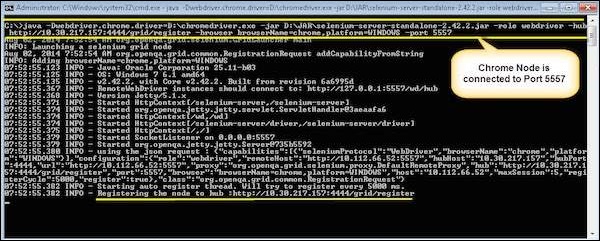
步骤11-使用以下命令启动Chrome。
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557
哪里,
D:\ chromedriver.exe =下载chrome驱动程序的位置(在节点计算机上)
D:\ JAR \ selenium-server-standalone-2.42.2.jar = Selenium服务器独立Jar文件的位置(在节点计算机上)
http://10.30.217.157:4444 =集线器的IP地址,而4444是集线器的端口
browserName = chrome(用于在节点上指定浏览器名称的参数)
5557 = chrome节点将启动并运行的端口。

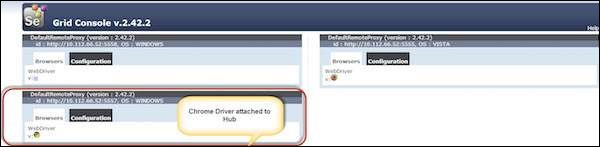
步骤12-执行命令后,返回集线器。导航到URL-http://10.30.217.157:4444,此时集线器将显示附加到其的chrome节点。

开发脚本并准备XML文件
步骤1-我们将使用TestNG开发测试。在下面的示例中,我们将使用远程webDriver启动每个浏览器。它可以将其功能传递给驱动程序,以便驱动程序具有在节点上执行的所有信息。
浏览器参数将从“ XML”文件传递。
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}
步骤2-浏览器参数将使用XML传递。在项目文件夹下创建一个XML。

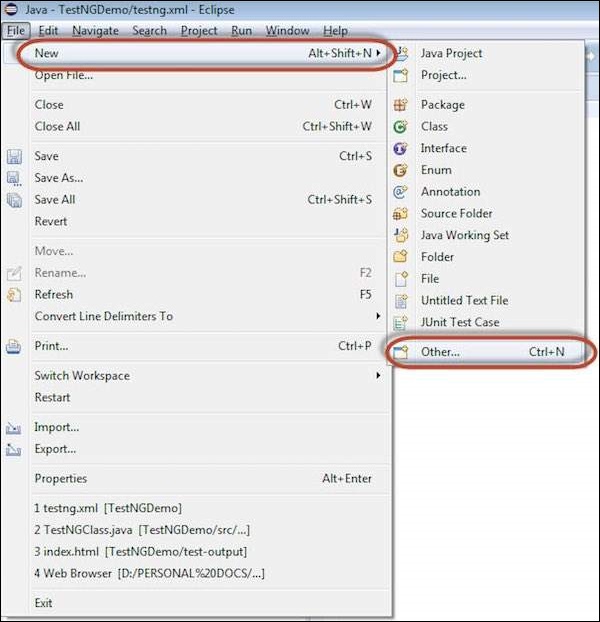
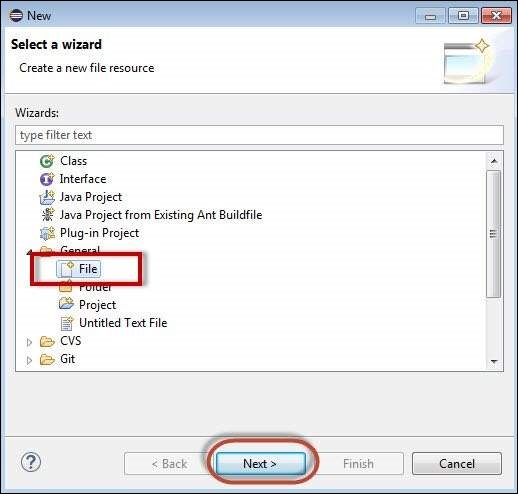
步骤3-从“常规”中选择“文件”,然后单击“下一步”。

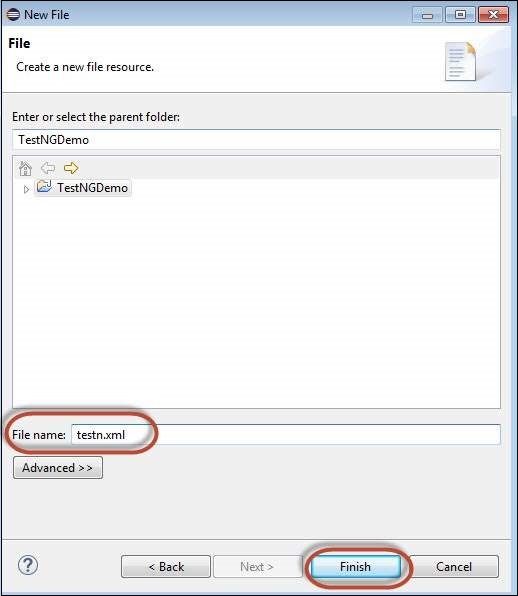
步骤4-输入文件名,然后单击“完成”。

步骤5-在项目文件夹下创建TestNg.XML,如下所示。

步骤6 -XML文件的内容如下所示。我们创建了3个测试,并将它们放在一个套件中,并提到parallel =“ tests”,以便所有测试将并行执行。
测试执行
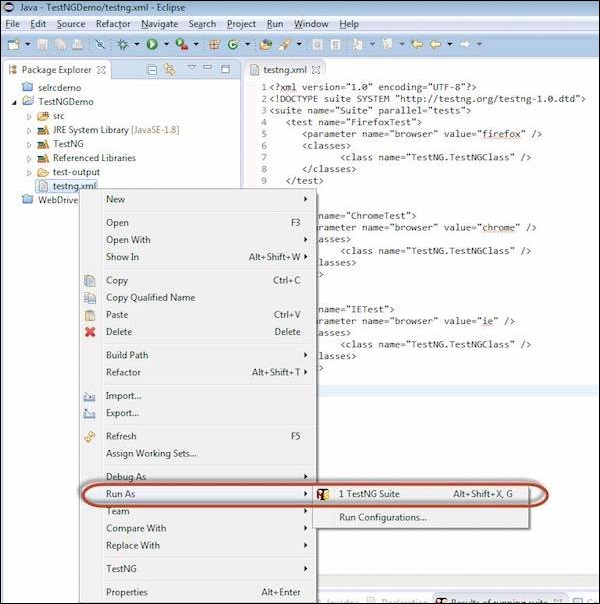
步骤1-选择创建的XML;右键单击并选择“运行方式” >>“ TestNG Suite”。

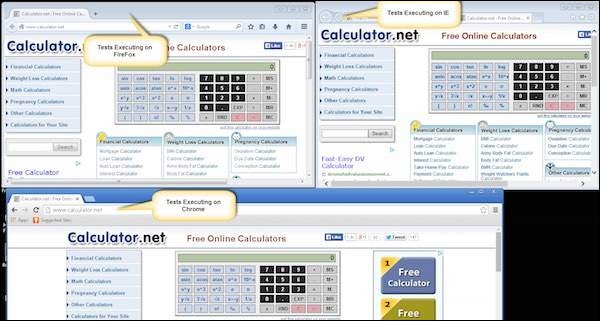
步骤2-现在打开节点,我们在其中启动了所有浏览器节点。您将同时看到所有三个浏览器正在执行。

结果分析
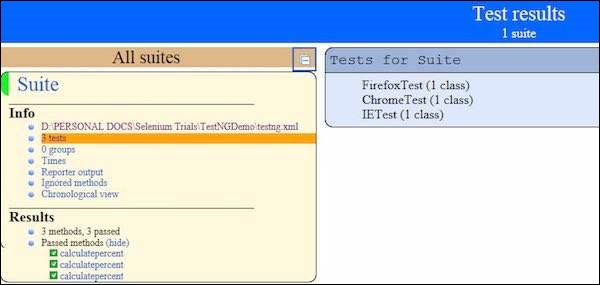
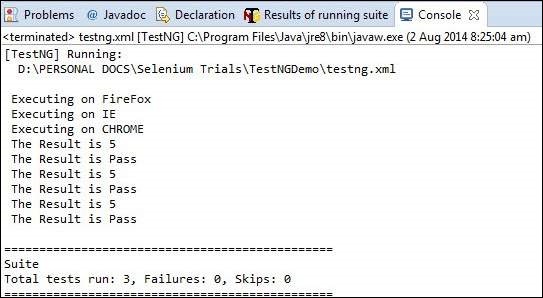
步骤1-完成执行后,我们可以像其他任何执行一样分析结果。结果摘要将打印在控制台中,如以下快照所示。

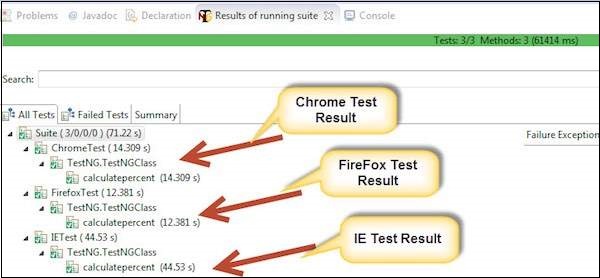
步骤2-导航到“运行套件的结果”选项卡,TestNG将显示结果摘要,如下所示。

步骤3-生成HTML后,我们将能够以HTML格式查看测试结果。