列表视图——基于函数的视图 Django
列表视图是指以特定顺序列出数据库中表的所有或特定实例的视图(逻辑)。它用于在单个页面或视图上显示多种类型的数据,例如电子商务页面上的产品。 Django 为列表视图提供了非凡的支持,但让我们检查一下它是如何通过基于函数的视图手动完成的。本文围绕列表视图展开,其中涉及到 Django Forms、Django Models 等概念。
对于列表视图,我们需要一个包含一些模型和多个实例的项目,它们将被显示。
Django 列表视图——基于函数的视图
如何使用示例创建和使用列表视图的说明。考虑一个名为 geeksforgeeks 的项目,它有一个名为 geeks 的应用程序。
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
在你有一个项目和一个应用程序之后,让我们创建一个模型,我们将通过我们的视图创建它的实例。在 geeks/models.py 中,
Python3
# import the standard Django Model
# from built-in library
from django.db import models
# declare a new model with a name "GeeksModel"
class GeeksModel(models.Model):
# fields of the model
title = models.CharField(max_length = 200)
description = models.TextField()
# renames the instances of the model
# with their title name
def __str__(self):
return self.titlePython3
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
def list_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["dataset"] = GeeksModel.objects.all()
return render(request, "list_view.html", context)html
{% for data in dataset %}.
{{ data.title }}
{{ data.description }}
{% endfor %}
Python3
from django.shortcuts import render
# relative import of models
from .models import GeeksModel
def list_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["dataset"] = GeeksModel.objects.all().order_by("-id")
return render(request, "list_view.html", context)Python3
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
def list_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["dataset"] = GeeksModel.objects.all().filter(
title__icontains = "title"
)
return render(request, "list_view.html", context)创建此模型后,我们需要运行两个命令才能为其创建数据库。
Python manage.py makemigrations
Python manage.py migrate现在让我们使用 shell 创建这个模型的一些实例,运行表单 bash,
Python manage.py shell输入以下命令
>>> from geeks.models import GeeksModel
>>> GeeksModel.objects.create(
title="title1",
description="description1").save()
>>> GeeksModel.objects.create(
title="title2",
description="description2").save()
>>> GeeksModel.objects.create(
title="title2",
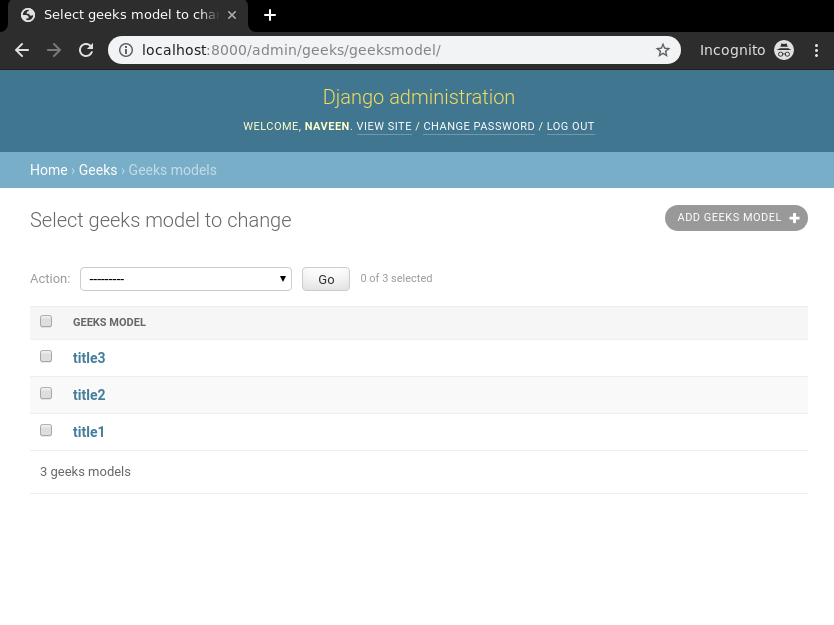
description="description2").save()现在我们已经为后端做好了一切准备。验证是否已从 http://localhost:8000/admin/geeks/geeksmodel/ 创建实例

让我们为其创建一个视图和模板。在 geeks/views.py 中,
Python3
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
def list_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["dataset"] = GeeksModel.objects.all()
return render(request, "list_view.html", context)
在 templates/list_view.html 中创建模板,
html
{% for data in dataset %}.
{{ data.title }}
{{ data.description }}
{% endfor %}
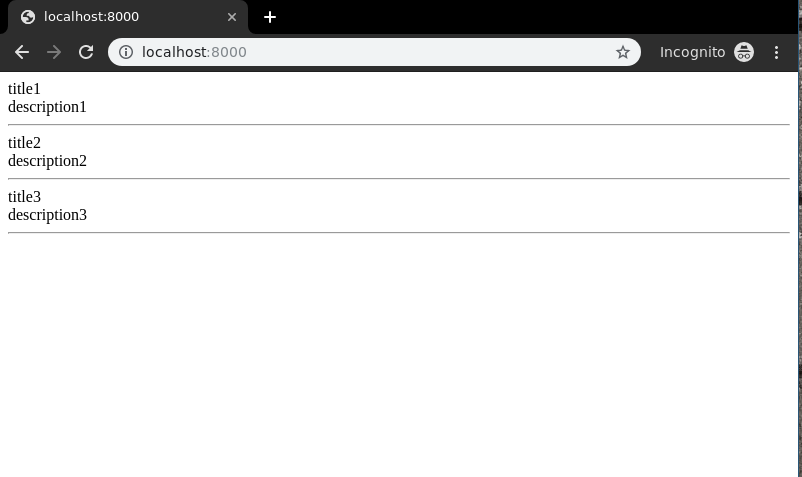
让我们检查一下 http://localhost:8000/ 上有什么

答对了..!!列表视图工作正常。还可以显示过滤的项目或根据各种功能以不同的顺序对它们进行排序。让我们以相反的方式订购物品。
在 geeks/views.py 中,
Python3
from django.shortcuts import render
# relative import of models
from .models import GeeksModel
def list_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["dataset"] = GeeksModel.objects.all().order_by("-id")
return render(request, "list_view.html", context)
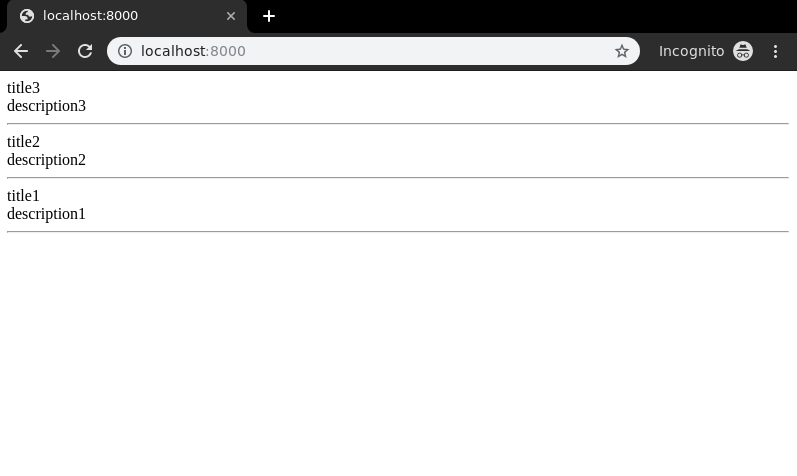
order_by 以不同的顺序排列实例
现在访问 http://localhost:8000/

筛选以显示选择性实例
让我们创建一个不同的实例来展示过滤器的工作原理。跑
Python manage.py shell现在,创建另一个实例,
from geeks.models import GeeksModel
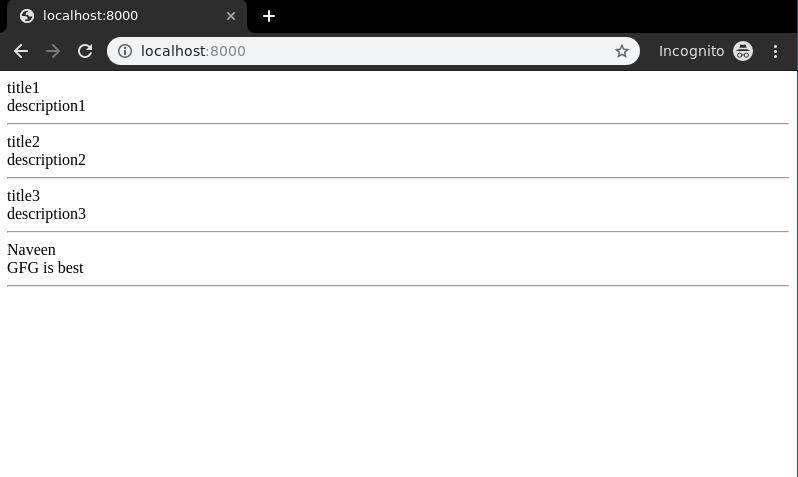
GeeksModel.objects.create(title = "Naveen", description = "GFG is Best").save()现在访问 http://localhost:8000/

让我们将这些数据过滤到标题中包含单词“title”的那些数据。
在geeks/views.py中,
Python3
from django.shortcuts import render
# relative import of forms
from .models import GeeksModel
def list_view(request):
# dictionary for initial data with
# field names as keys
context ={}
# add the dictionary during initialization
context["dataset"] = GeeksModel.objects.all().filter(
title__icontains = "title"
)
return render(request, "list_view.html", context)
现在再次访问 http://localhost:8000/,