Tailwind CSS Mix 混合模式
此类接受 Tailwind CSS 中的许多价值,其中所有属性都以类的形式涵盖。此类用于指定元素的内容应如何与背景混合。在 CSS 中,我们可以通过使用 CSS mix-blend-mode 属性来做到这一点。
混合混合模式类:
- mix-blend-normal:不对元素应用混合。
- mix-blend-multiply:将元素的颜色与背景相乘。生成的颜色始终与背景一样暗。
- mix-blend-screen :这将元素的颜色与背景相乘,然后补充结果。生成的颜色始终与混合层之一一样亮。
- mix-blend-exclusion:从元素的最亮颜色中减去两种颜色中较暗的颜色。结果类似于“差异”,但对比度较低。
- mix-blend-overlay:这对元素中较浅的颜色应用“乘法”,对元素中较暗的颜色应用“屏幕”。这种效果实际上与“强光”相反。
- mix-blend-darken :这会将背景替换为元素颜色较深的元素。
- mix-blend-lighten :这用元素较亮的元素颜色替换背景。
- mix-blend-color-dodge:这会使背景颜色变亮以反映元素的颜色。
- mix-blend-color-burn :这会使背景颜色变暗以反映图像的自然颜色。结果增加了元素和背景之间的对比度。
- mix-blend-hard-light:这对元素的较浅颜色应用“乘法”,对元素的较暗颜色应用“屏幕”。这种效果实际上与“叠加”相反。
- mix-blend-soft-light :这适用于元素中较浅颜色的“乘法”和较暗颜色的“屏幕”。产生的效果比“叠加”的效果更柔和。
- mix-blend-difference:这减去背景颜色和元素颜色之间的绝对差异。
- mix-blend-hue :这会将元素的色调与背景的饱和度和亮度相结合。
- mix-blend-saturation:这会将元素的饱和度与背景的色调和亮度相结合。
- mix-blend-color:这会将元素的色调和饱和度与背景的亮度相结合。
- mix-blend-luminosity:这会将元素的亮度与背景的色调和饱和度相结合。
句法 :
...
注意: mix-blend-mode CSS 属性设置元素的内容应该如何与元素的父元素的内容和元素的背景混合。
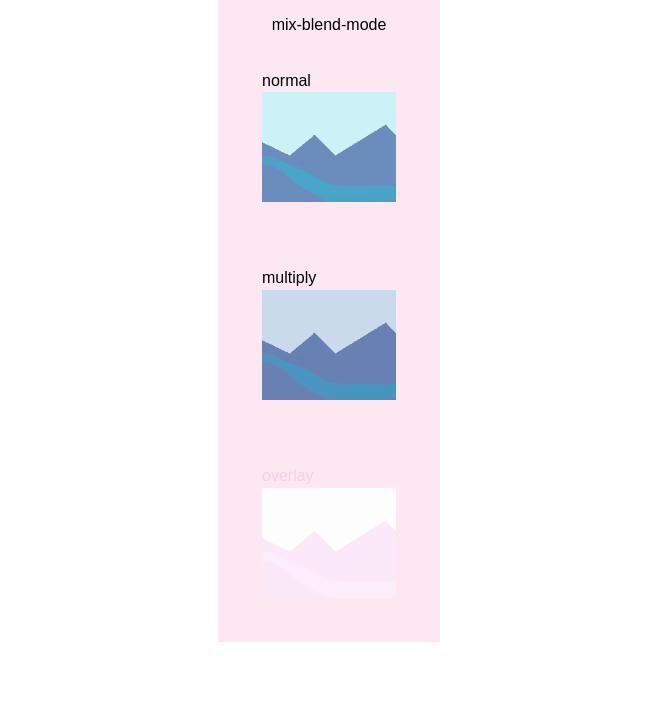
示例 1:以下代码使用了 mix-blend-normal、mix-blend-multiply、mix-blend-overlay 类。
HTML
mix-blend-mode
normal

multiply

HTML
mix-blend-mode
color-burn

hard-light

exclusion

输出:

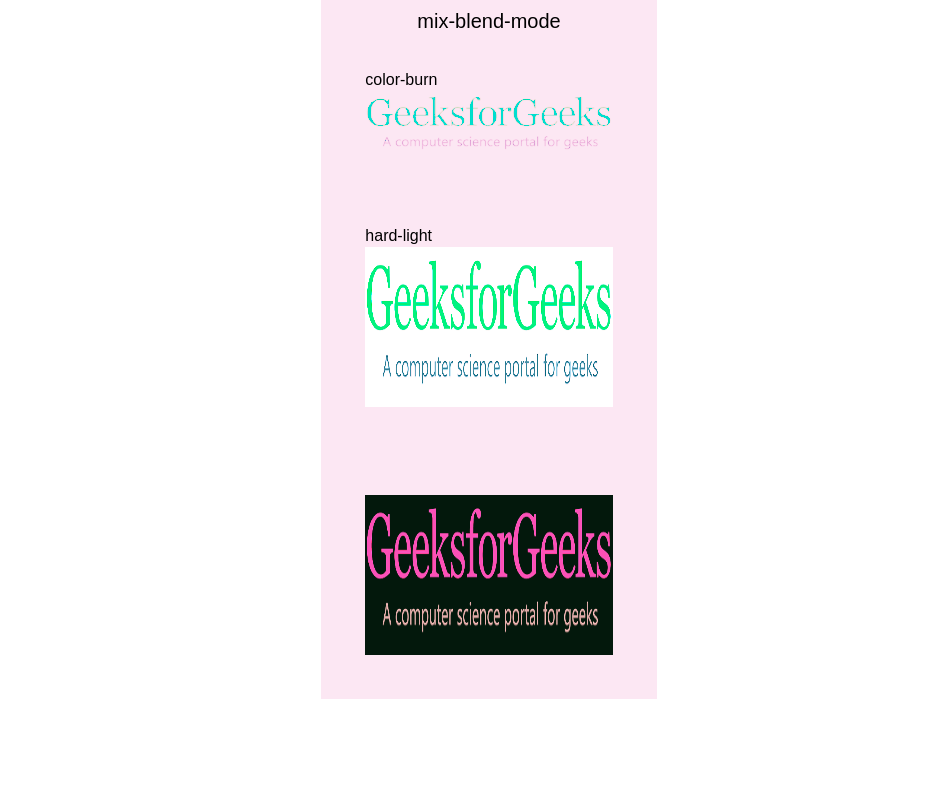
示例 2:以下代码使用mix-blend-exclusion、mix-blend-color-burn和mix-blend-hard-light 。
HTML
mix-blend-mode
color-burn

hard-light

exclusion

输出: