Android – Dagger 中的组件
为了全面理解Dagger中Component的概念,我们必须先简单了解一下Dagger本身。现在根据文档 Dagger 定义如下:
‘Manual dependency injection or service locators in an Android app can be problematic depending on the size of your project. You can limit your project’s complexity as it scales up by using Dagger to manage dependencies. Dagger automatically generates code that mimics the code you would otherwise have hand-written.’
我们来分析一下上面的说法是什么意思。
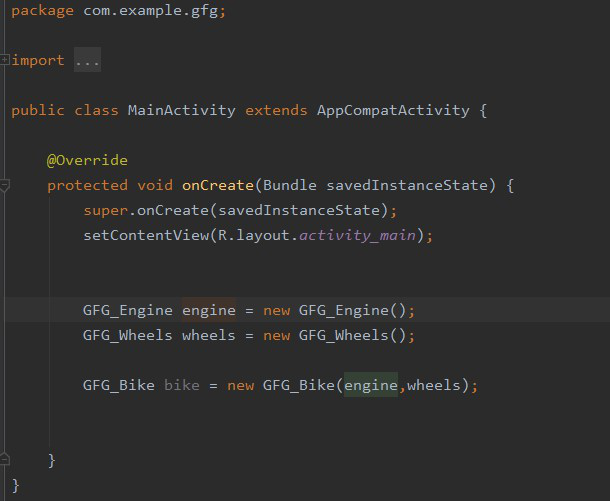
想象以下场景:假设我们有一个类,自行车类和两个函数,它需要另外两个类,即引擎和车轮。因此,我们说 Bike Class 依赖于 Engine 和 Wheels,为了正确的功能,应该实现这些依赖项。现在为了实例化自行车类,我们还必须创建和初始化,或者准确地说,仅在活动的样板代码中注入其他两个类。这描述如下:

不使用 Dagger 实例化自行车类
现在,当项目规模扩大时,各个类之间通常会有很多依赖关系,上述方法可能会导致一些严重的问题和性能瓶颈。这就是 Dagger 发挥作用的地方,它会自动处理所有依赖项和实例化。要详细了解 Dagger 和依赖项注入:Dagger 2 in Android 中的依赖项注入
Dagger 中的组件
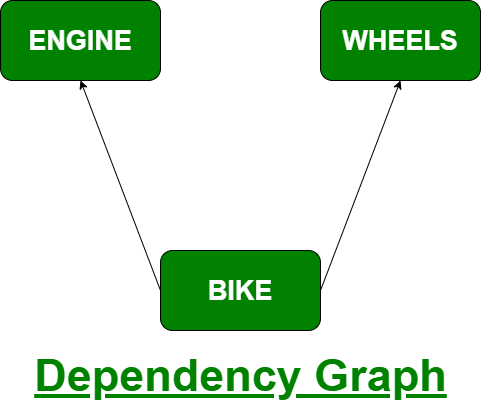
现在 Dagger 中的组件通过创建项目中所有依赖项的图表来工作,以便它可以找出在需要时应该从哪里获取这些依赖项。为了实现这一点,需要创建一个接口并用@Component 进行注释。使用这个注解处理器,Dagger 创建了一个依赖关系图,其中包含各种类之间的关系。这允许 Dagger 创建一个容器,就像我们使用手动依赖注入所做的那样。

函数也可以在@Component 接口内定义,该接口返回所需类(自行车类)的实例。 @Component 通知 Dagger 生成一个包含所有所需依赖项的容器。这被称为 Dagger 中的组件。让我们看看上面的例子。
分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。请注意,选择Java作为编程语言。
第 2 步:添加所需的依赖项
为了在 dagger 的帮助下使用依赖注入,我们需要在 Gradle 文件中添加一些依赖项。转到 Gradle Scripts –> build.gradle(Module: app) 并添加以下依赖项。添加这两个依赖项后,您需要单击“立即同步”。
dependencies{
implementation ‘com.google.dagger:dagger:2.35.1’
annotationProcessor ‘com.google.dagger:dagger-compiler:2.35.1’
}
现在让我们自定义一些颜色属性来增强应用栏。转到app > res > values > themes.xml并自定义以下颜色属性。
XML
XML
Java
import dagger.Component;
@Component
public interface BikeComponent {
GFG_Bike getBike();
}Java
import android.app.Activity;
import android.util.Log;
import javax.inject.Inject;
public class GFG_Bike extends Activity {
GFG_Engine engine;
GFG_Wheels wheels;
// Injecting Bike Class
@Inject
public GFG_Bike(GFG_Engine engine, GFG_Wheels wheels) {
this.engine = engine;
this.wheels = wheels;
Log.v("Bike_Create", "Assembling Bike");
}
// Function to confirm the proper instantiation of GFG_Bike
public int ride() {
Log.v("Bike_Ride", "Assembling Successful,Riding it now.");
return 1;
}
}Java
import android.app.Activity;
import android.util.Log;
import javax.inject.Inject;
public class GFG_Engine extends Activity {
// Injecting Engine
@Inject
public GFG_Engine() {
Log.v("Engine", "Collecting engine");
}
}Java
import android.app.Activity;
import android.util.Log;
import javax.inject.Inject;
public class GFG_Wheels extends Activity {
// Injecting Wheels
@Inject
public GFG_Wheels() {
Log.v("Wheels", "Collecting wheels");
}
}Java
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Finding the button in the mainactivity layout file
Button bt = findViewById(R.id.button);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Creating the bikecomponent
BikeComponent component = DaggerBikeComponent.create();
GFG_Bike newBike = component.getBike();
int x = newBike.ride();
// If successful
if (x == 1) {
TextView bk = findViewById(R.id.bk);
bk.setText("Riding Bike");
}
// If failed
else
Toast.makeText(MainActivity.this, "Failed to Assemble Bike", Toast.LENGTH_SHORT).show();
}
});
}
}第 3 步:设置 activity_main.xml 文件
在这一步中,我们将创建应用程序的布局。需要创建一个文本框和一个按钮,其中文本视图将显示一些默认文本,单击按钮后将创建一个自行车实体,用户将在文本框中更新。下面是代码片段。
XML
第 4 步:使用 BikeComponent 接口
在这一步中,我们将创建一个带有注解@Component的接口,该接口将负责实例化自行车实体,从而创建所有依赖项的图。您可以参考这篇文章在 Android Studio 中创建界面。
Java
import dagger.Component;
@Component
public interface BikeComponent {
GFG_Bike getBike();
}
第 5 步:创建自行车所需的所有必要类(自行车、引擎和车轮)
在这一步中,我们将使用注释@Inject注入所需的类以创建 Bike 实体。下面是所有文件的代码片段。您可以参考这篇文章在 Android Studio 中创建 Class。
GFG_自行车。 Java类:
Java
import android.app.Activity;
import android.util.Log;
import javax.inject.Inject;
public class GFG_Bike extends Activity {
GFG_Engine engine;
GFG_Wheels wheels;
// Injecting Bike Class
@Inject
public GFG_Bike(GFG_Engine engine, GFG_Wheels wheels) {
this.engine = engine;
this.wheels = wheels;
Log.v("Bike_Create", "Assembling Bike");
}
// Function to confirm the proper instantiation of GFG_Bike
public int ride() {
Log.v("Bike_Ride", "Assembling Successful,Riding it now.");
return 1;
}
}
GFG_引擎。 Java类:
Java
import android.app.Activity;
import android.util.Log;
import javax.inject.Inject;
public class GFG_Engine extends Activity {
// Injecting Engine
@Inject
public GFG_Engine() {
Log.v("Engine", "Collecting engine");
}
}
GFG_Wheels。 Java类:
Java
import android.app.Activity;
import android.util.Log;
import javax.inject.Inject;
public class GFG_Wheels extends Activity {
// Injecting Wheels
@Inject
public GFG_Wheels() {
Log.v("Wheels", "Collecting wheels");
}
}
第 6 步:与 主要活动。 Java文件
在这一步中,我们将实例化GFG_Bike 。如果该步骤成功,文本视图将被更新,否则将显示错误 Toast。下面是代码片段。
Java
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Finding the button in the mainactivity layout file
Button bt = findViewById(R.id.button);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Creating the bikecomponent
BikeComponent component = DaggerBikeComponent.create();
GFG_Bike newBike = component.getBike();
int x = newBike.ride();
// If successful
if (x == 1) {
TextView bk = findViewById(R.id.bk);
bk.setText("Riding Bike");
}
// If failed
else
Toast.makeText(MainActivity.this, "Failed to Assemble Bike", Toast.LENGTH_SHORT).show();
}
});
}
}
输出:
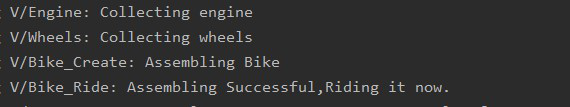
输出:在 Logcat 上

Logcat 快照